
【Kotlin】ConstraintLayoutの相対的なView指定方法【Android】
Apple信者のAndroidエンジニア、じゅんじゅんです。
AppleWatch Series6購入しました。
今まで、HuaweiWatch GT2を使用していたのですが
見た目とバッテリー持ちの面ではとてもよかったのですが
機能面に不満点があり、Apple用品で身の回りを固めている身としては
やはり連携部分に大きなアドバンテージがあるということで、、、、
これ以上書いていくと、AppleWatchとHuaweiWatchの比較レビューになりそうなので
そろそろ本題に戻ります。。。
ConstraintLayoutとはなんぞや
Androidエンジニア、特にKotlinを使って開発されている方ならなじみ深いと思いますが
主にAndroid開発でレイアウトを作成・Viewの配置を行う為のものです。
Android Developer – ConstraintLayout
AndroidにはConstraintLayout以外にも、View・Layoutの指定として
・LinearLayout
・FrameLayout
・RelativeLayout
などが存在します。
ConstraintLayoutでは、相対的にViewを指定して配置することができます。
上記で上げた3つのものよりも新しいレイアウトの指定方法となります。
新しいということもあり、パフォーマンス面でも優れています。
相対的に指定するとは?
相対的にといわれても、「はぁん?」ってなりますよね。わかります。
ものすごくざっくり言うと、「他のものと比較して」となります。
なので、「Aと言うレイアウト部品に対して、Bの部品をどこに配置するのか」というのを指定していきます。
ConstraintLayoutの各種設定パラメータ
基本的にConstraintLayoutでの定義方法は以下のような感じです。
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"/>赤字にした部分が、相対的なView指定個所になります。
各設定値を以下に解説していきます。
| 属性パラメータ | 設定内容 |
|---|---|
| layout_constraintStart_toStartOf | 指定したViewと設定Viewの左側を揃えて配置する |
| layout_constraintEnd_toEndOf | 指定したViewと設定Viewの右側を揃えて配置する |
| ※layout_constraintLeft_toLeftOf | 指定したViewと設定Viewの左側を揃えて配置する |
| ※layout_constraintRight_toRightOf | 指定したViewと設定Viewの右側を揃えて配置する |
| layout_constraintTop_toTopOf | 指定したViewと設定Viewの上端を揃えて配置する |
| layout_constraintBottom_toBottomOf | 指定したViewと設定Viewの下端を揃えて配置する |
※については最後に記載しています。
まず6つ記載しましたが、「Start_toStart」の様に同じ指定が繰り返されるパターンがあります。
前述した
「Aと言うレイアウト部品に対して、Bの部品をどこに配置するのか」
に当てはめて考えると・・・
「Aと言うレイアウト部品に対して、Bの部品の左端を揃えて配置する」
となります。
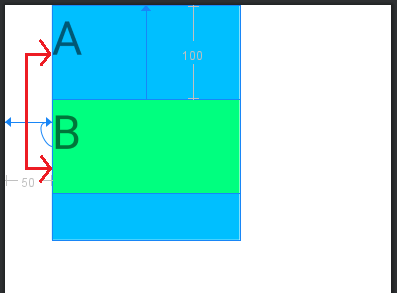
上記の「layout_constraintStart_toStartOf」を設定する場合、以下の様になり
左端がそろって配置されていることが確認できるかと思います。

| 属性パラメータ | 設定内容 |
|---|---|
| layout_constraintStart_toEndOf | 設定するViewを指定したViewの右側に配置する |
| layout_constraintEnd_toStartOf | 設定するViewを指定したViewの左側に配置する |
| ※layout_constraintLeft_toRightOf | 設定するViewを指定したViewの右側に配置する |
| ※layout_constraintRight_toLeftOf | 設定するViewを指定したViewの左側に配置する |
| layout_constraintTop_toBottomOf | 設定するViewを指定したViewの下側に配置する |
| layout_constraintBottom_toTopOf | 設定するViewを指定したViewの上側に配置する |
※については最後に記載しています。
上記表の中では、「Start_toEnd」の様に、対する辺の指定がされています。
この設定では主に揃えるよりも、置くことのイメージを持っていただくと分かり易いかもしれません。
ではひとつ前の表で左橋を揃える設定をしたViewに対して、
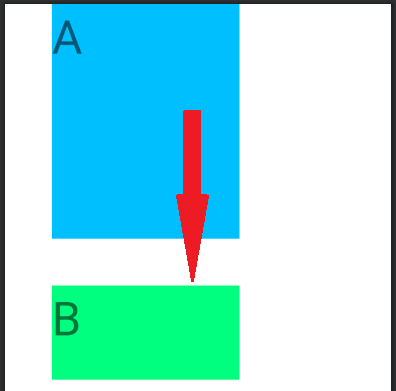
「layout_constraintTop_toBottomOf」を指定してみましょう。
イメージは以下の様になります。

BのViewがAのViewの下側に配置されたのが確認できるかと思います。
※設定内容は「Start/End」と重複した内容となりますが
Androidの決まり的に、「Left/Right」の指定よりも
「Start/End」を使用することが推奨されておりますのでお気を付けください。
(AndroidStudioでも「Start/End記載にしませんか?」みたいな警告を出してくれます。)
終わりに
少し初心者向けの内容となってしまいましたが、いかがでしたでしょうか。
(かくいう私も、まだまだKotlin駆け出しですので、、、)
センタリングや、左右振り分けなど
ConstraintLayoutのLayout指定はまだまだあります。
次回も引き続きKotlinのレイアウトについて書いていきたいと思います~~。
心の声
「いつも何気なく使ってますけど、、、、
記事の説明のために基礎的なこと読み返すのも勉強になるなぁ・・・」
