
Nuxt.js+Netlifyを使って無料でポートフォリオを作ろう
はじめまして!
GOATが生んだ量産機 ネモです。
いずれはリーダー機ぐらいになりたいです。。。
それでは、今回は「ポートフォリオを作りたい!でも金はかけたくない!」という人向けに
無料でポートフォリオを作成する方法を書いていこうと思います!
私も初作成なので、一緒にお勉強していきましょう!
ポートフォリオって何?
ポートフォリオって何?って人向けに軽めに説明すると、すごく簡単な話が「相手に合わせた自己紹介資料」です。
「私はこういう人間で、今までこういうものを作ってきました」を説明するためのものと考えていただければよいかと思います。
詳しい説明はマイナビクリエイターさんの記事を参照ください。
クリエイターに限らず転職活動をする人なども自分の作品集、制作物一覧としてあるとよいかもしれないですね。
今回の目標
Nuxt.jsとNetlifyを使って実際にポートフォリオを作成するところまでやってみましょう!
Nuxt.jsとは?
Nuxt.jsはWebサービスなどの開発に使われるコンポーネント指向のフレームワークのことです。
コンポーネント?フレームワーク?なにそれ、おいしいの?って人向けに簡単に書くと
- 色々と組み合わせて使えるよ
- 色々な機能が備わってるよ
みたいな感じです。
Netlifyとは?
Netlifyは静的サイトをホスティングすることができるWebサービスです。
うん…これもよくわかりませんね。
静的サイトっていうのは、
- HTMLで書かれたサイト
- どこでどういう風にアクセスしても同じ画面が出る
って覚えておけば大体大丈夫です。
実際に作ってみよう
各種ツールのインストール
NuxtJSインストールを参照して、まずはポートフォリオを作成するための環境を作っていきます。
まずは前提条件のツールを自分の環境に合ったものを入れていきましょう。
ダウンロードが完了したらインストールまでしておきましょう!
Nuxtプロジェクトの構築
コマンドプロンプトを起動し、
C:\Users\hoge>npx create-nuxt-app nemo-portfolioと打ってみましょう。
※「nemo-portfolio」の部分は自分の好きな名前に変えてください。
しばらくすると、いくつか質問が出てくると思います。
自分のイメージに合ったパッケージをインストールしてください。
私は最小構成という名の手抜き仕様にしました。
? Project name: nemo-portfolio
? Programming language: JavaScript
? Package manager: Npm
? UI framework: None
? Nuxt.js modules:
? Linting tools:
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools:
? What is your GitHub username?
? Version control system: Gitインストールが完了したら、以下のコマンドを打ってみましょう。
C:\Users\hoge>cd nemo-portfolio
C:\Users\hoge\nemo-portfolio>npm run devコマンドプロンプト上で何やらいい感じのロード画面が出てくるので、終わるまで少し待ちます。
処理が完了すると、以下のようなテキストが表示されるので、実際にhttp://localhost:3000/にアクセスしてみましょう。
i Waiting for file changes 20:48:08
i Memory usage: 216 MB (RSS: 288 MB) 20:48:08
i Listening on: http://localhost:3000/ 20:48:08すると、イカしたサイトが出てきます。

実際に触ってみよう
次はNuxt.jsでサイトを更新してみましょう。
エクスプローラーを開き、以下のファイルを編集していきます。
C:\Users\beadg\nemo-portfolio\pages
・index.vueいじっていくとリアルタイムで更新されます。
私が2時間程度かけて作ったテキトーなサイトがこんな感じです。

うん…まぁいいでしょう。
装飾とかは追々やっていきます。タブン…
サイト公開のためのファイル作成
ある程度できたので、公開するためのファイルを作成していきます。
コマンドプロンプト上で以下のコマンドを打ってみましょう。
C:\Users\hoge\nemo-portfolio>npm run generateすると処理が始まり、以下のフォルダが作られたと思います。
C:\Users\beadg\nemo-portfolio\distこれがポートフォリオを公開するために必要なフォルダになります。
Netlifyにアップロード
Netlifyアカウント登録
それではNetlifyのアカウントを作成していきましょう。
右上の「Sign up→」から登録することができます。
Githubのサインイン
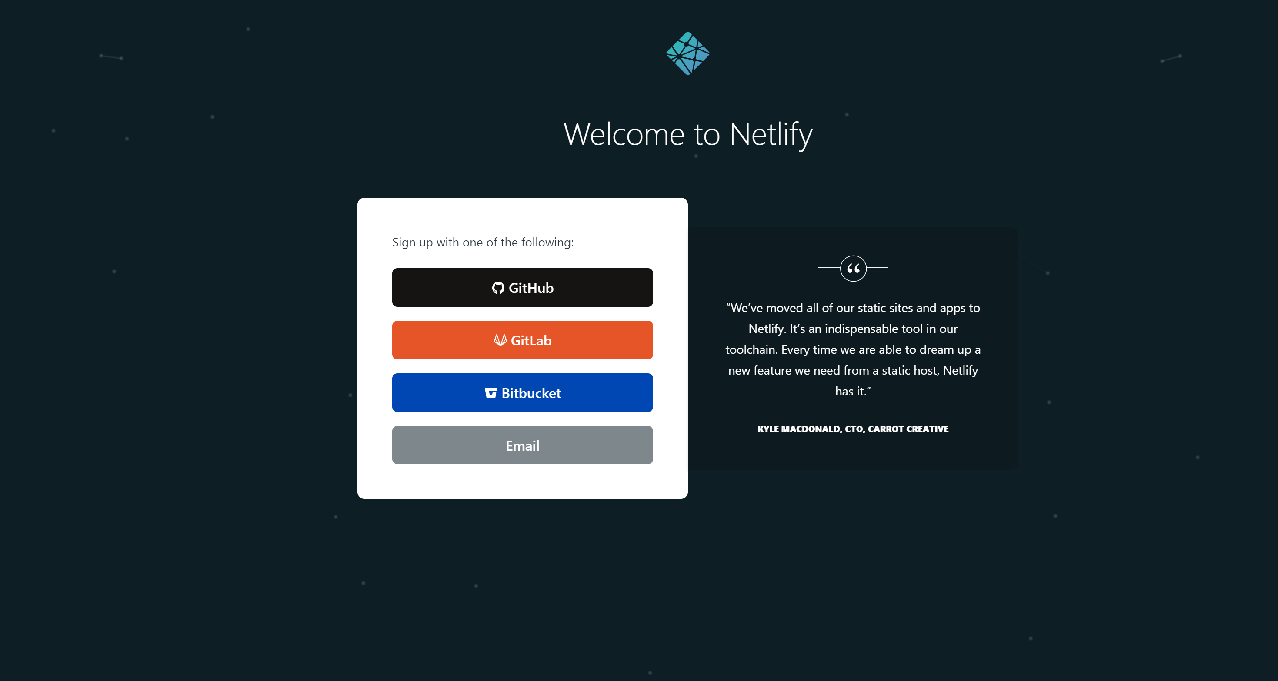
途中でこんな画面が出てくると思います。

ソースコード(HTMLや画像データなど)の管理を行うツールへユーザ登録し、ここに各種データが収まる感じです。
今回、私は登録だけしていたGithubを使いますが、皆さんはこのタイミングで登録してください。
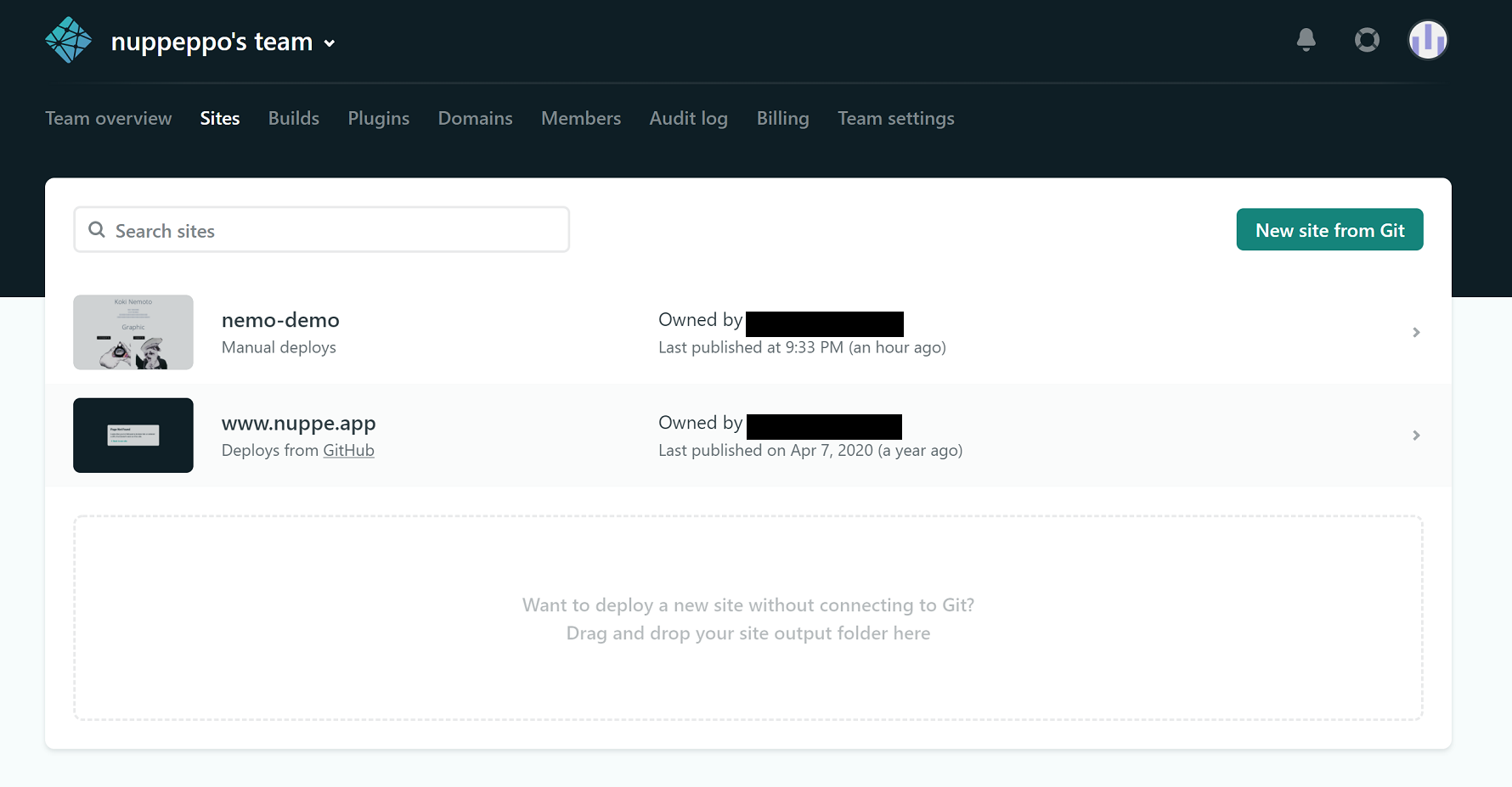
Netlifyにログインできたら以下のようなページが表示されると思います。
※キャプチャ取り忘れてアップ済みになっています。。。すみません。
ここに「dist」フォルダをドラッグアンドドロップしたらポートフォリオサイトが作成されます。

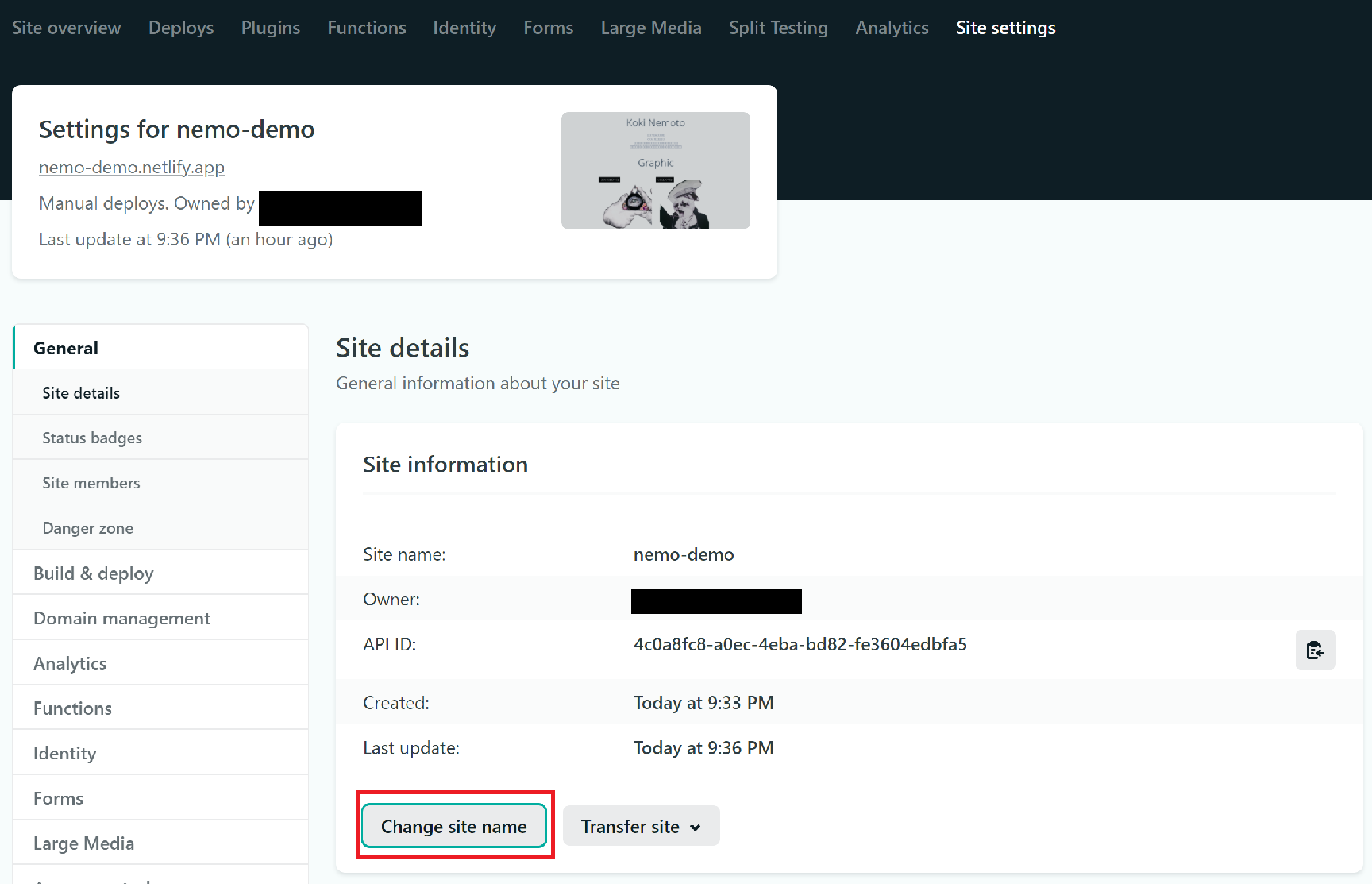
最後にURLの変更をしましょう。
ページ上部の「Site setting」から「Change site name」をクリックすることでURLの変更が可能です。
すごく簡単ですね!

今回実際に作ったサイトは以下になります。
うん、こんなしょうもないのを企業に出したらマイナスイメージになりそうなるので、
皆さんはちゃんと作りこんでくださいね!
