
【Node】npmとyarnの違い ーパッケージ管理ツールー
どうも、ま。です。
最近、突然の休みができたので平日の水族館に行きました。
平日だからこその静かさと海の世界の青さですごく落ち着く空間でした!
とてもハマりそうです!
今回はnpmとyarnについてです!
npm・yarnとは

Javascriptでweb開発された経験をお持ちのほとんどの方が触ったであろうnpmやyarnですが、
まずnpmというのはNodeにおけるパッケージ管理ツール(正式名称:Node Package Manager)のことです。
名前にNodeとついていますが、npmはNode公式の管理ツールです。
パッケージの説明については割愛しますが、簡単に言うと便利な機能をまとめたものです。
対してyarnですがこちらは、npmがまだ発展途中でパフォーマンス面や
セキュリティ面に問題を解決しようと開発されたものがyarnです。
これは公式的に作られたものではなく、いわゆるサードパーティーのパッケージ管理ツールです。
しかし現在では公式のnpmがyarnのほとんどの機能を取り込んだため、実質的な差は無いといわれています。
npm・yarn の違い
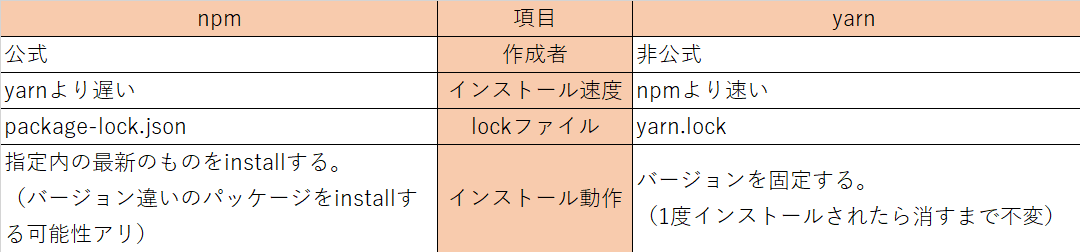
npmとyarnの違いを表に纏めてみました。

npmの特徴としては
インストールする時npmはコマンドを実行すると、その場で依存関係を確認し解決します。
要するに、インストール済みのパッケージが足りなければその場で取りに行きます。(自動)
自動で解決してくれはしますが、簡単な反面意図していないものインストールする可能性があります。
yarnの特徴としては
対してyarnはパッケージがなければエラーが出力され、インストールを促されます(手動)
手動であるが為、コマンド確実に一つずつインストールする事が出来るので慎重に構築していきたい時は
yarnを選択するシチュエーションが出てくるかもしれません。
また、処理速度はyarnの方が早いといわれています。
比較して見ると、機能的な差分というよりは性質や性能が少し違っていることが分かりますね!
まとめ
今回の記事を簡単に纏めると、「機能的に大きく差分は無いけど、シチュエーション別で使い分けよう」
完全に好みなラインだと思いますので、どっちの方がいいのかなーって考えるまでのことでもないですし、
プロジェクト内でnpm使ってビルドしている人、yarnでビルドしている人が混在しても問題ありません!
ただパッケージの誤インストールだけは気を付けましょうね!
では!
