
VSCodeをインストールしたら初めに入れたい便利な拡張機能6選!
どうも神聖眼鏡です。
前回はVSCodeの「LiveServer」について書いていきました。まだ見てない方は下記リンクから是非見てください。
HTML/CSSに便利機能!VSCodeの拡張機能「LiveServer」の導入手順【初心者向】
今回はVSCodeをインストールしたら初めに入れておきたい拡張機能を紹介します!
VsCodeとは
VisualStudio Codeの略で通称VSCodeと呼ばれています。
Visual Studio CodeはMicrosoftが開発しているWindows、Linux、macOS用のソースコードエディタである[5]。デバッグ、埋め込みGitコントロールとGitHub、シンタックスハイライト、インテリジェントなコード補完、スニペット、コードリファクタリングのサポートが含まれる。カスタマイズ性が高く、テーマやキーボードショートカット、環境設定を変更できたり、機能を追加する拡張機能をインストールすることができる。ソースコードはフリーかつオープンソースで、寛容なMITライセンスの下でリリースされている[6]。コンパイルされたバイナリはフリーウェアである。 Wikipediaより引用
※VSCodeをインストールが必須となりますので、下記よりインストールお願いいたします。
VisualStudio Codeインストール
ベース拡張機能
Japanese Language Pack for Visual Studio Code
日本語表記に変えてくれます。
英語が苦手な方は1番最初にインストールすることをおすすめいたします。
Japanese Language Pack for Visual Studio
GitHub Theme
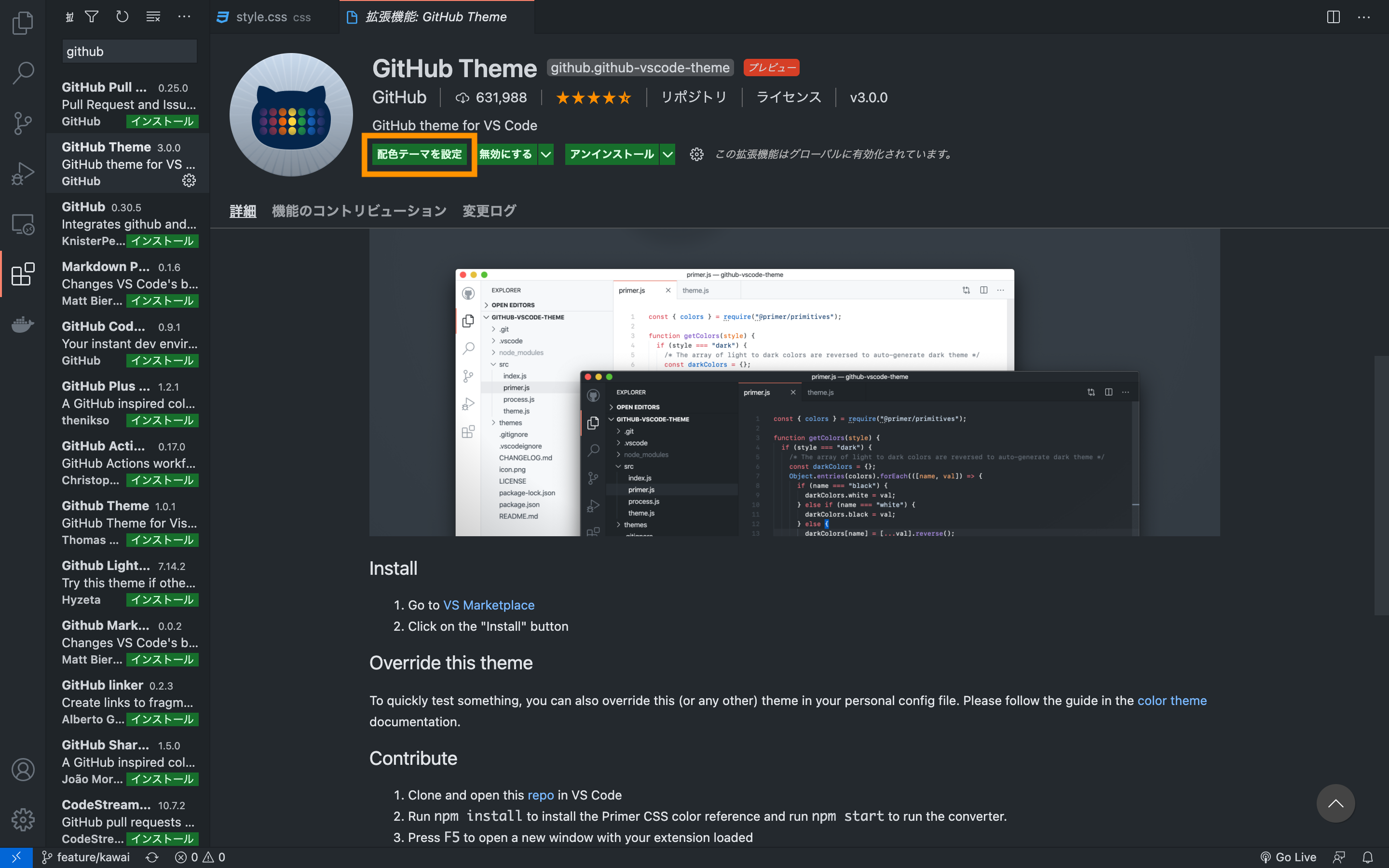
GItHub公式テーマとなり、GitHubをWebページ上でコードを見たときと同じように表示してくれます。
テーマもLight(白系)とDark(黒系)とあり、見慣れた配色になっていますのでコードが見やすいかと思います。
添付写真の「配色テーマを設定」をクリックすると配色テーマを選べます。

コードを見やすくする拡張機能
indent-rainbow
インデントが色付きになりインデント数よりに配色が変わります。
初めは見難いかもしれませんが、慣れれば直感的インデントの深さがわかるのでおすすめです。

EvilInspector
全角スペースに色を付けてくれます。
それだけですが、全角スペースはよく見落としがちなのでおすすめです。

作業を楽にしてくれる拡張機能
Clipboard History
通常コピーや切り取りなどで取っておけるクリップデータは1つですが、こちらは
ctrl + Shift + V でコピーした履歴を確認でき好きなものを貼り付けすることができます。
何度も同じものコピーする手間が省けます。
Code Spell Checker
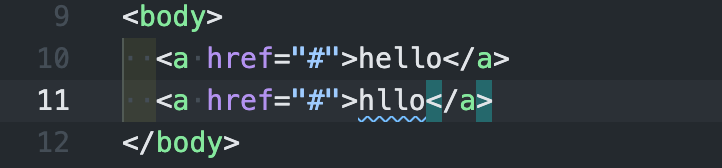
英単語のスペルミスをリアルタイムで検出して、波線で間違いがわかるようになります。
こういった単純なものが1番役に立ったりします。

最後に
VSCodeにはたくさんの拡張機能があります。今回ご紹介したのはほんの一部のものです、
「VSCode 拡張機能」と調べますとたくさん出てきますので、自分の使いやすいVSCodeを
カスタマイズしていきましょう!!
