
簡単にVue.jsを説明します!サンプルサイトなども
気づいた頃には6月も終わりです
今年がもう半分過ぎたのかと考えると、驚きですね〜
もう半袖で外出れて気持ちいです、太陽気持ちいです!
と言う事で、今回は現在入ってる現場でVue.jsを使ってるのでVue.jsのついて簡単に説明したいと思います!
Vue.js って??
Vue.jsを簡単に説明すると、JavaScriptのフレームワークの1種です。JavaScriptはブラウザで動作するプログラミング言語で、フロントエンドアプリの開発でも主として使用されています。
ざっくり説明するとJavaScriptを使いやすくするためにVue.jsがあるって感じですかね!
効率的な開発を行う目的で使用されているのがvue.jsです。フレームワークを「開発を支援するもの」といった意味では同等ですが、ライブラリと比較してフレームワークの方が、より幅広く使えちゃいます!
JavaScriptのフレームワークやライブラリで最も有名なのは jQuery です。jQueryは導入もしやすく、多くのフロントエンドアプリケーションで使用されています。しかし jQuery は JavaScriptからHTMLを動的に変更する操作(DOM操作)を自分でしなければなりませんでした。
そこで登場したのが、Vue.js や Angular、React などのJavaScriptのフレームワークです。これらフレームワークはDOM操作を自動化するなど、より効率よくフロントエンドの開発が行えるよう考慮されています。中でも Vue.js は比較的容易に使い始めることができるため、既存のアプリケーションへの組み込みなどにも向いています。
砕いて簡単に説明すると『JavaScriptを使いやすくしてくれるし、おまけに便利な機能もついてるの?!』って感じです。
すでにHTML/CSSやJavaScriptの知識があるならば完全に分からないなんて事にはならないはずです。
それでは次からVue.jsで具体的には何が出来るのってをもう少し深堀りして書いて行きたいと思います!
Vue.js 出来る事
Vue.jsは主にWebアプリケーション開発で使用されることが多いです。
Vue.jsでは、便利なプログラムの部品をいっぱい集めて、ひとまとめにしたファイル(ライブラリ)と自由に組み合わせて開発が進められるので、比較的自由度が高いフレームワークといえます。
また、Vue.jsはプログラムの追加や修正がしやすい「MVVM(Model-View-ViewModel)」という設計手法がとられています。
データ・画面・メイン処理といったように区切って開発を進めることができるのも特徴の一つとなっています。
ここからはまた詳しくVue.jsではどんな事が出来るか書いていこうと思います!
双方向データバインディング
Vue.jsはデータバインドに特化したフレームワークと言えます。
データバインドというのは簡単に説明すると、バインドというのがあっちとこっちを紐つける、関連付ける、割り当てるって事なので、データバインドってなると、データの紐付け、データの関連付け、データの割り当てってことになります!
シンプルな例を挙げると、テキストボックスに入力された文字(データ)に応じて即時に画面上に表示されている文字(データ)が変わるといった処理が可能です。
クラスを利用可能
JavaScriptでは使えなかったクラスを利用することが可能です。
Vue.jsでは連想配列の形でクラスを作成し、さまざまなデータの入れ物として活用することができるため開発の幅も広がります。
連想配列というのはデータの入れ物の集まりって感じになります。もっと詳しく知りたい人はリンクをクリックして下さい!
TypeScriptも利用可能
Vue.jsは基本的にJavaScriptのためのフレームワークですが、できることを増やすためにくっつける機能拡張用のソフトウェア(プラグイン )を利用することでTypeScriptにも対応します。
TypeScriptの説明を簡単にするとJavaScriptではクラスという概念が存在しませんが、TypeScriptは「鋳型」あるいは「設計図」となるクラスがあり、その鋳型によってオブジェクトの実体であるインスタンスを生成するクラスベースな言語のため、Javaなどのオブジェクト指向言語同様クラスを扱うことができます。そのため、オブジェクト指向言語を使用したことがある人なら使い慣れているコンストラクタ、メソッド、プロパティなどのメンバを扱うことももちろん可能です。
データに型を指定することができることや、多くのエディタでプラグインによって補完機能が使えるようになって開発速度が高まります。
Vue.jsで作られたサイト達
実際説明されてもどんなものが作られてるかって具体的にはイメージが付きづらいかと思うので、実際にどこの企業で使われてるかなど見ていきましょう!
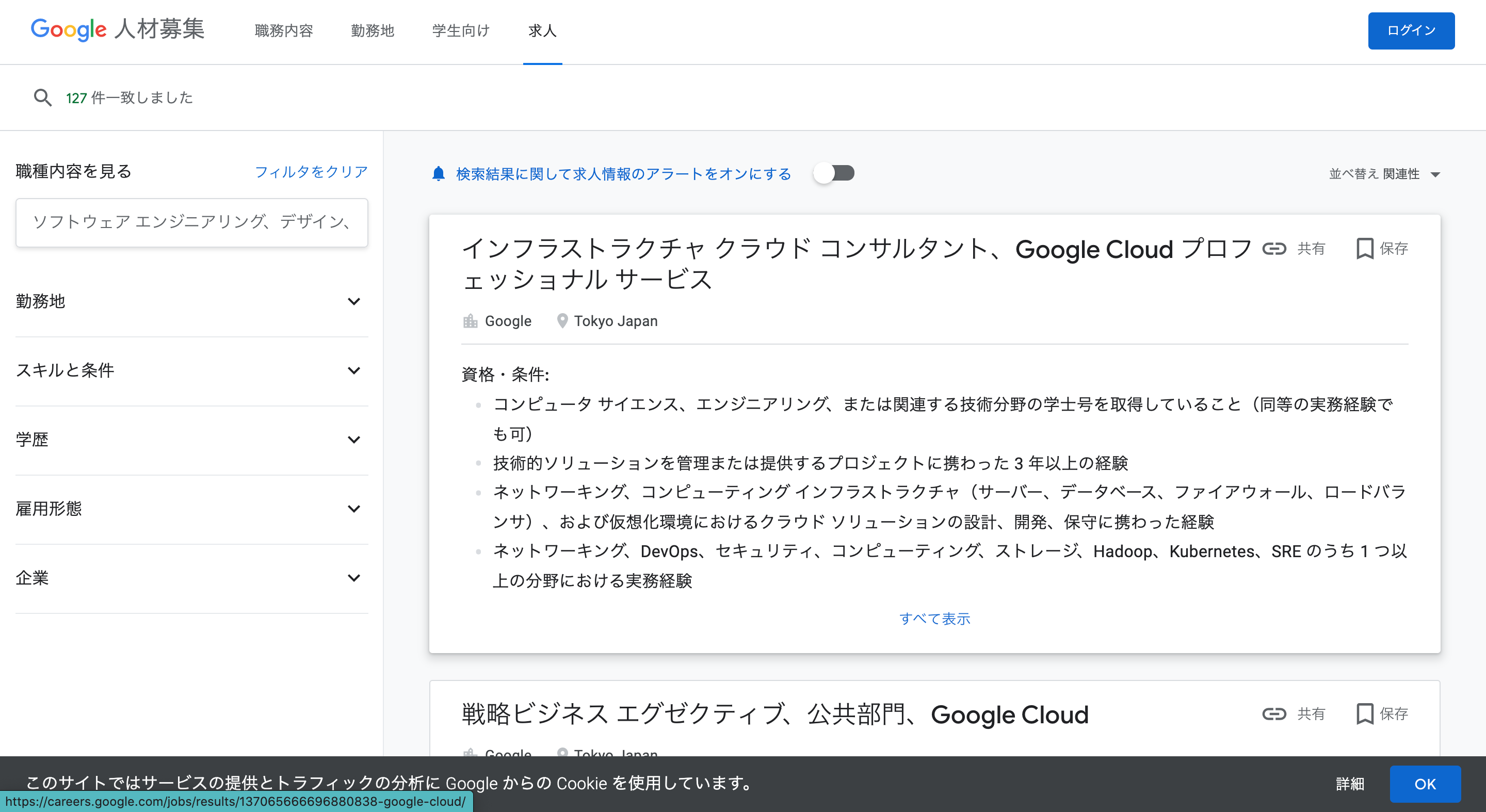
1.Google
Googleの人材募集のページにVue.jsが使用されています。
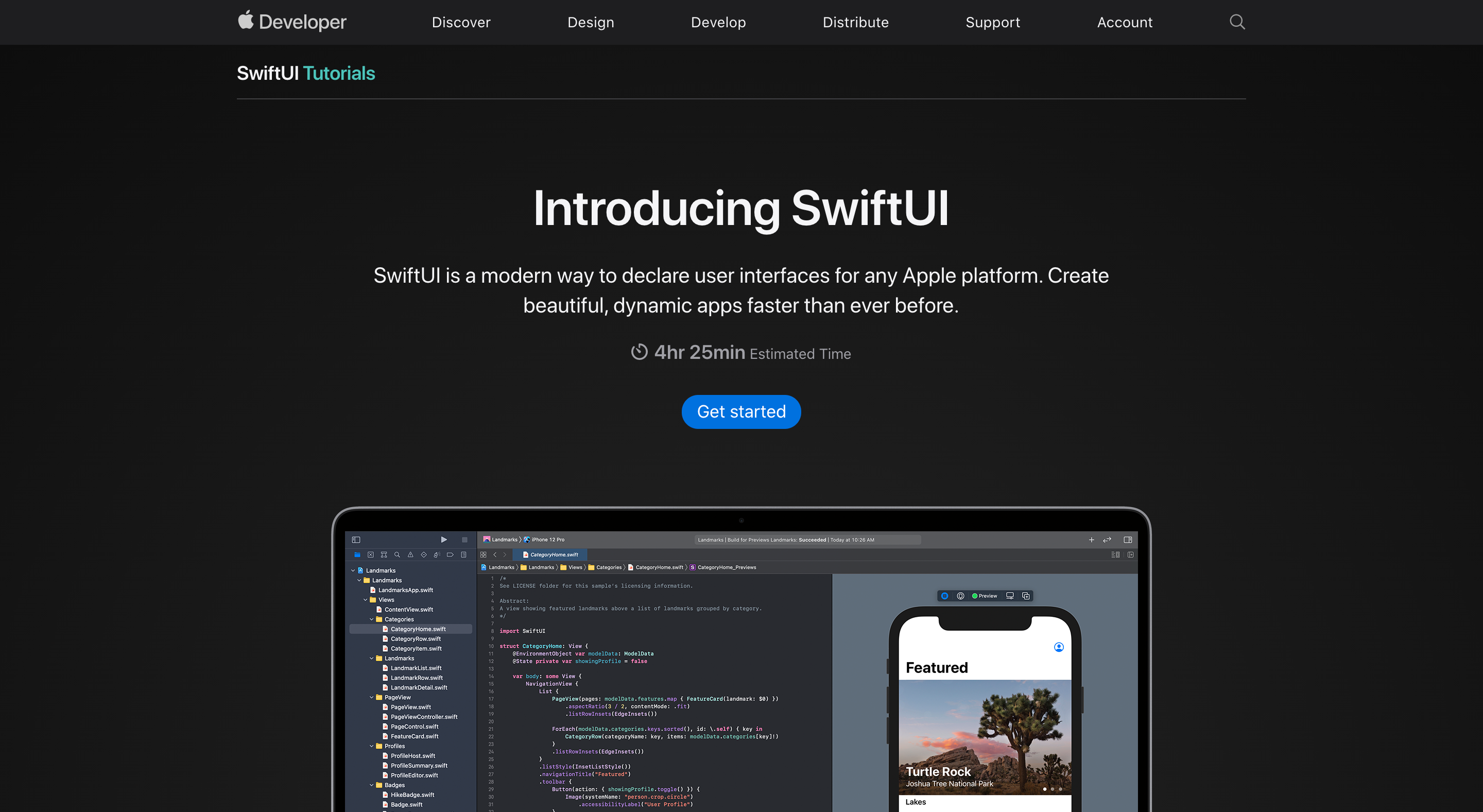
3.Apple
Appleでは、SwiftUIのチュートリアルでVue.jsが使用されています。

https://developer.apple.com/tutorials/swiftui
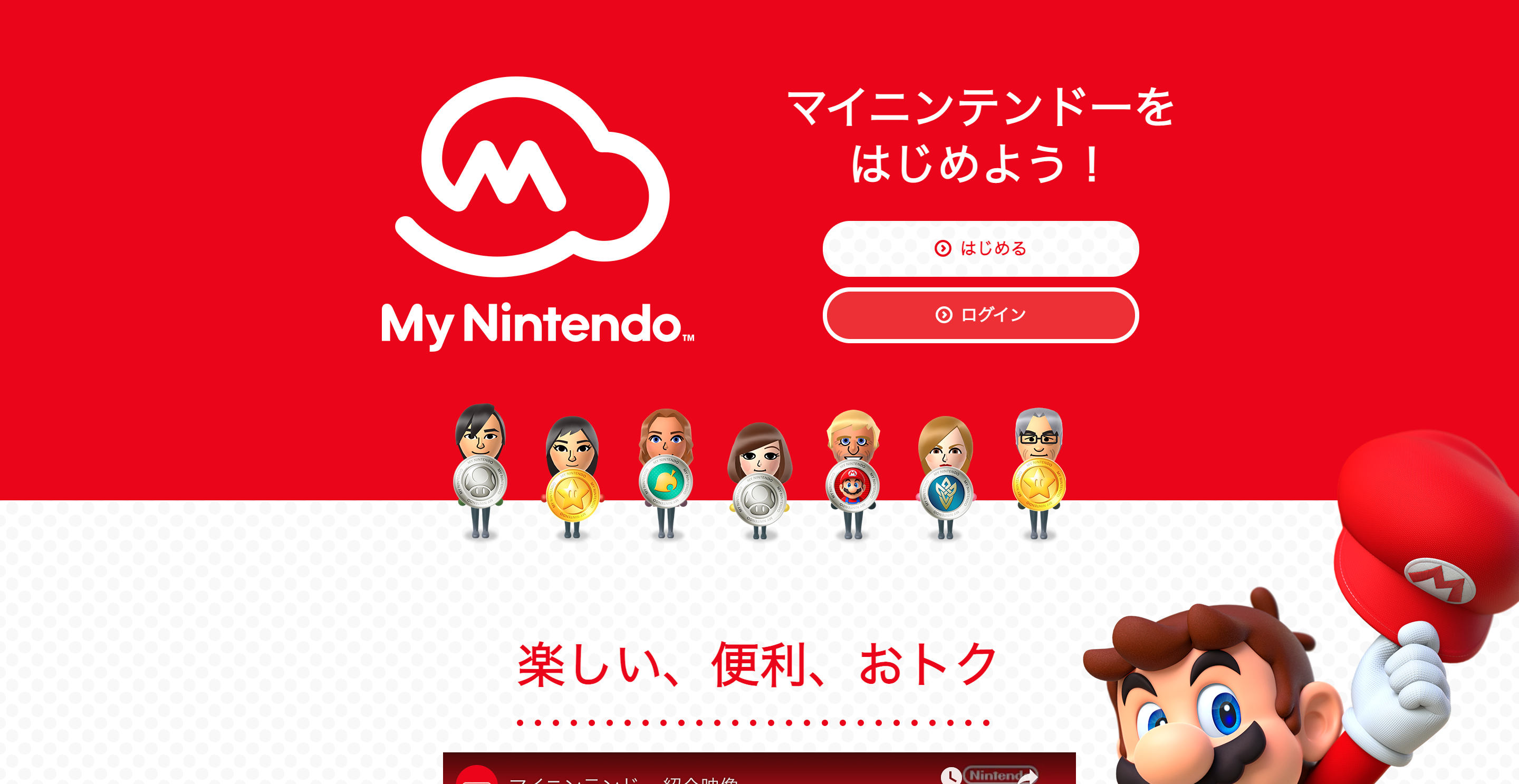
3.Nintendo
そして我等が任天堂もVue.jsを使っています!

4.Font Awesome
アイコンを使用する時などにつか使われるサイトです!

GoogleにAppleや任天堂など幅広い会社さんが使ってる事が分かります!
最後に
現場でVue.jsを使ってるのですが、「おぉ!Java Scriptでこんなにデータが扱えるのか!」って思ったのが素直な印象でした!
Vue.jsで出来る事の幅の広さをもっと知るために日々学習だな〜!と思っています!
開発って楽しいですね!皆さんも楽しく開発してきましょ〜!
それではさようなら〜〜!!