余白(padding)を含んだ文字列に下線を引きたい時は(HTML/CSS)
どうも、神聖眼鏡です。
11月にもなりすっかり気温が低くなってきました。鍋の季節がやってきましたね〜
我が家でも早速、鍋をしました。料理も楽で、冷えた体も温まれて良いですよね。
さて、先日開発していて、余白(padding)を含んだ文字列に下線を引きたいときに、「text-decoration: underline;」を使用していたのですがうまく行かずに悩んだ時間があったので対処方を紹介していきます。
失敗例
<div class="decoration">
<p>テスト</p>
<p>内容です</p>
</div>.decoration{
font-size: 24px; //フォントサイズ
justify-content: center; //中央寄せ
display: flex; //横並び
}
p{
text-decoration: underline; //下線
padding: 0 30px; //pタグ間の余白
}

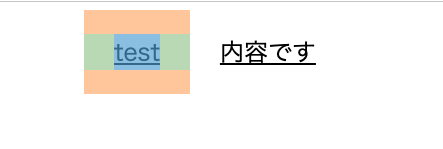
写真のようにこのような書き方では余白にも下線が引きたいときは対応してくれません。
それは、「text-decoration: underline;」を使用しているからです。
text-decorationは名前にもあるようにあるようにテキストにのみデコレーションされます。
対応策
では、どうしたら良いのというとborder-bottomを使用します。
.decoration{
font-size: 24px;
justify-content: center;
display: flex;
}
p{
border-bottom: 1px solid #000; //変更点
padding: 0 30px;
margin-bottom: 0; //pタグの余白を消す
}

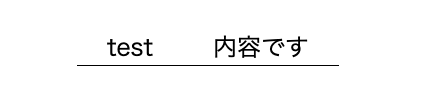
このようにborder-bottomにすることで余白にも下線を引くことができます。
私が実際に困った場面(aタグ)
<div class="decoration">
a href="#">リンクはこちら</a>
</div>a::after{
content: '>';
padding-left: 20px;
}

aタグに::afterとcontentを使用して「>」のマークをつけたときに、aタグにもともと用意されているtext-decorationに悩みました。
解決策としてはtext-decorationを消し、border-bottomでつける方法となります。
a::after{
content: '>';
padding-left: 20px;
}
a{
text-decoration: none;
border-bottom: 1px solid blue;
}
最後に
気づけば簡単なことですが、焦っていたりすると簡単なことでもできなかったりすることがあるので、落ち着いて作業しましょう!
最後までご覧いただきありがとうございました。