
Font Awesomeとは?使い方やカスタマイズ方法など!
どうもです!!
最近マーベルシリーズにハマっています!
マーベルシリーズを見て筋トレすると捗りますよ!
皆さんおススメです!!
さて、今回はFont Awesomeについてご紹介出来ればと思っています!
Font Awesomeとは?
Font Awesomeとは、Webサイトでアイコンフォントを簡単に導入することができるサービスになっています!
アイコンフォントとは、アイコン画像をテキストと同じように表示することができるもので、アイコンフォントを使用するメリットには下記のようなものがあります。
- 簡単な記述でアイコンを表示することができる
- テキストと同じようにサイズや色を変えられる
- サイズを大きくしても画像が粗くならない
Font Awesomeは無料版、有料版の二つに分かれています!
無料プランでも1000種類以上のアイコンが用意されているため、無料版でも様々なアイコンを使用する事が出来ます!
何が使用できるかはFont Awesomeの公式サイトから確認することが出来るので是非見て下さい!Font Awesome
基本的には無料版と有料版で両方でも商用利用は可能となっていますので、絶対に無料プランを使う必要があるわけではありません。
ただ無料版と有料版での違いは有料版には無料版では使えないアイコンが存在します、それ以外にはSolidタイプは使えてもLightタイプやDuotoneタイプは使えない、といった違いがあります!
基本的に自分は個人製作でサイトを作るときなどは無料版で済ませています!
それでは次はFont Awesomeの使い方を見ていきましょう!
Font Awesomeの使い方
Font Awesomeの使い方にはCDNとダウンロードがありますが、本記事ではCDNの方を紹介します!
事前準備の方は物凄く簡単です!
下記サイトからCDNをコピーしてheadタグ内に貼り付けるだけとなります!
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga+ri4AuTroPR5aQvXU9xC6qOPnzFeg==" crossorigin="anonymous" referrerpolicy="no-referrer" />上記のリンクタグをheadタグ内に入れれば準備完了です!
後はFont Awesomeのサイトから使用するアイコンのタグをコピーしてきてbodyタグ内に入れてもらえれば完了となります!

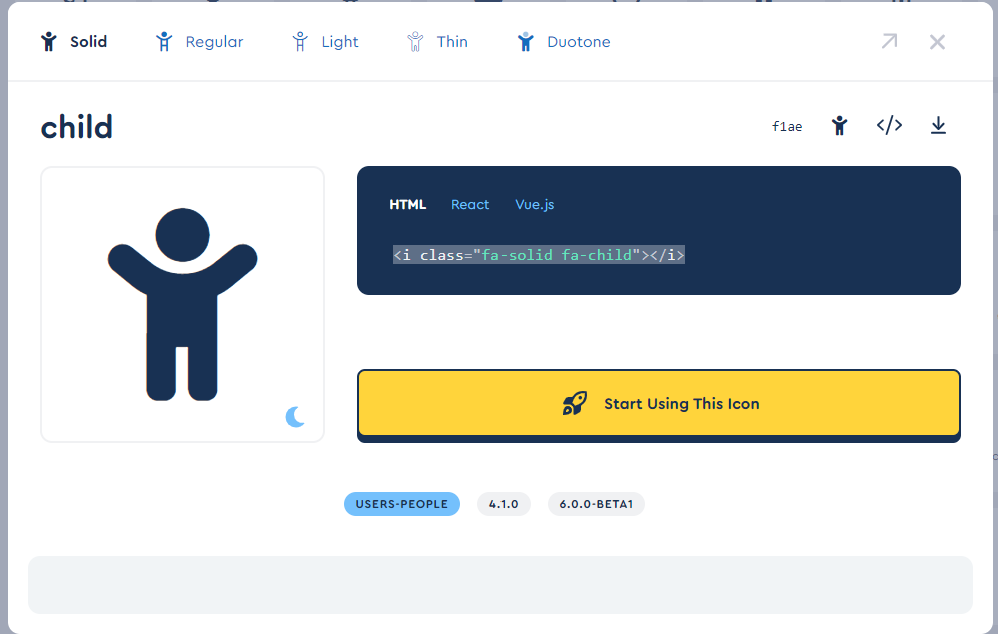
今回はchildを使って実装のサンプルをご紹介していきます!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Font Awesome</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga+ri4AuTroPR5aQvXU9xC6qOPnzFeg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<i class="fa-solid fa-child"></i>
</body>
</html>上記ソースで画面にこのように表示されます!

表示されてるのが確認出来ましたか?
次はアイコンの表示サイズや色変更の方法をご紹介します!
アイコンのカスタム方法
サイズの変更
FontAwesomeのアイコンサイズを変更する方法です。
12種類のクラスが用意されているため、12段階でアイコンの大きさを変更することができます。
下記のソースをご確認下さい!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Font Awesome</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga+ri4AuTroPR5aQvXU9xC6qOPnzFeg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<i class="fa-solid fa-child fa-xs"></i>
<i class="fa-solid fa-child fa-sm"></i>
<i class="fa-solid fa-child fa-lg"></i>
<i class="fa-solid fa-child fa-2x"></i>
<i class="fa-solid fa-child fa-3x"></i>
<i class="fa-solid fa-child fa-4x"></i>
<i class="fa-solid fa-child fa-5x"></i>
<i class="fa-solid fa-child fa-6x"></i>
<i class="fa-solid fa-child fa-7x"></i>
<i class="fa-solid fa-child fa-8x"></i>
<i class="fa-solid fa-child fa-9x"></i>
<i class="fa-solid fa-child fa-10x"></i>
</body>
</html>
基本的にはクラスを追加してサイズを変更出来ます!
”fa-サイズ指定”の形でアイコンのサイズを変更します!
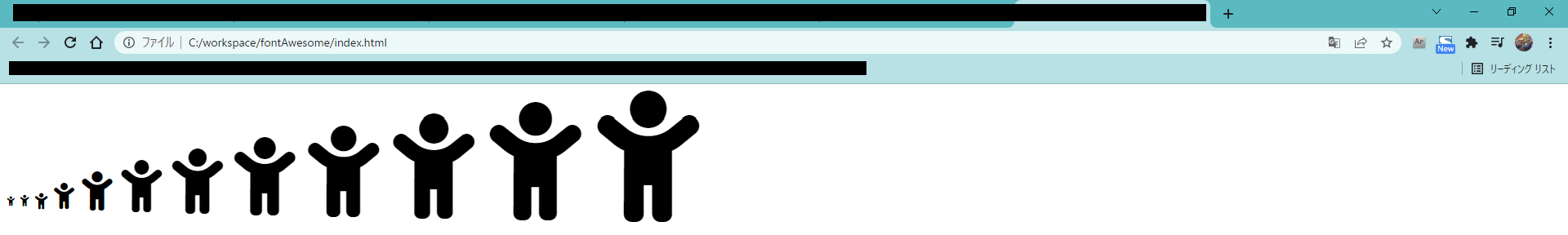
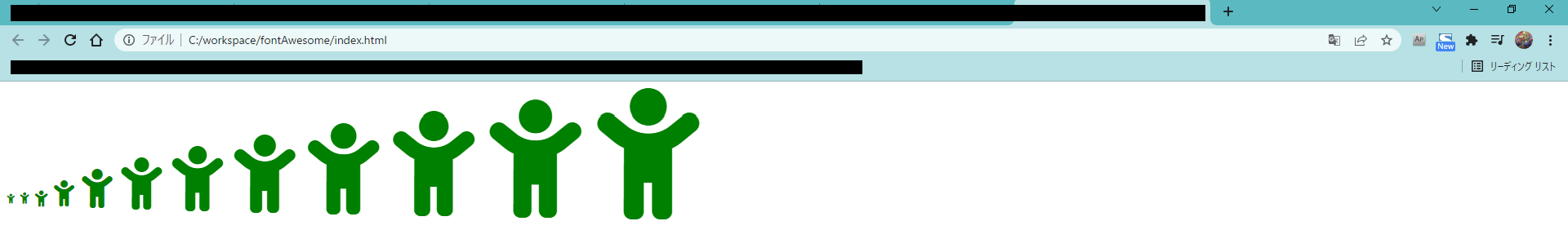
上記のソースで下記のように表示されます。

サイズ変更されてるのが分かりましたか?
続いてはアイコンの色の方を変えていきます!
色の変更
cssファイルを作成して、CSSで疑似要素(::beforeや::after)に下記のように指定します。
上記のhtmlソースのheadタグ内に作成した、cssファイルを読み込ませて下さい!
.fa-child:before {
content: "\f1ae";
color: green;
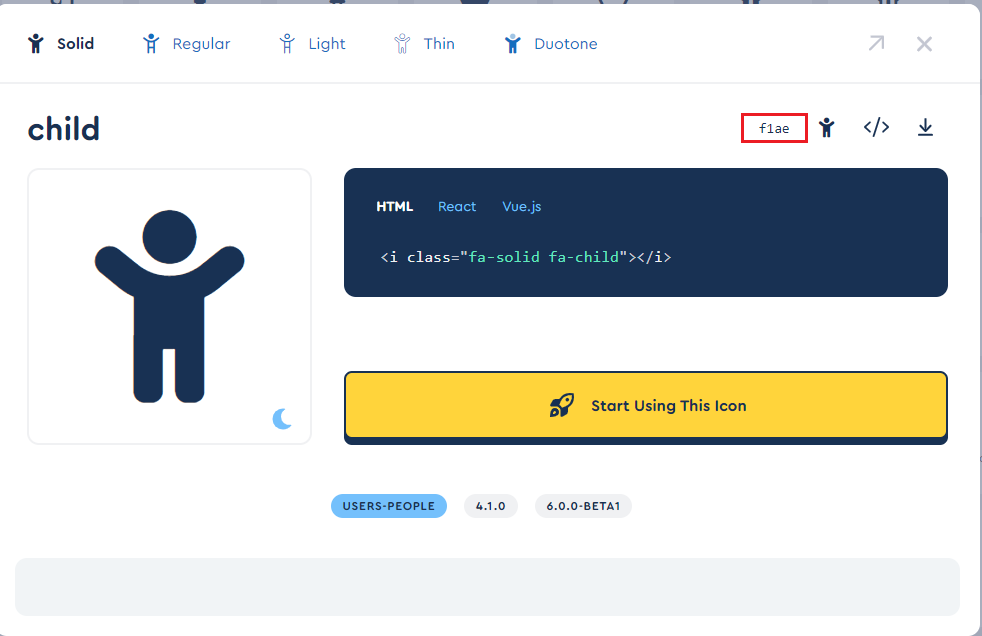
}contentに’\f1ae’のようにアイコンのUnicodeを記述します。アイコンのUnicodeは、
アイコンページに表示されていますので、それをクリックするとコピーが出来ます!

HTMLソースに上記で作成したcssファイルを読み込ませると下記の様になります!

これで色の変更は完了です!
とっても楽ちんですね!
最後に
今回は簡単にFont Awesomeの紹介をさせてもらいましたが、皆さん少しはFont Awesomeについて理解出来たでしょうか??
私自身も結構Font Awesomeを利用する機会があるので、この記事で皆さんにFont Awesomeについての理解が深まればうれしいです!
それでは皆さん良い一日を!!
