
【jQuery】多次元配列をループして特定要素を取得する方法 サンプルコードあり!
どうもです!
冬になって鍋しか食べていない者です!
鍋って色んな味もあって、沢山野菜食べれるし、保存も楽だし、体も温まるで最強の食べ物だと思っています!一人暮らしの最強の味方ですね~
さぁそんな話はさておき、今回はjQueryを使用し、多次元配列をループして特定要素を取得する方法をご紹介していきます。
前準備
さて今回は連想配列を使って特定のデータを取得していくので、まずは連想配列から作成しましょう!
それでは下記ソースをご覧ください!
$(document).ready(function () {
var array = new Array();
var character_name = new Object();
character_name = {name: "YujiItadori", team: "jujutukaisen"};
array[0] = character_name;
character_name = {name: "IchigoKurosaki ", team: "BLEACH"};
array[1] = character_name;
character_name = {name: "NarutoUzumaki", team: "NARUTO"};
array[2] = character_name;
character_name = {name: "SatoruGojo", team: "jujutukaisen"};
array[3] = character_name;
character_name = {name: "TanjiroKamado", team: "kimetsunoyaiba"};
array[4] = character_name;
character_name = {name: "HushiguroMegumi", team: "jujutukaisen"};
array[5] = character_name;
console.log(array);
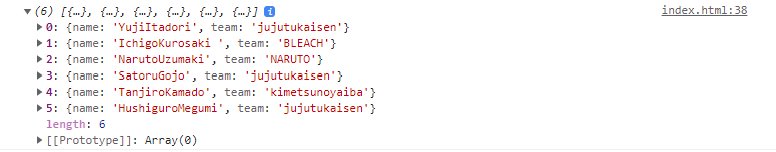
});それでは上記ソースをコンソールで確認してみましょう!

個人的に好きなジャンプ漫画のキャラクターを連想配列にしています!
keyにnameとteamを設定しています!
それでは今回はteam:’jujutukaisen’のキャラクター名を取得していこうかと思います。
多次元配列をループして特定要素を取得する
多次元配列をループする
それでは、多次元配列をループにかけましょう!
jQueryで多次元配列をループするには下記の様に記載します!
// 多次元配列をループで回す
$.each(array, function(key, value) {
console.log(value);
});これで多次元配列内の作成した連想配列が取得出来る様になります。
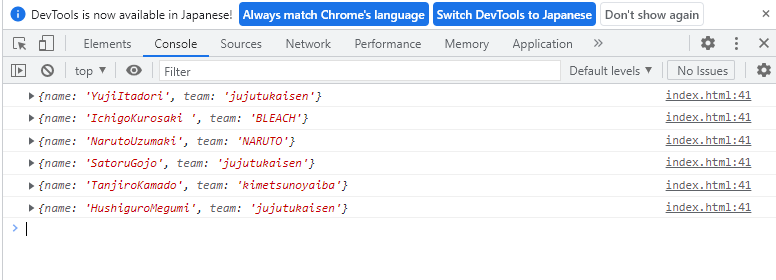
それでは一度コンソールに何が出力されているか確認してみましょう!

連想配列が取得出来ていますね。
それでは次はteam:’jujutukaisen’のキャラクター名を取得していきましょう。
連想配列から特定のデータを取得する
さぁ次は連想配列の特定のvalue値からデータを取得するしてみまよう!
それでは下記ソースをご覧ください!
// 作成した連想配列をループで回す
$.each(array, function(index, value) {
// チーム名を変数に入れる
var team_name = value.team;
// チーム名がjujutukaisenの時の場合キャラクター名を出力する
if (team_name == 'jujutukaisen') {
console.log(value.name);
}
});上記でしている処理は多次元配列内のvalue(連想配列)に設定されているkey(team)を変数team_nameに格納します!
そして変数team_nameが’jujutukaisen’の時にキャラクター名をコンソールログで出力している形になります!
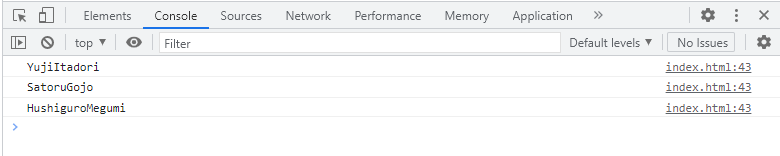
さぁそれではコンソールを確認してみましょう!

これで無事にteam:’jujutukaisen’のキャラクター名が取得出来ましたね!!
今回完成版ソースは下記の様になります!
var array = new Array();
var character_name = '';
character_name = {name: "YujiItadori", team: "jujutukaisen"};
array[0] = character_name;
character_name = {name: "IchigoKurosaki ", team: "BLEACH"};
array[1] = character_name;
character_name = {name: "NarutoUzumaki", team: "NARUTO"};
array[2] = character_name;
character_name = {name: "SatoruGojo", team: "jujutukaisen"};
array[3] = character_name;
character_name = {name: "TanjiroKamado", team: "kimetsunoyaiba"};
array[4] = character_name;
character_name = {name: "HushiguroMegumi", team: "jujutukaisen"};
array[5] = character_name;
// 作成した連想配列をループで回す
$.each(array, function(index, value) {
// チーム名を変数に入れる
var team_name = value.team;
// チーム名がjujutukaisenの時の場合キャラクター名を出力する
if (team_name == 'jujutukaisen') {
console.log(value.name);
}
})最後に
さぁ今回は多次元配列内の特定要素を取得する方法を紹介させてもらいました!
誰かの力になれたのならば幸いです!
他にもJavascriptに関する記事やjQueryに関する基本的な処理に関する記事を書いているので良かったら見てみてください!
基本!JQueryでのvalue値の取得方法!サンプルソースあり
javascriptで日付をyyyymmdd形式で取得する方法!サンプルソースあり
【JQuery】複数のチェックボックスの値を取得する方法 サンプルコードあり!
【JQuery】テキストボックスの変更を検知する方法 サンプルコードあり!
超簡単!wow.jsを使って要素にアニメーションを付け加える。
最後まで読んでくださった方は本当にありがとうございます!
それでは皆さん良い一日を!!
