
HTML/CSSに便利機能!VSCodeの拡張機能「LiveServer」の導入手順【初心者向】
どーもメガネです。
今回はテキストエディタ「Visual Studio Code 」のお話をしていきたいと思います。
違うテキストエディタを使っているから自分には関係ないなって思っても、便利な機能なので、
ご存知ではなかったら最後まで是非見てください!
私は今まで「SublimeText」を使用していました。
HTML/CSSのフロント作業をしている時、テキストエディタの変更内容を保存→ブラウザで確認する時に毎回リロードして確認をしていましたが、「LiveServer使いなよ!」としゃっちょさんにLiveServerの存在を教えていただき、
先日さっそく使ってみたら・・・
めちゃくちゃ便利!!!
なので、まだ使用していない方や、導入しようとしている方の為になればと思い、手順等を記していきます。
LiveServerとは
Visual studio Codeの拡張機能の1つです。
簡易的なローカルサーバーを立て、テキストエディタの変更内容を保存したら、自動でブラウザに反映できます。
今までリロードしていた手間が省かれ、非常に開発効率が上がります。
そもそもVisualStudioCodeとは?
Visual Studio Codeとは、マイクロソフト社が開発しているテキストエディタです。
よく「VSCode」などと呼ばれています。
※今回の「LiveServer」を使用するにはVSCodeのインストールが必須なので持っていない方はこちらからインストールお願いいたします。
LiveServerのインストール手順
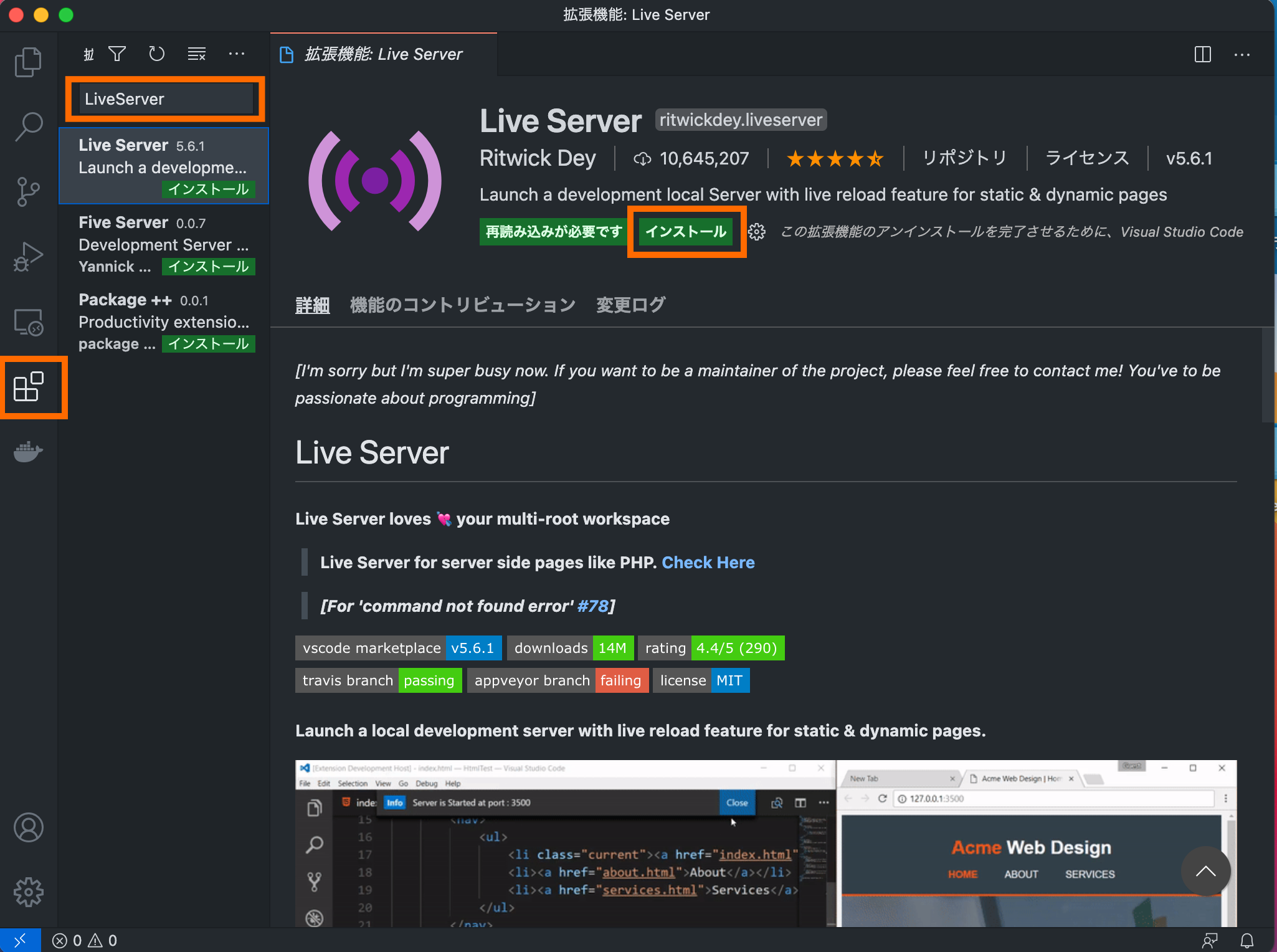
①VSCodeを開いてサイドメニューにあるブロックのようなアイコンをクリック。
②検索フォームに「LiveServer」と入力
③インストールをクリックしてください。

インストールが終わればもう使えます。
使い方
さて、「LiveServer」の導入はおわりましたので、早速使ってみましょう。
(今回はテスト用のフォルダとHTMLファイルを用意しました。)
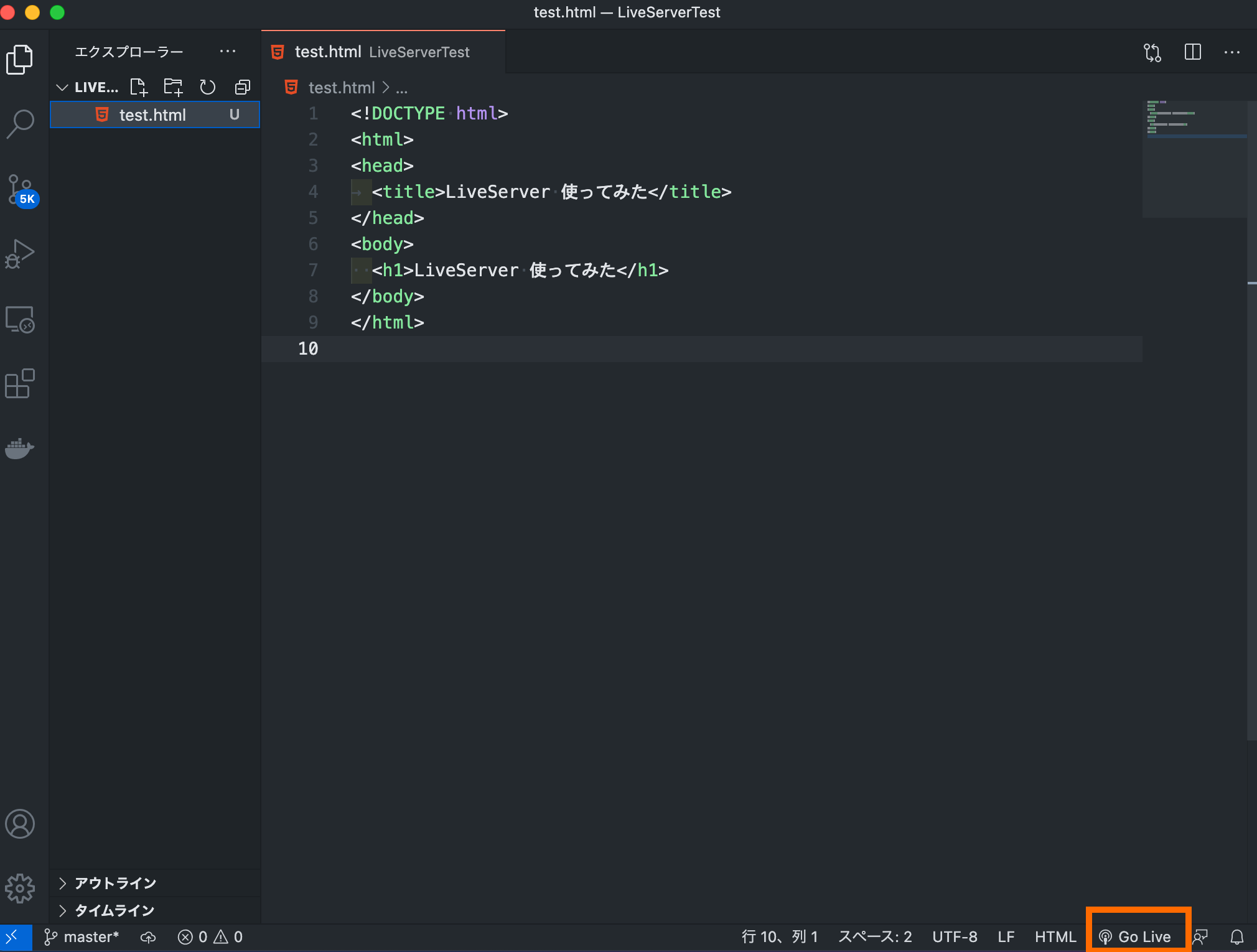
準備ができたら、VSCodeでフォルダを開き、次にHTMLファイルも開きます。
LiveServerをインストールすると、画面右下に「GoLive」のボタンが表示されるので、そちらをクリック。

ローカルサーバーが立ち上がりブラウザに表示されます。
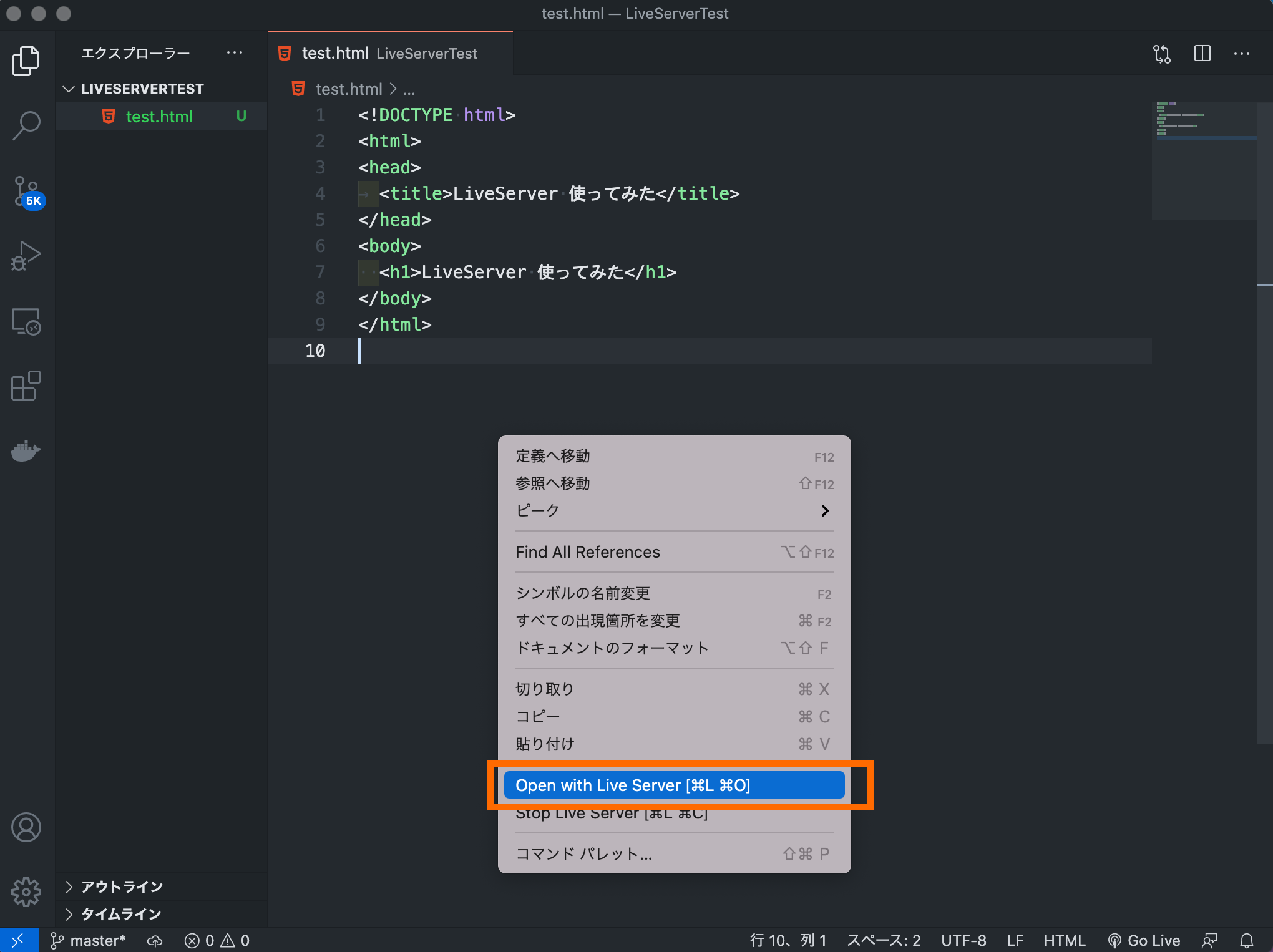
フォルダやファイルを作成したばかりだと稀にうまく起動しない時があります、その場合は右クリック→「Open with Live Server」 をクリックで開きます。

ブラウザが開き確認できたら、開いたHTML ファイルを編集してみます。
保存すれば同時にブラウザもリロードされます。
注意点
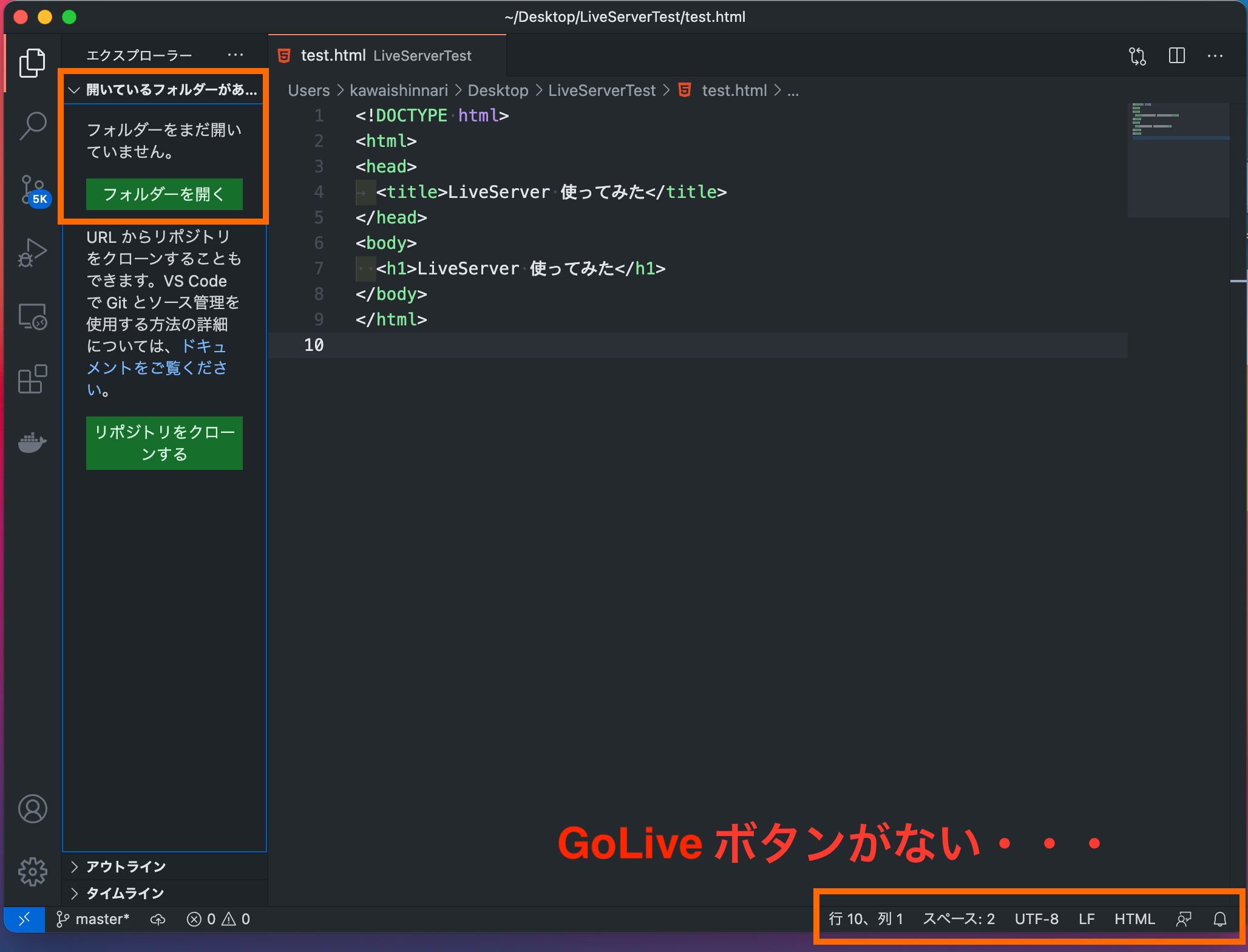
最近体験したことですが、いつものようにGoLiveボタンを押して、確認しようと思ったら、
あれ、、GoLiveボタンが、ない、、ということがありました。
悪い例:

その原因はフォルダではなく、HTMLファイルのみをVSCodeで開いてしまっていたからでした。
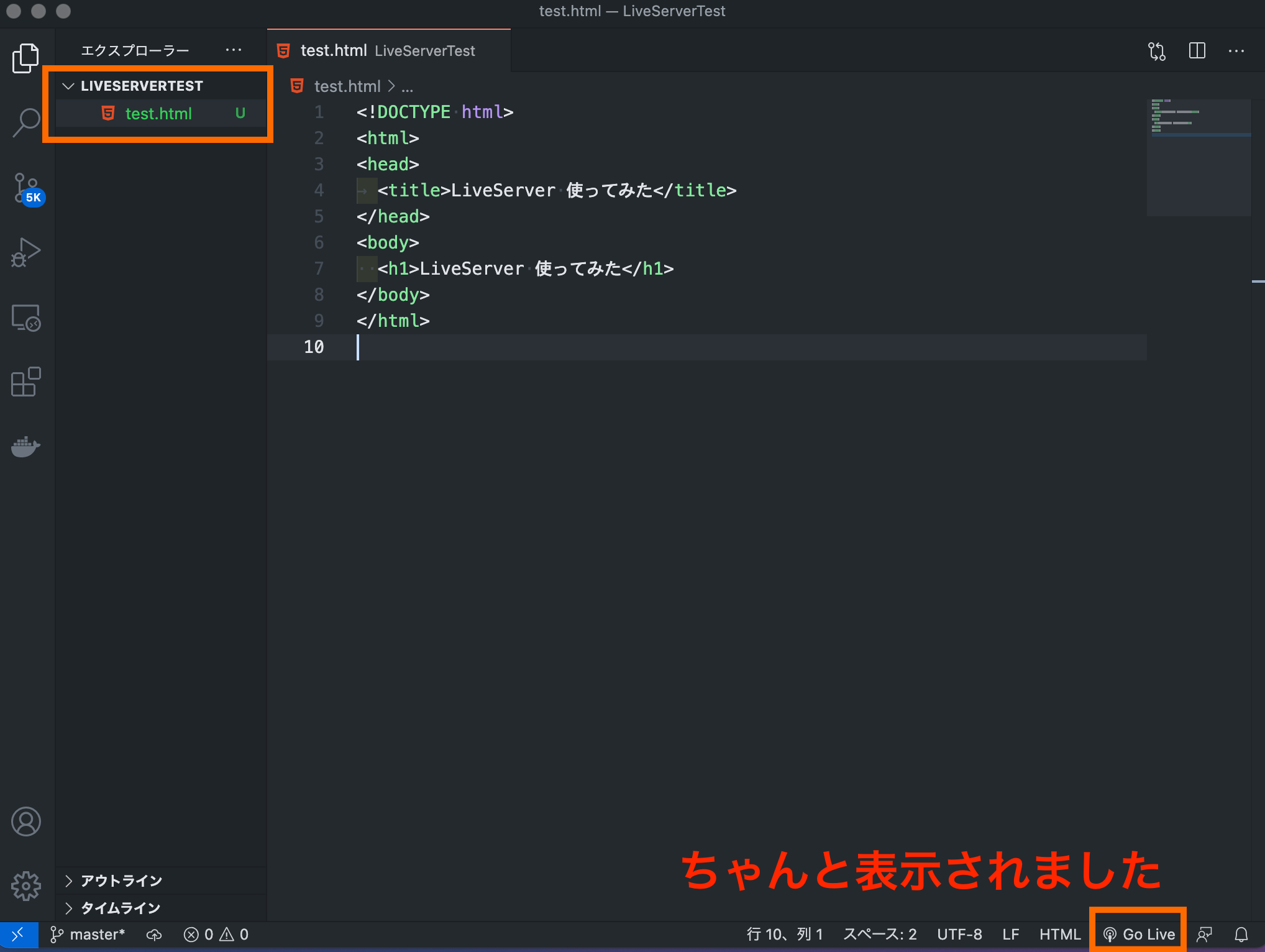
必ず、HTML ファイルが格納されているフォルダを開くようにしましょう。
良い例:
最後に
いかがでしたでしょうか?今までHTMLやCSS のコードを書いて、保存して、ブラウザに移動してリロードしていた方は、1度は試してみませんか?
今まで使用していた、テキストエディタが見やすいなどあるかと思いますが、VSCodeにはLiveServer以外に沢山の拡張機能があります。自分好みにしていくのも、楽しみかもしれませんね。
