
【JQuery】テキストボックスの変更を検知する方法 サンプルコードあり!
どうもです!
最近日中と夜の気温差が激しくて困り倒しています!
早く寒くなるなら寒くなってくれ~
さて今回はjQueryでテキストボックス内での変更を検知する方法をご紹介したいと思います~!
change
3種類程変更を検知する方法があるのですが、最初はchangeイベントについてご紹介します!
changeイベントが発生するのはテキストボックスからフォーカスが外れた後にイベントが発火する様になっています!
それでは下記ソースをご覧下さい!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>inputタグの変更を検知</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h1>inputタグ内の変更を検知しよう!</h1>
<div class="mb-2">
<label class="form-label" for="test"></label>
<input class="form-control" type="text" name="dream_declaration" id="dream_declaration" value="海賊王">
</div>
</div>
</body>
</html>
<script>
$(document).ready(function () {
$("#dream_declaration").change(function() {
console.log('変更を検知したでござんす');
var input_value = $("#dream_declaration").val();
// inputタグ内のvalueを確認
console.log(input_value);
});
});
</script>
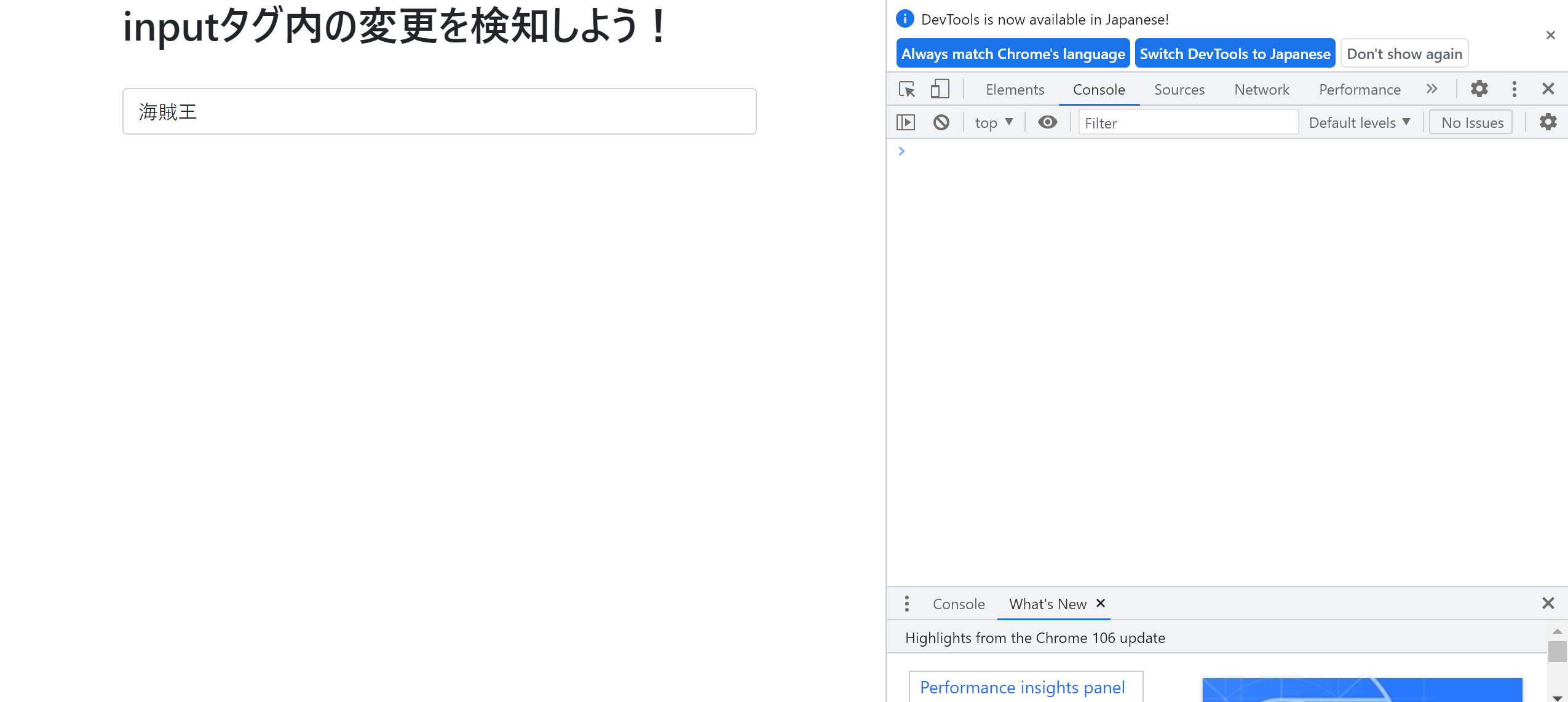
上記ソースを画面で開き、ディベロッパーツールも一緒に開きましょう!!

上記のinputの初期値で海賊王が設定されていますね!
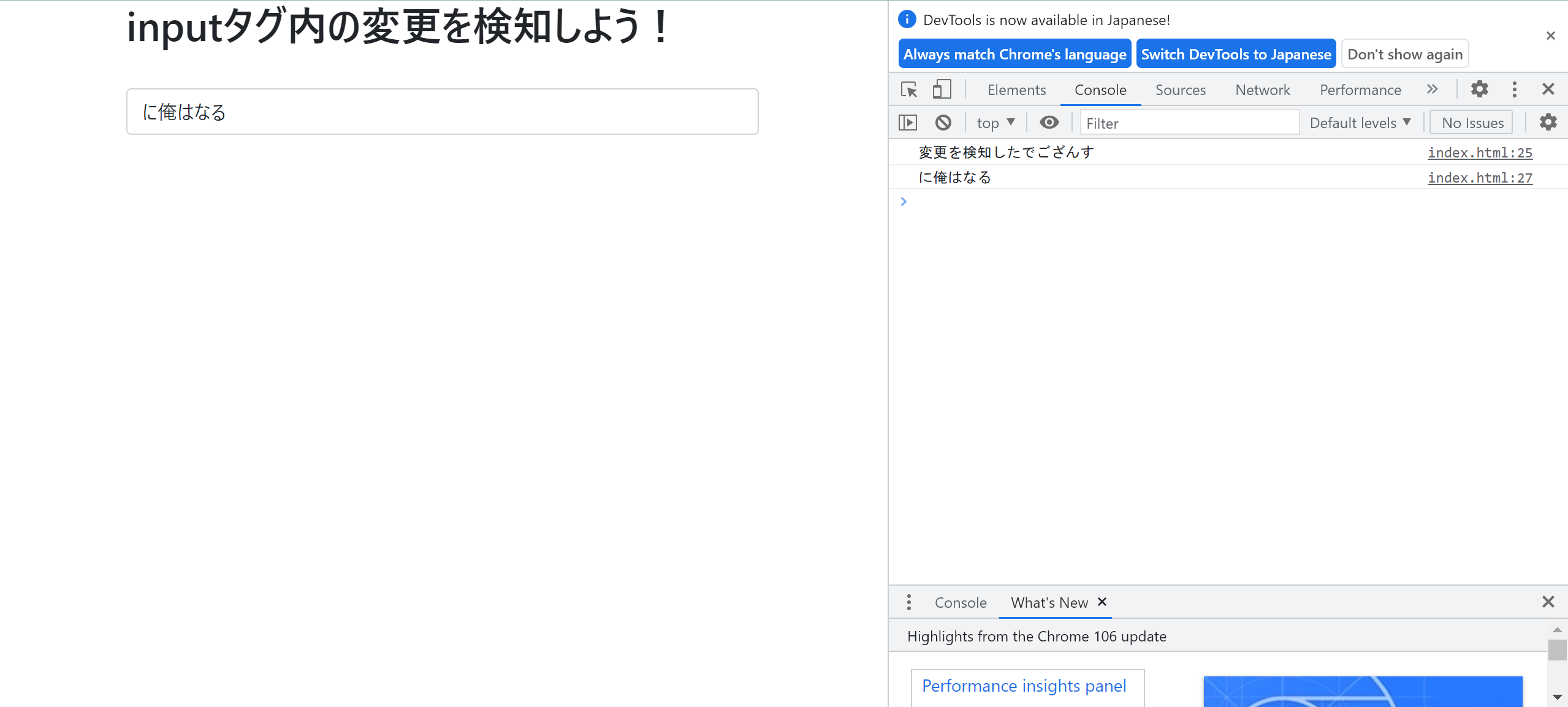
そこからinput内のタグを変更してinputのフォーカスを外しましょう!!

変更が検知されたログとinput内のvalueが表示されましたね!
それでは次はkeypressイベントについてご紹介します!
keypress
keypressイベントはその名の通りキーが押されたときに発火するイベントとなっています!
それでは上記のscriptタグ内のchangeイベントをkeypressに変更しましょう!!
変更したソースが下記になります!
$(document).ready(function () {
$("#dream_declaration").keypress(function() {
console.log('変更を検知したでござんす');
var input_value = $("#dream_declaration").val();
console.log(input_value);
});
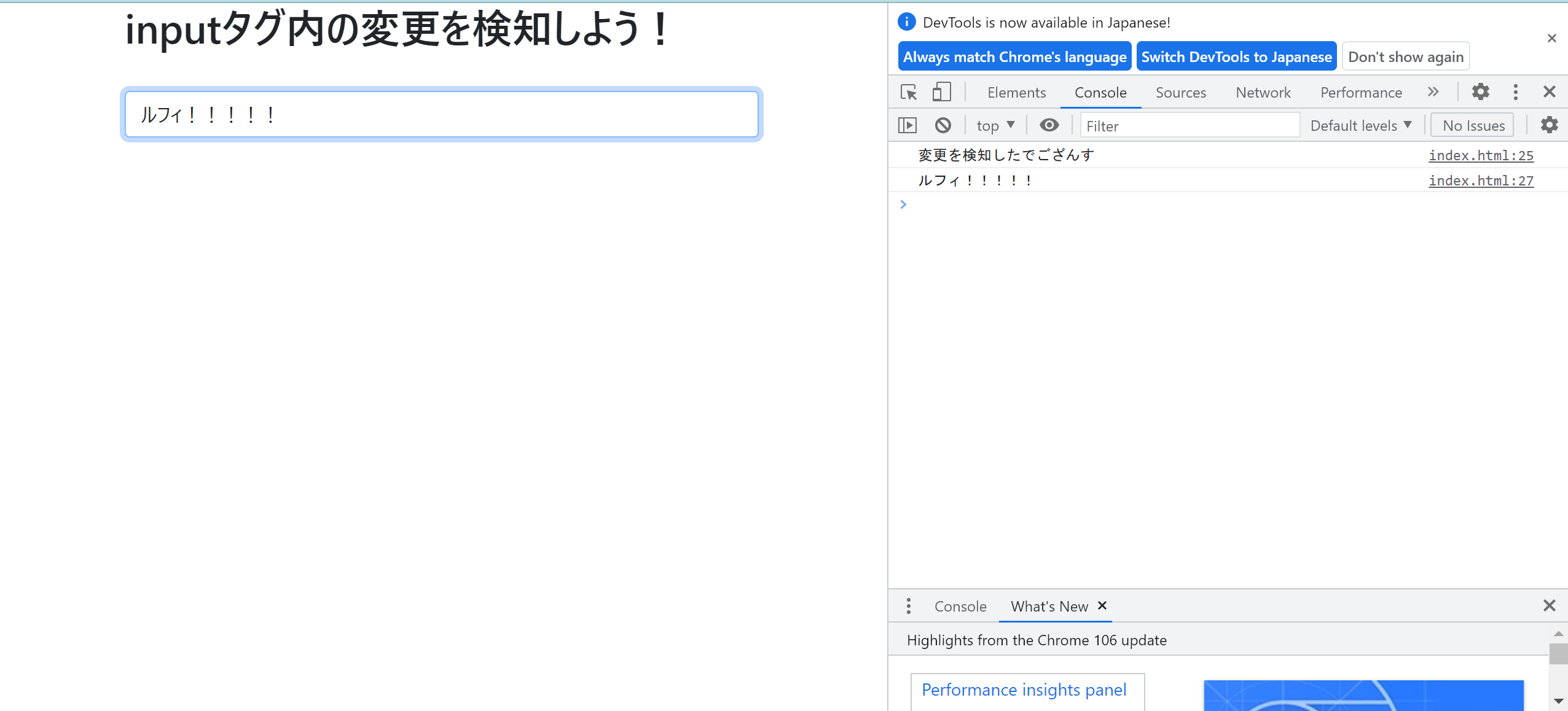
});それでは画面のinputタグ内のテキストを変更してEnterを押下しましょう!

変更した後のvalueが出る様になっていますね!
それでは次はkeyupイベントについてご紹介します!
keyup
keyupイベントはキーを全てのキー操作で発火します!
カーソル移動や半角/全角キーの操作等、テキストボックスの中身が変わっていなくても発生してしまいます!
それでは上記のscriptタグ内のkeypressイベントをkeyupに変更しましょう!!
変更したソースが下記になります!
$(document).ready(function () {
$("#dream_declaration").keyup(function() {
console.log('変更を検知したでござんす');
var input_value = $("#dream_declaration").val();
console.log(input_value);
});
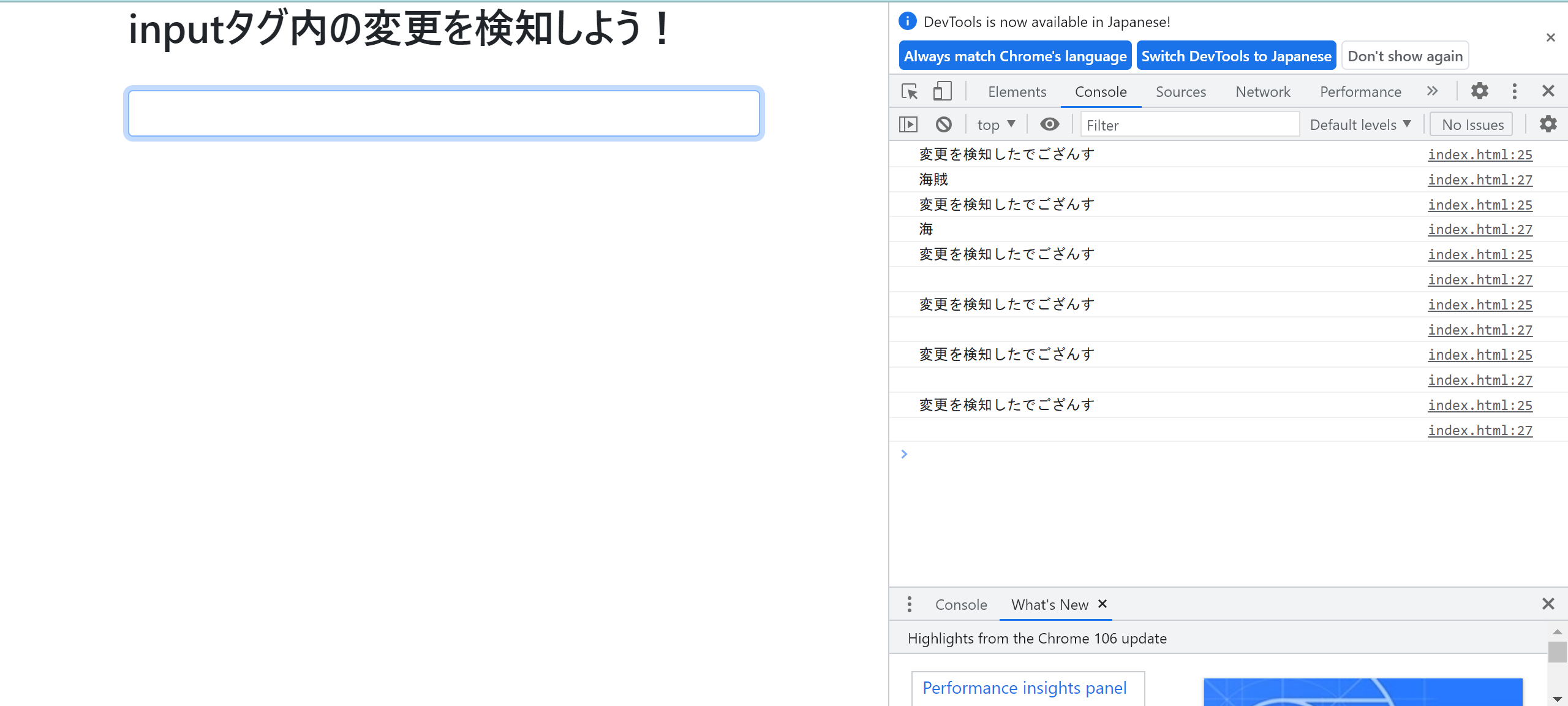
});それでは画面のinputタグ内のテキストを変更してみましょう!

全ての変更に検知してログが出ていますね!1文字削除する度にkeyupイベントが発火している事が分かりますね!
最後に
今回はinputタグ内の変更検知の方法をいくつか紹介しました!
他にもjQueryやjavascriptの記事についてご紹介しているので、良ければ見て下さい!
基本!JQueryでのvalue値の取得方法!サンプルソースあり
