
【Android】実務で使えるアプリのレイアウト検証で使える知識~レイアウトの図り方・方法~
皆さんこんにちは。
GOATのAndroidアプリエンジニアじゅんじゅんです。
オリンピック開催後爆発的に某ウィルスの驚異が広まりましたが
皆様体調管理・感染対策はできておりますでしょうか。
私は幸いワクチンの予約も取れましたので、感染対策をさらに強めて行きたいと思っています。
というわけで、今回の内容は前回の内容の続きである、「アプリのレイアウト検証で使える知識」の第2弾。
レイアウトの図り方・方法について説明していければと思います。
前回のおさらい
まずは前回の記事を見直しておきましょう。
【Android】実務で使えるアプリのレイアウト検証で使える知識~ピクセル密度・dpとpxの違い~ -GOAT BLOG-
・dp値で設定されたレイアウトは、どの端末でも形が崩れることなく表示される
・dpとpxの計算は、端末の解像度によって倍率が変わる
と言ったものでした。
では、今回の本題「レイアウトの測り方」について進めていきましょう。
計測前の準備
レイアウトの大きさ計測には、Windows純正のペイントを使用します。
まずはペイントを開き設定をしましょう。
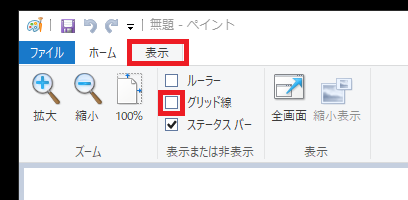
ペイントの設定

上記画像赤枠の「グリッド線」のチェックをONします。
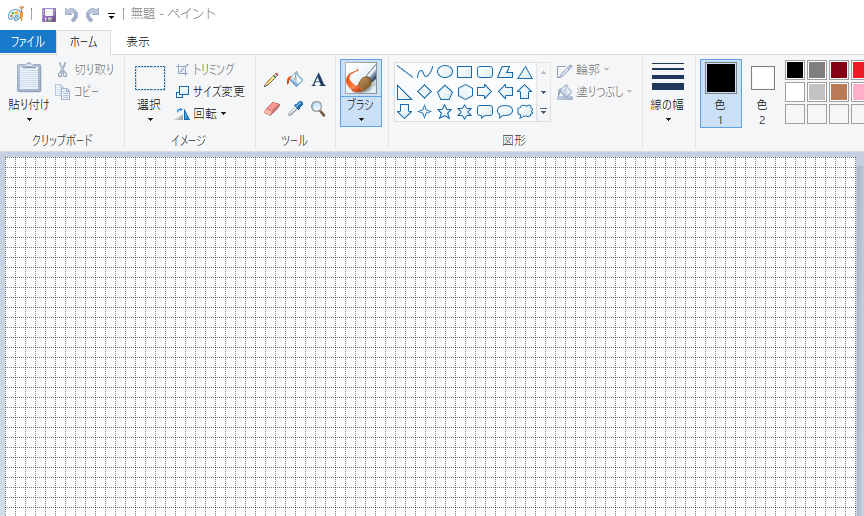
すると以下のような表示に変わり、ペイントの描画領域にグリッド線が表示されます。

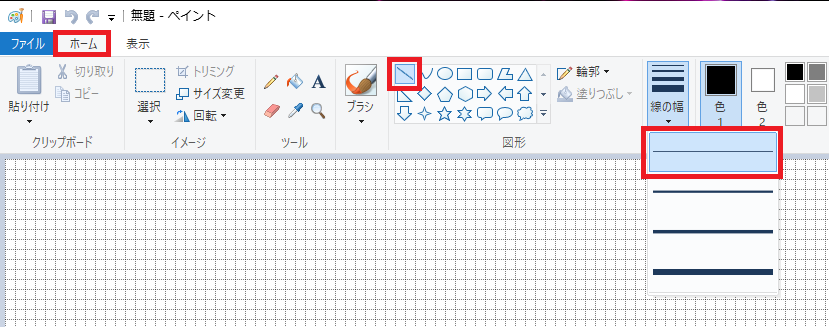
次に計測する際の定規の代わりとなる設定を行います。
ホームタブ → 図形「直線」を選択する → 線の幅「1px」を選択する

上記設定でペイントの設定は完了です。
次に実際の計測に移ります。
ペイントへ画像を読み込ませる
まずは図りたい画像の用意をします。
前回の記事のおまけ欄に記載した方法でレイアウトの境界線の表示を行い
計測したい画面のスクリーンショットを取得し、PCに保存します。
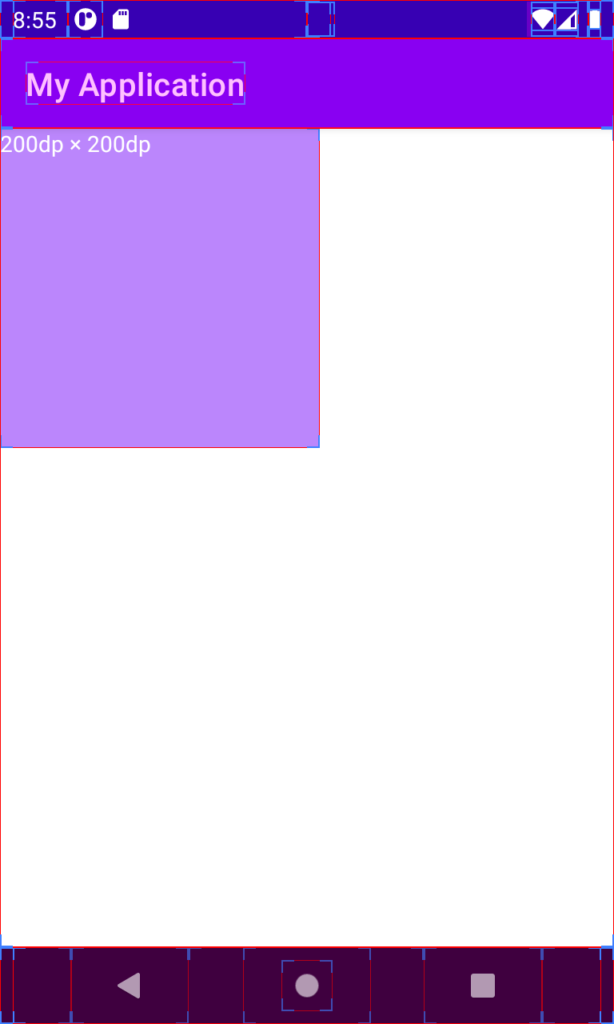
今回はテスト用に以下の画像を用意しました。

この画像は、xhdpiの端末で取得したもので
今回は縦横200dpのレイアウトを計測します。
では取得した画像をペイントに読み込ませましょう。
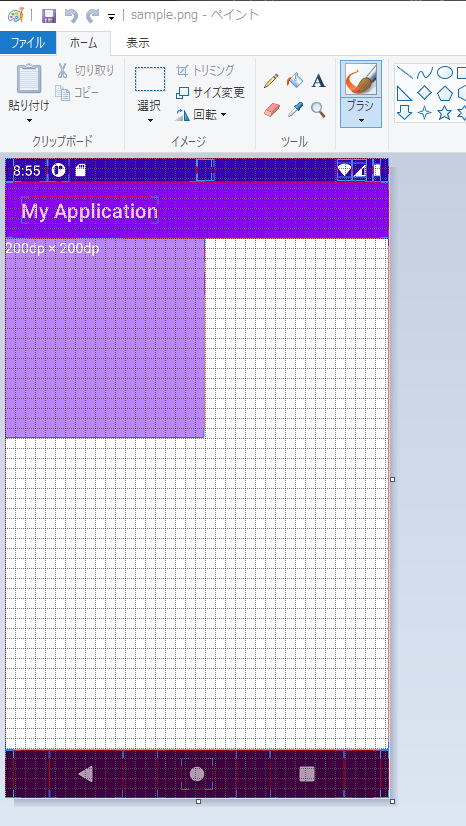
読み込み後は以下の様な表示になります。

レイアウト境界線を表示の画面解説

レイアウト境界線を表示した場合、上記画像の様な表示になります。
レイアウト境界線表示中は主に2つ注意する部分があり
① 赤い線
→ レイアウトの辺部分を表す
② 青いL字
→ レイアウトの角部分を表す
となります。
各レイアウトパーツに上記の表示はあり、パーツ同士がくっついていても
どこまでが1つのパーツの領域なのかが容易に判断できるようになっています。
計測方法
今回のテストレイアウトでは、縦横200dpの大きさだと説明しました。
では、テストレイアウトパーツの辺を確認してみましょう。
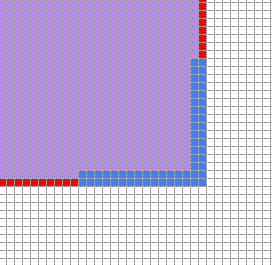
ペイント上で画像を拡大し、以下の画像の様に青のL字の端から直線を引いていきます。

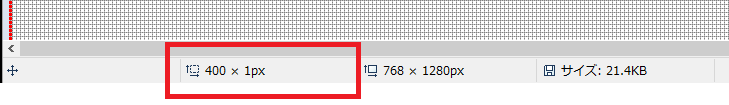
線を引いた後に、ペイントの画面の下部を確認します。

こちらに表示されているのが、今自分が引いた直線の長さになります。
1px幅の4oopx分の長さの直線を引いたことになります。
ここで前回記事で記載した表を確認してみましょう。

今回使用した端末はxhdpiの為、2倍の倍率となります。
勘のいい方は気づいてのではないでしょうか。
pxからdpへ変換して、レイアウトの実装で設定されている200dpが正しく表示されているかを確認するには
400px / xhdpiの倍率 = 200dp
となるわけです。
終わりに
今回は、レイアウトの計測方法を紹介しました。
古風な方法ですが、現場によってはテストの際に正確な値が必要となる場面がある為
要所要所でお役に立てる情報かな?と思い書かせていただきました。
他にもAndroid関連の記事を書いてますので、よかったらご覧ください。
- 【Kotlin】ConstraintLayoutの相対的なView指定方法【Android】
- 【Android】入門!Activityのライフサイクルとは?
- JavaからKotlinに移行したAndroidエンジニアが困った!!スコープ関数について解説してみる
- 【Android】MVVMアーキテクチャについて
- 【Hyperion】Android開発でおすすめのライブラリ!Hyperionの紹介【Android】
では、また次回!!
