
【アクセス解析】直帰率・離脱率とページ表示速度の関係について。
直帰率・離脱率とは
Web上に公開し様々な方に使っていただくホームページを運営するうえで、必ず考慮しなくては直帰率や離脱率です。
直帰率とは・・・ユーザーが訪問したページだけを見てサイトから離脱する割合のこと。
例)10人がTopページに訪問し、5人がTopだけ見てそのサイトの閲覧をやめた場合・・・50%
離脱率とは・・・そのページでそのサイト内からユーザーが離脱した割合のこと。
例)10人がサイト訪問し、3人がページAを見てサイトを離脱し、7人がページBを見て離脱した場合・・・ページA:30%、ページB:70%
直帰率・離脱率は低い方がいいのか
直帰率・離脱率は低い方がいいのかという質問に対して、結論としては大方Yesです。
当然、サイト利用者がいろんなページを見てくれた方がECサイトであればその方が欲しいような商品が見つかるかもしれませんし、ブログサイトなどはページに対するPV数(そのページが閲覧された回数)も稼げます。
ただし、例えば商品購入を完了したことを伝える、いわゆるサンクスページは基本的に離脱されてよいページですし、
そもそもの考え方として、そのページを見ればユーザーが知りたい情報を得られるように作られたサイトは直帰率は高くても問題ではないでしょう。
それでも、サンクスページでおすすめ商品を出したり、類似の内容の記載されたページを表示したりなど、
離脱されない工夫が施されたサイトがほとんどではないでしょうか?
ページ表示速度による離脱割合
Amazonの調査では、サイト表示が0.1秒遅くなると、売り上げが1%減少し、1秒高速化すると10%の売上が向上するとあります。
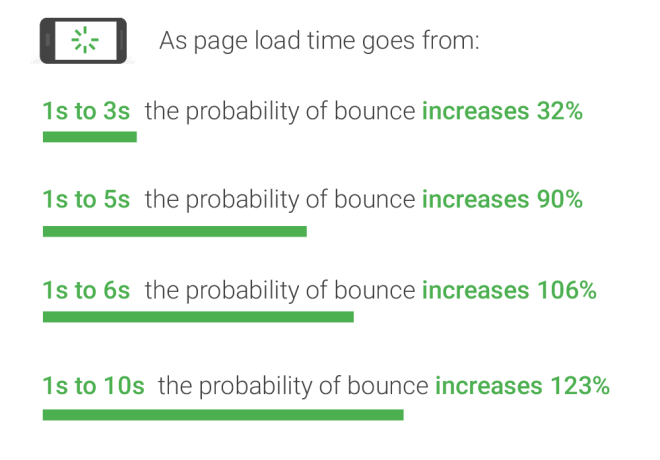
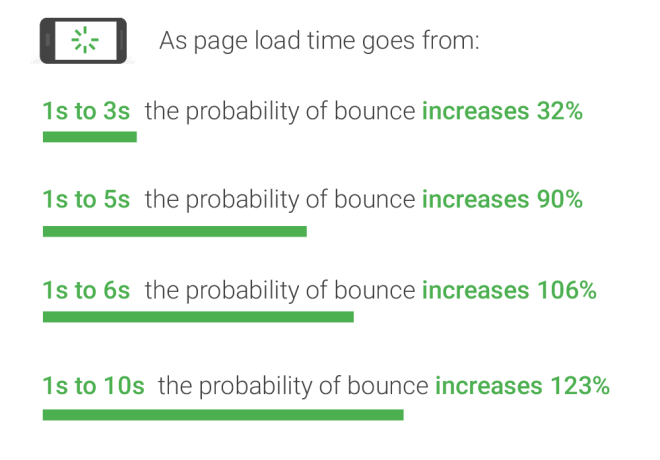
また、こちらは本記事のアイキャッチにもなっている画像ですが、
2017/18年のGoogleによる調査で、ページ表示速度の違いにより離脱率がどれだけ上がるかの平均が公表されています。(モバイル端末に限る)

こちらの画像が掲載されていた記事から一部抜粋しますと、
モバイルのページが完全に読み込まれるまでの平均は 22 秒です。しかし、読み込みに 3 秒以上かかるページからは 53% のモバイルサイト訪問者が離れています。これは大きな問題です。
とあります。3秒待つだけで半数以上ものサイト閲覧者を失っているとのことです。
また、この画像は実際の値ではなく、コンピューターによる算出なのですが、(100%を超えるのもそのためです。)
1~3秒の間で3人に1人だったのが2秒の違いでもう1人残っているかも怪しく、さらに1秒後には誰もいないような結果となっています。
実情を考えれば、使う人の心持次第ではあると思いますが、遅いサイトは見る気力が失われやすいのは明白でしょう。
記事原文:https://amphtml.wordpress.com/2017/02/28/new-industry-benchmarks-for-mobile-page-speed/
離脱割合を下げるために
離脱割合を下げるといっても、もちろんサイト内のすべてのページを足せば離脱率は100%になりますし、
途中でも述べたように、ユーザーがやりたいことが完遂できれば離脱されてよいページもありますし、それがTopページであればTopの直帰率も高くなります。
重要なのは、自分たちのサイトのどこを見てほしいのかを明確にすることです。
商品ページをいろいろ見てほしいのであれば、商品ページに別商品のリンクを貼って、芋づる式に見てもらえるようにするのも対策の一環ですし、
もちろんデザインによるUI、すなわち見た目の部分も重要です。
その見てもらいたいページに対してユーザーが何を求めるのかをよく考えたうえで、
表示速度をあげたり、見た目をよくしたり、そして、ほかのページも見てもらえるような工夫をするべきでしょう。
というわけで、最後に私記載のおすすめ記事載せておきます!(笑)
