
【HTML/CSS】HTMLとCSSで吹き出しを作る
みなさん、こんにちは!
エンジニアのおちのです。
2か月程前に、案件で久しぶりにHTMLとCSSをがっつりと触る機会がありました。
その際、HTMLとCSSを使って吹き出しを作ったので、
復習がてら、そのやり方を書いていきたいと思います!
楕円の吹き出し

こちらの楕円の吹き出しを作ってみます。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="balloons.css">
<title>吹き出し</title>
</head>
<body>
<div class="speach-balloons-medium">
吹き出し
</div>
</body>
</html>HTMLソースです。
.speach-balloons-medium {
position: relative;
width: 120px;
height: 80px;
padding: 5px;
line-height: 80px;
font-size: 15px;
font-weight: bold;
text-align: center;
color: white;
background-color: rgb(159, 196, 196);
border-radius: 50%;
}
.speach-balloons-medium::after {
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: 100px;
top: 50px;
border-right: 22px solid rgb(159, 196, 196);
border-top: 22px solid transparent;
border-bottom: 22px solid transparent;
transform: rotate( 110deg);
}CSSソースです。
div(speach-balloons-medium)クラスと、その擬似要素afterを用いて描画しています。
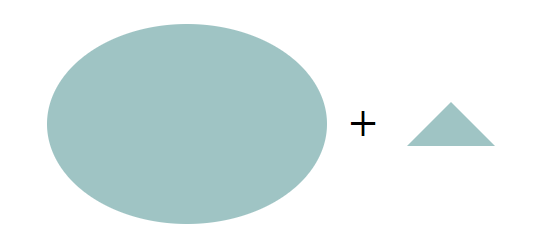
何をしているのか・・・?

←div(speach-balloons-medium)クラス 擬似要素after→
図にするとこのようなイメージ。
擬似要素afterのpositionプロパティを、absolute(絶対位置)にして、
こちらの位置と角度を調整して吹き出しを作っています。
.speach-balloons-medium::after {
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: 100px; /* 位置調整 */
top: 50px; /* 位置調整 */
border-right: 22px solid rgb(159, 196, 196);
border-top: 22px solid transparent;
border-bottom: 22px solid transparent;
transform: rotate( 110deg); /* 角度調整 */
}調整しているプロパティです。
このプロパティ周りを自分で触って、要素を動かしてみるとよりイメージが掴めると思います。
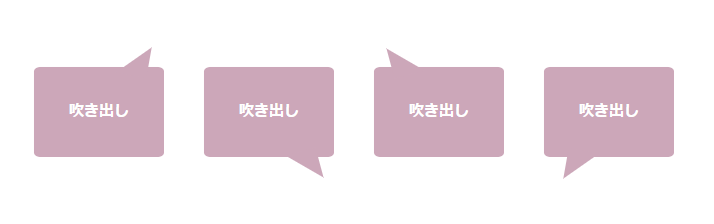
四角い吹き出し

四角い吹き出しを作ってみます。
とはいっても大きく変える箇所はなく、
「border-radius」プロパティで角丸を設定しているので、こちらの設定を変更するだけです。
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="balloons.css">
<title>吹き出し</title>
</head>
<body>
<div class="flex">
<div class="flex-item speach-balloons-square-rt">
吹き出し
</div>
<div class="flex-item speach-balloons-square-rd">
吹き出し
</div>
<div class="flex-item speach-balloons-square-lt">
吹き出し
</div>
<div class="flex-item speach-balloons-square-ld">
吹き出し
</div>
</div>
</body>
</html>body {
font-family: "MS Pゴシック";
padding-top: 140px;
padding-left: 50px;
background-color: white;
}
.flex {
display: flex;
align-items: center;
}
.flex-item {
margin: 20px 20px;
}
/* square */
/* 右上吹き出し */
.speach-balloons-square-rt {
position: relative;
width: 120px;
height: 80px;
padding: 5px;
line-height: 80px;
font-size: 15px;
font-weight: bold;
text-align: center;
color: white;
background-color: rgb(204, 167, 185);
border-radius: 5%;
}
.speach-balloons-square-rt::after {
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: 95px;
top: -20px;
border-right: 22px solid rgb(204, 167, 185);
border-top: 22px solid transparent;
border-bottom: 22px solid transparent;
transform: rotate( 235deg);
}
/* 右下吹き出し */
.speach-balloons-square-rd {
position: relative;
width: 120px;
height: 80px;
padding: 5px;
line-height: 80px;
font-size: 15px;
font-weight: bold;
text-align: center;
color: white;
background-color: rgb(204, 167, 185);
border-radius: 5%;
}
.speach-balloons-square-rd::after {
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: 95px;
top: 68px;
border-right: 22px solid rgb(204, 167, 185);
border-top: 22px solid transparent;
border-bottom: 22px solid transparent;
transform: rotate( 120deg);
}
/* 左上吹き出し */
.speach-balloons-square-lt {
position: relative;
width: 120px;
height: 80px;
padding: 5px;
line-height: 80px;
font-size: 15px;
font-weight: bold;
text-align: center;
color: white;
background-color: rgb(204, 167, 185);
border-radius: 5%;
}
.speach-balloons-square-lt::after {
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: 15px;
top: -20px;
border-right: 22px solid rgb(204, 167, 185);
border-top: 22px solid transparent;
border-bottom: 22px solid transparent;
transform: rotate( 300deg);
}
/* 左下吹き出し */
.speach-balloons-square-ld {
position: relative;
width: 120px;
height: 80px;
padding: 5px;
line-height: 80px;
font-size: 15px;
font-weight: bold;
text-align: center;
color: white;
background-color: rgb(204, 167, 185);
border-radius: 5%;
}
.speach-balloons-square-ld::after {
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
left: 20px;
top: 68px;
border-right: 22px solid rgb(204, 167, 185);
border-top: 22px solid transparent;
border-bottom: 22px solid transparent;
transform: rotate( 55deg);
}最後に
吹き出しは要素の組み合わせで作れると分かったら、
後は調整するだけなので思っていたよりシンプルにできると感じました。
もちろん画像でも良いですが、好きにカスタマイズできるのは、楽ではないけど楽しいものですね。
以上となります。
最後まで読んでいただき、ありがとうございました!
【HTML/CSS関連】
CSSだけで星評価レーティングを作る方法
