Bootstrapを簡単に説明してみる!導入方法、使い方など!
どうも皆さんこんにちは!銀太です!
もう8月も中盤戦ですね〜、いや〜。。。早いって。。。
もっと夏を楽しませてくれと切に願うばかりです。
夏も中盤残りも楽しんでいきましょ!!
さて今回はBootstrapについて簡単に説明して行こうかなと思います!
Bootstarpとは
Bootstrapは、Twitter社が開発したWebサイト制作時に役立つCSSのフレームワークのことをいいます。
ブートストラップは誰でも無償で使用することができ、 デザインやUIの知識がなくても、動きのあるリッチなWebサイトを素早く制作することができます。私自身も便利で結構愛用してます!
CSSを書く場合、通常はすべてのスタイルを自身で設計する必要があります。
一方、Bootstrapにはよく使うスタイルがあらかじめ定義されているので、整ったデザインのページを効率的に作成できます!
Bootstrapの特徴
- デザイン性が高い:デザイン知識がなくても、見た目のよいデザインに仕上げられる
- 「グリッドシステム」を採用:ページの横幅を12分割してデザインする仕組みを採用し、整ったデザインを設計しやすい
- レスポンシブ対応:デバイス(ディスプレイサイズ)ごとに異なるCSSを適用させることができます。
- 豊富なコンポーネント:ナビゲーションやリストなどサイト制作でよく使われるものを部品化して簡単に扱えるようになっています。
Bootstrapの使用方法
Bootsrapを使うには、CSSとJavaScriptのファイルを読み込む必要があります。
必要なファイルはBootstrap内のWebサイトからダウンロードして使用することも出来ますが、
今回は以下コードをHTMLファイルのheadタグ内に入れるだけで使えるので今回はそちらの使い方を紹介したいと思います!
CSS
*<link> を <head> 内側に他のスタイルシートよりも先に入れてください!
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">JS
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
何とこれだけでBootstrapを使用できます!めっちゃ楽ちんですね〜
それでは次はBootstrapの使い方を説明していきたいと思います!
Bootstrapの使い方
Bootstrapでは「グリッドシステム」が使われているためBootstrapを使用するにあたっては必ず理解しなければなりません。
グリッドシステムとは、デバイスの画面を12分割し、管理する仕組みのことです。その12分割されたグリッド上に沿うように、コンテンツを配置していきデザインを整えます。
このグリッドを上手く使って、PC・スマホなど画面幅の異なるデバイスで見たときにもレイアウトが崩れないようにします。画面幅によってグリッドの配置やサイズを変えることによってじょうずに表示できるようにします!
Bootstrapを使う際には3つのクラスを理解してもらう必要があります!
グリッドシステムでは、以下の3つのclassを使ってレイアウトを行います。
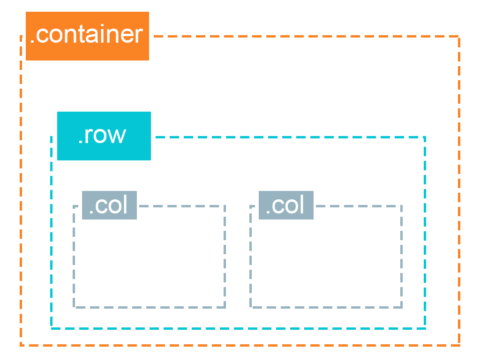
- .container
- .row
- .col
そしてこの3つのクラスの役割が下記の図のようになります!
.container
.containerは決められた幅を持ちます。レスポンシブデザインは、スマホ、タブレット、パソコンなど異なる画面幅に合わせてレイアウトを切り替えますよね。Bootstrapでは、閲覧側の画面幅を「極小から特大」までの5種類を想定し、.containerの幅も5段階に分け用意されてます!
- Extra small(xs) / 画面幅 極小(544px未満)
- Small(sm) / 画面幅 小(544px以上 768px未満)
- Medium(md) / 画面幅 中 (768px以上 992px未満)
- large (lg)/ 画面幅 大 (992px以上 1200px未満)
- Extra large(xl) / 画面幅 特大 (1200px以上)
.row
行に与えるクラスです。.rowはコンテナを水平に分割し上から下へと並びます。.rowの中に.colを定義しレイアウトを組みます!
.col
列を表すクラスです。.colは.rowを縦に割り左から右へ並びます。
.colのあとに-(ハイフン)で文字列をつなぐことで、「この画面では、この個数のグリッド」ということを指定します!
それでは次は実際のコードを見てみましょう!!
HTML
<div class="container mt-5 box">
<h1 class="text-center mt-2">Bootstrap大先生グリッドシステム説明</h1>
<div class="row">
<div class="col-md-3 mt-3 mb-3 box1">
<h3 class="text-center">col-md-3</h3>
</div>
<div class="col-md-5 mt-3 mb-3 box2">
<h3 class="text-center">col-md-6</h3>
</div>
<div class="col-md-4 mt-3 mb-3 box3">
<h3 class="text-center">col-md-4</h3>
</div>
<div class="col-md-7">
<h3 class="text-center">col-md-7</h3>
<div class="col-md-12">
<div class="row">
<div class="col-md-3 mt-3 mb-3 box1">
<h3 class="text-center">col-md-3</h3>
</div>
<div class="col-md-5 mt-3 mb-3 box2">
<h3 class="text-center">col-md-6</h3>
</div>
<div class="col-md-4 mt-3 mb-3 box3">
<h3 class="text-center">col-md-4</h3>
</div>
</div>
</div>
</div>
<div class="col-md-5">
<h3 class="text-center">col-md-5</h3>
<div class="col-md-12">
<div class="row">
<div class="col-md-6 mt-3 box4">
<h3 class="text-center">col-md-6</h3>
</div>
<div class="col-md-6 mt-3 box4">
<h3 class="text-center">col-md-6</h3>
</div>
</div>
</div>
</div>
</div>
</div>CSS
.box {
border: 2px solid red;
}
.box1 {
border: 2px solid blue;
}
.box2 {
border: 2px solid yellow;
}
.box3 {
border: 2px solid green;
}
.box4 {
border: 2px solid pink
}cssでは枠を見やすくするように色付けしました!
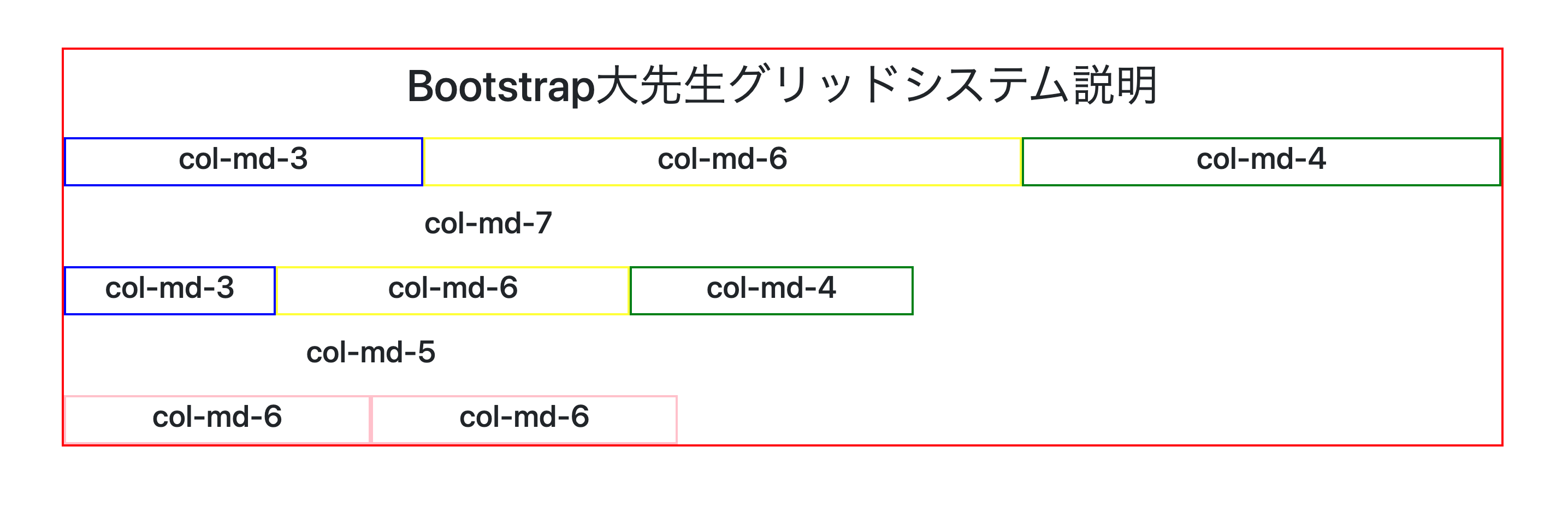
そして上記のソースを見てみるとこんな感じになります↓

CSSの記述がここまで少なくて、ここまで見た目が整ってくれるのはありがたいですよね!
最後に
皆さん少しはBootstrapについて理解してくれましたか??
私自身web制作の際結構な頻度でBootstrap使ってていつも便利だな〜!
と思って使っているので皆さんも是非使ってみて下さいね〜!
他にも色々な機能もあるので興味ある方は使い方調べて実践してみて下さい!!
それでは皆さん良い1日を!!