CSSだけで星評価レーティングを作る方法
最近、SI事業で久々にWebフロントのコーディングをやって、死んでいるしゃっちょです。
久しくやっていないと忘れるものですね・・・・。とはいえ1ページやったらだいぶ取り戻してきてはいるので、なんとかなりそうです。
ということで、今日は口コミ系サイトでよく見かける星評価(☆☆☆☆☆)の作り方をご紹介したいと思います。
というのも、ウチの新人「神聖眼鏡くん」がやり方わからないって言っていて、「あーそういえば俺も実装したこと無いな」と思っていい機会なので記事にしてみようと思い立ったってな感じです。
初めに
まず最初に説明すると、アウトプットのみの記事になります。
インプット(画面で星を押して評価する)内容ではありませんのでご注意を!
結論
結論から話すと、もう簡単すぎてほぼほぼ引用してきてます。笑
なので今回は備忘録的な感じで残しておきたかったので投稿します。
キノコログ – CSSのみで星評価レーティングをデザインする方法
上記記事がわかりやすく素晴らしかったので、使用してみたらめちゃめちゃ楽にできた!!!
って感じです。
ですが仕様が少し異なっていて、上記で紹介しているレーティングは0.5ずつの星設定だったのですが、私が案件で行いたかったのが0.1ずつの星設定のため、ほんのすこーしだけ手を加えたって感じです。
HTML / CSS
ざっくりこんなかんじです。
<p class="result-rating-rate"> <span class="star5_rating" data-rate="3.8"></span> <span class="number_rating">3.8</span> </p>
cssはこんな感じ
.star5_rating{
position: relative;
z-index: 0;
display: inline-block;
white-space: nowrap;
color: #CCCCCC;
}
.star5_rating:before, .star5_rating:after{
content: '★★★★★';
}
.star5_rating:after{
position: absolute;
z-index: 1;
top: 0;
left: 0;
overflow: hidden;
white-space: nowrap;
color: #ffcf32;
}
.star5_rating[data-rate="5"]:after{ width: 100%; }
.star5_rating[data-rate="4.9"]:after{ width: 98%; }
.star5_rating[data-rate="4.8"]:after{ width: 96%; }
.star5_rating[data-rate="4.7"]:after{ width: 94%; }
.star5_rating[data-rate="4.6"]:after{ width: 92%; }
.star5_rating[data-rate="4.5"]:after{ width: 90%; }
.star5_rating[data-rate="4.4"]:after{ width: 88%; }
.star5_rating[data-rate="4.3"]:after{ width: 86%; }
.star5_rating[data-rate="4.2"]:after{ width: 84%; }
.star5_rating[data-rate="4.1"]:after{ width: 82%; }
.star5_rating[data-rate="4"]:after{ width: 80%; }
.star5_rating[data-rate="3.9"]:after{ width: 78%; }
.star5_rating[data-rate="3.8"]:after{ width: 76%; }
.star5_rating[data-rate="3.7"]:after{ width: 74%; }
.star5_rating[data-rate="3.6"]:after{ width: 72%; }
.star5_rating[data-rate="3.5"]:after{ width: 70%; }
.star5_rating[data-rate="3.4"]:after{ width: 68%; }
.star5_rating[data-rate="3.3"]:after{ width: 66%; }
.star5_rating[data-rate="3.2"]:after{ width: 64%; }
.star5_rating[data-rate="3.1"]:after{ width: 62%; }
.star5_rating[data-rate="3"]:after{ width: 60%; }
.star5_rating[data-rate="2.9"]:after{ width: 58%; }
.star5_rating[data-rate="2.8"]:after{ width: 56%; }
.star5_rating[data-rate="2.7"]:after{ width: 54%; }
.star5_rating[data-rate="2.6"]:after{ width: 52%; }
.star5_rating[data-rate="2.5"]:after{ width: 50%; }
.star5_rating[data-rate="2.4"]:after{ width: 48%; }
.star5_rating[data-rate="2.3"]:after{ width: 46%; }
.star5_rating[data-rate="2.2"]:after{ width: 44%; }
.star5_rating[data-rate="2.1"]:after{ width: 42%; }
.star5_rating[data-rate="2"]:after{ width: 40%; }
.star5_rating[data-rate="1.9"]:after{ width: 38%; }
.star5_rating[data-rate="1.8"]:after{ width: 36%; }
.star5_rating[data-rate="1.7"]:after{ width: 34%; }
.star5_rating[data-rate="1.6"]:after{ width: 32%; }
.star5_rating[data-rate="1.5"]:after{ width: 30%; }
.star5_rating[data-rate="1.4"]:after{ width: 28%; }
.star5_rating[data-rate="1.3"]:after{ width: 26%; }
.star5_rating[data-rate="1.2"]:after{ width: 24%; }
.star5_rating[data-rate="1.1"]:after{ width: 22%; }
.star5_rating[data-rate="1"]:after{ width: 20%; }
.star5_rating[data-rate="0.9"]:after{ width: 18%; }
.star5_rating[data-rate="0.8"]:after{ width: 16%; }
.star5_rating[data-rate="0.7"]:after{ width: 14%; }
.star5_rating[data-rate="0.6"]:after{ width: 12%; }
.star5_rating[data-rate="0.5"]:after{ width: 10%; }
.star5_rating[data-rate="0.4"]:after{ width: 8%; }
.star5_rating[data-rate="0.3"]:after{ width: 6%; }
.star5_rating[data-rate="0.2"]:after{ width: 4%; }
.star5_rating[data-rate="0.1"]:after{ width: 2%; }
.star5_rating[data-rate="0"]:after{ width: 0%; }以上!
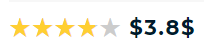
実装後のイメージ
実装後はこんな感じになりました。$マークは気にしないでください。
後で動的処理を埋め込むための目印として付けているだけですので。笑
最後に
cssが進化してかなり便利になりましたね。まだまだ知らないことが多そうなので一生勉強精神でやっていきます。