
【Node.js】環境変数の利用方法
こんにちは、ま。です
今回はNodeでのプログラミング初心者向けの内容になります。
環境変数とは
プログラマー必須知識でありますが、環境変数について改めておきます。
環境変数はオペレーティングシステム が提供するデータ共有機能の一つ。OS上で動作するタスクがデータを共有するための仕組みである。特にタスクに対して外部からデータを与え、タスクの挙動・設定を変更するために用いる。
引用:wikipedia
天下の辞書サイトwikipediaには上記のように書かれていました。
環境変数とはざっくりいうとそのプログラム内で利用する一定の値を設定するものです。
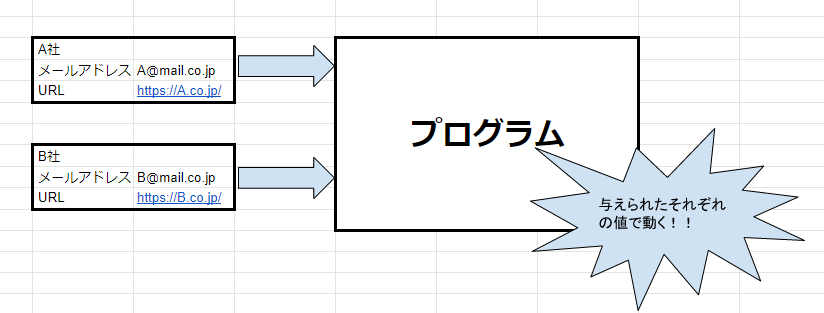
例えば、同じプログラムを2つの会社が買ったとして、会社が違うので例えばメールアドレスだったり、URLをそれぞれの会社に併せて設定したい。
そういった場合にそれぞれの会社でプログラムその物を書き換えるのは面倒なので、環境変数で値だけを書き換えればOKといった形で使います。

Node.jsにおける環境変数の設定方法
Node.jsは標準で環境変数へのアクセス方法を提供してくれています。
ですのでインストールし、プロジェクトを作成した段階で誰でも使えるようになっています。
適当なプログラムを書くか、Nodeの対話モード(REPL)で下記を実行してみてください。
現時点で設定されている環境変数の一覧を見ることができます。
console.log(process.env);大方、Nodeのプロジェクトを作成する際はnpmを利用すると思いますが、プロジェクトを作成した段階でディレクトリ内に「.env」という名前のファイルが作成されます。
(バージョンによっては「.env.example」のような名前のファイルになっているかもしれません。.envにリネームしてしまって大丈夫です。)
ここに記載を変更したり、新しい変数を追加することで環境変数が追加できます。
下記はデフォルトの冒頭部分を抜き出したものです。
APP_NAME=サンプル
APP_ENV=local
APP_KEY=
APP_DEBUG=true
APP_URL=http://localhost変数名は基本的に大文字のアンダーバー繋ぎで書くのが決まりになっています。(守らなくても読み込めます)
ここに独自の値を設定して、改めてconsole.log(process.env);を実行してみてください
新しく追加した値が見れるはずです。
環境変数の使い方
さいごに使い方ですが、前項で利用していたconsole.log(process.env);はあくまで目に見える形で表示するものなので、プログラム上での使い方も明記しておきます。
process.env.変数名console.log(process.env.APP_NAME);
で実行すると、前項の設定なら「サンプル」と表示されます。
もっとプログラムっぽく書いておくとこんな感じです。
.envファイル
SITE_URL=https://sample.com
LOGIN_URL=/login
MYPAGE_URL=/mypage処理
//ログインページアクセス
id=1
access_url = process.env.SITE_URL + process.env.LOGIN_URL
console.log("アクセスするURLは、"+ access_url + " です。") //アクセスするURLは、https://sample.com/login です。
//マイページアクセス
id=1
access_url = process.env.SITE_URL + process.env.MYPAGE_URL + "?id=" + id
console.log("アクセスするURLは、"+ access_url + " です。") //アクセスするURLは、https://sample.com/mypage?id=1 です。
処理ごとにURLを記載してしまうと、もし変更があったときに全部変える必要が出てくるので環境変数で指定して、
パラメータだけを書き換える形にする割と定番な環境変数の使い方です。
ドメインとドメイン以降の階層を分けているのも同じ理由で、同じenvの中だけだとしてもページ数が多かったら全部書き直すよりか1か所だけでいいほうが管理しやすいよねってことです。
どこまで値を環境変数で持つかはプロジェクト次第ですが、この記事ではやり方さえ伝わっていれば幸いです。
