
サイドメニューにマウスホバーされた時に背景を暗くする方法(css,JavsScript)
どうも神聖眼鏡です。
今回は、サイドメニューの項目にマウスを乗せるとサイドメニュー以外の背景が暗くなるサイトをみたことあるかと思いますが、それの実装方法を紹介いたします。
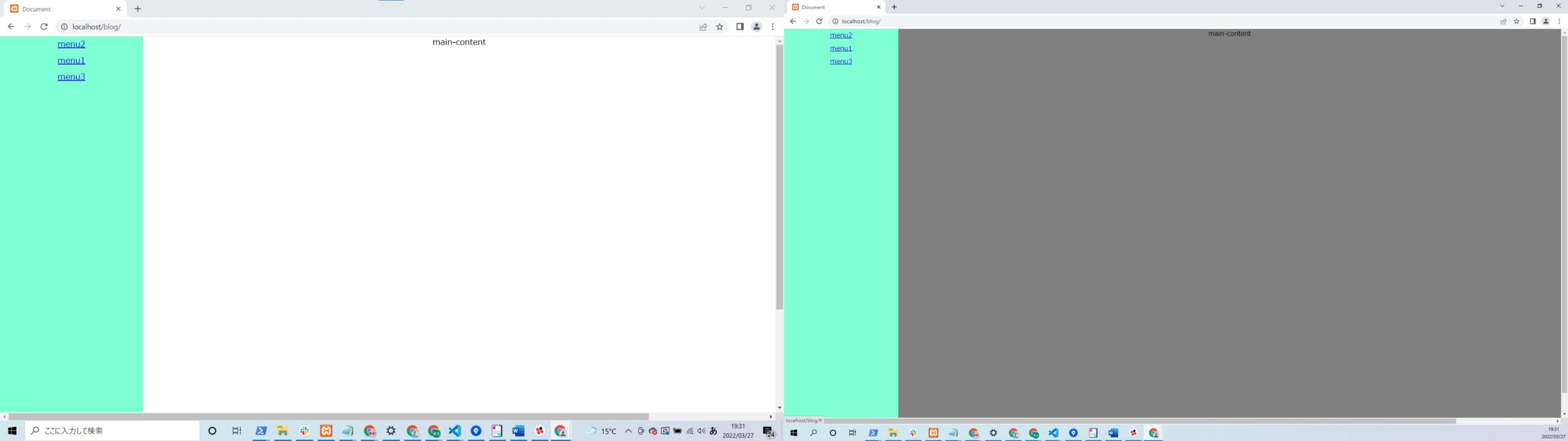
完成目標
 右がサイドメニューの項目にマウスが乗った状態です。
右がサイドメニューの項目にマウスが乗った状態です。
これを目指していきます。
実装
<div id="fadeLayer"></div> //背景を暗くする部分
<div class="content">
<div class="side-menu">
<ul id="large-menu">
<li><a href="#">menu2</a></li>
<li><a href="#">menu1</a></li>
<li><a href="#">menu3</a></li>
</ul>
</div>
<div class="main-content">
main-content
</div>// 背景を暗くする部分
#fadeLayer {
margin-left: 280px; //サイドメニュー分マージンをとる
position:absolute;
top:0px;
width:100%;
height:100%;
background-color:#000000;
opacity:0.5;
visibility:hidden; //非表示にしておく
z-index:501;
}
.content{
display: flex;
}
.side-menu{
text-align: center;
line-height: 2;
width: 280px;
height: 1000px;
background-color: aquamarine;
display: block;
}
.main-content{
text-align: center;
flex: 1;
}// サイドメニュー内の項目部分を取得する
let largeMenu = document.getElementById("large-menu");
// 対象にマウスオーバーされたら、fadeLayerを表示する
largeMenu.addEventListener("mouseover", function() {
document.getElementById("fadeLayer").style.visibility = "visible";
}, false)
// 対象からマウスが外れたら、fadeLayerを非表示にする
largeMenu.addEventListener("mouseout", function() {
document.getElementById("fadeLayer").style.visibility = "hidden";
}, false)内容としてはJSの処理でサイドメニューの要素を取得し、addEventListenerでマウスオーバーされたときorマウスアウトと条件をかけ、
styleのvisibilityをvisible(表示)にするか、hidden(非表示)にするかという処理をしています。
最後に
これを応用に背景などは自由に色を変えてみたり、クリックされた時などいろいろ工夫して素敵なwebサイトを作っていただけたら嬉しいです。
最後までご覧いただきありがとうございました。
