
【JQuery】複数のチェックボックスの値を取得する方法 サンプルコードあり!
どうもです!
夏が終わり紅葉が見れる季節に近づいてきましたね!!
植物って一年の流れを感じれるから見てて素敵ですよね!
さて今回は複数のチェックボックスの値を取得する方法をご紹介したいと思います!
前準備
まずはHTMLの準備からします!
下記ソースをご確認下さい!
同じクラス名のチェックボックスに各valueを入れていきます!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テーブルデータ取得</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h1>好きな歴代ジャンプキャラクター</h1>
<input type="checkbox" class="checks" value="モンキー・D・ルフィー"> モンキー・D・ルフィー<br>
<input type="checkbox" class="checks" value="うずまきナルト">うずまきナルト <br>
<input type="checkbox" class="checks" value="黒崎一護"> 黒崎一護<br>
<input type="checkbox" class="checks" value="虎杖悠仁"> 虎杖悠仁<br>
<button onclick="getValue()">値を取得</button>
</div>
</body>
</html>これで下準備は完了です!
注意点としては2点ありまして、まずはJQueryを使えるようにscriptタグでJQueyのCDNを読み込むこと。そして次はinputタグのvalueにしっかりと値を入れましょう!
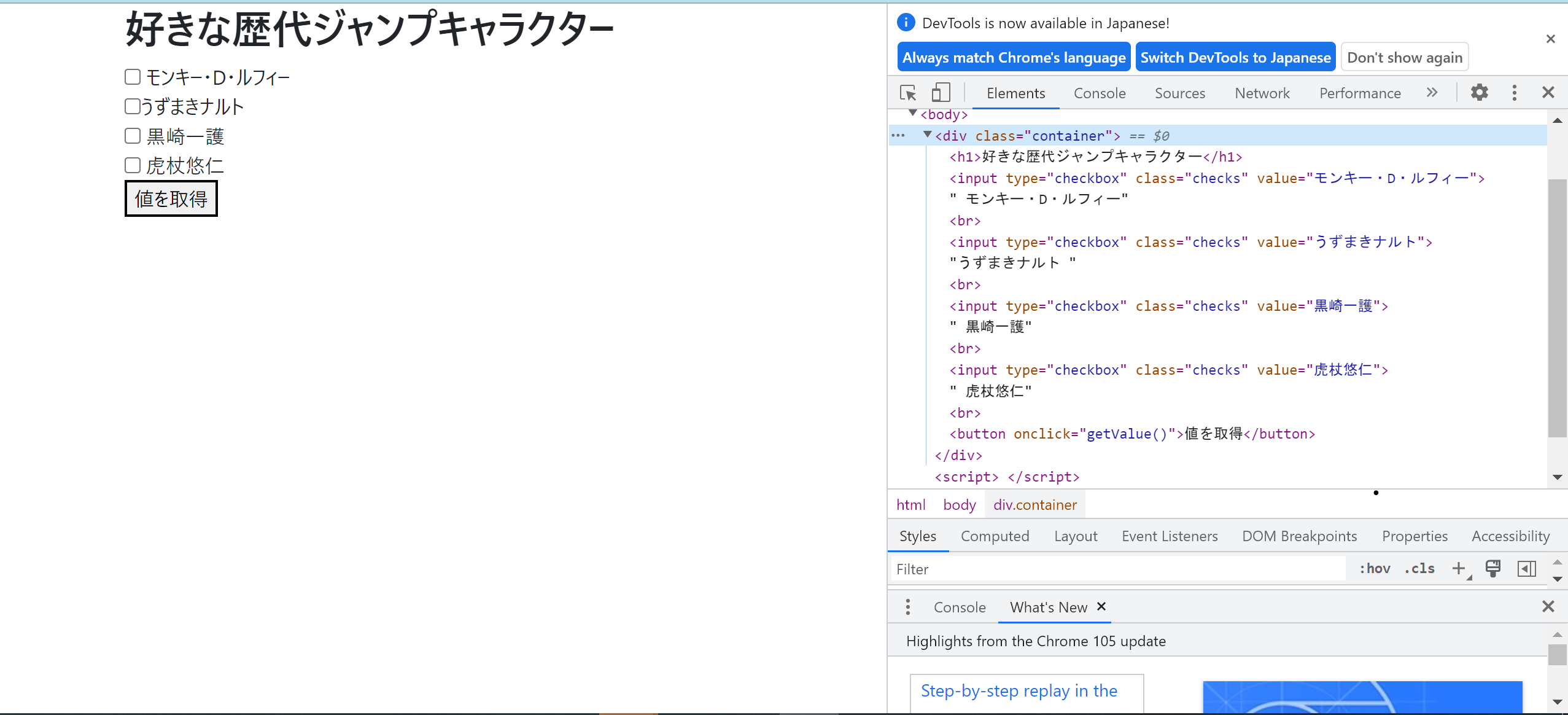
それでは上記ソースを画面で確認しましょう。

valueに値が入っていればOKです。
それでは次はこの値を取得取得する処理を書いていきましょう。
複数のチェックボックスの値を取得
それでは次は実際に値を取得していきましょう!
下記ソースをご確認下さい。
function getValue () {
var character_name = $('input[name="character_name[]"]:checked').map(function(){
return $(this).val();
}).get();
console.log(character_name);
}上記ソースで大事なところは、map関数を使うことで、対象の要素から選択された項目の値を配列で受け取ることができるようになります。
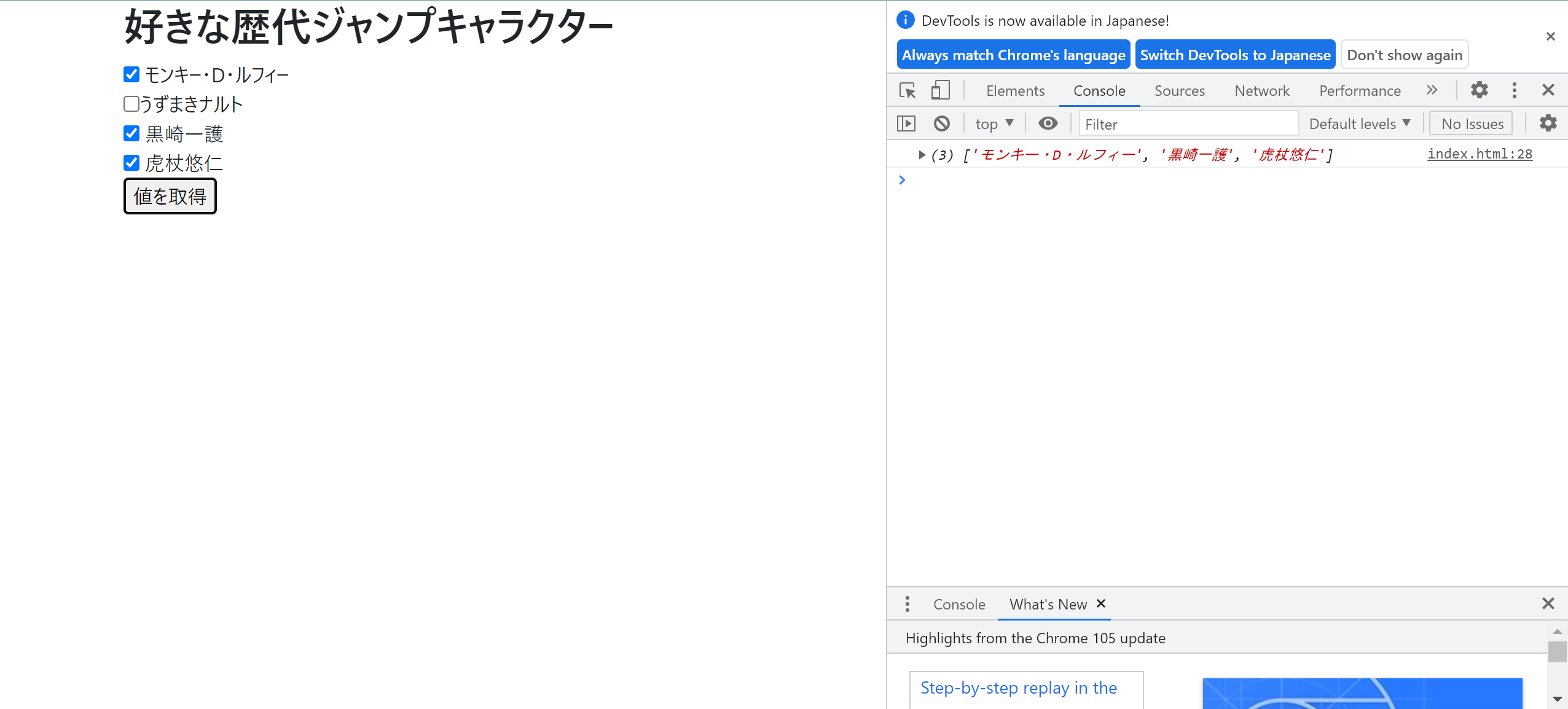
それでは画面で確認していきましょう!!

これでチェックボックスのチェックが入っている値を取る事が出来ましたね!
最後に
今回は複数のチェックボックスの値の取得方法を紹介させてもらいました!
他にもJQueryやJavascripでの記事を書いているので良ければ参考にして見てくれれば嬉しいです!
javascriptで日付をyyyymmdd形式で取得する方法!サンプルソースあり
基本!JQueryでのvalue値の取得方法!サンプルソースあり
それでは皆さん!良い一日を!!
