
【開発・デザイン初心者向け】Webサイトやアプリ開発で気をつけたい!UIを良くする色使いの基本
こんにちは。
皆さんはインターネット上にある様々なサイトやアプリを利用されると思いますが、
ページを開いたファーストインプレッションでページを閉じてしまったり、
そのページはざっと読んだけどよく読まずに別のサイトを探してしまったりなどの経験はありませんでしょうか?
ユーザーがそのサイトを開いた時の1ページ目だけを見て、サイトを離れてしまう率を「直帰率」と言います。
直帰率が高く、コンテンツの長さにもよりますが平均滞在時間が短いサイトは、UIが良くないと判断されがちです。
UIとはユーザーインターフェイスの略ですが、要するに見た目のことです。
見た目が良いサイトは使いやすいサイトな傾向にありますが、
その見た目の重要な要素として色使いがとても大切です。
ということで、今回は開発において気をつけたい色使いについて調べてまいりました!
1.安全色に沿った配色をする
日常生活をしていると無意識的に感じ取ってしまう色として、赤・黄・緑があります。
真っ先に思いつくものとして信号機が挙げられると思いますが、この赤は危険、黄色は注意、緑は安全という感覚は
科学的にも根拠のある配色になっているそうで、様々なところに使われています。
赤、黄、緑に、黄赤(オレンジ)、青、赤紫の3色を加えた6色を安全色と言います。
| 赤 | 重要、禁止、危険、防火 |
| 黄赤(オレンジ) | 警告、航空・船舶 |
| 黄 | 注意 |
| 緑 | 安全 |
| 青 | 指示 |
| 赤紫 | 放射能 |
この6色はWeb上でも意識していることが多く(赤紫はないかな)、
例えば重要なお知らせは赤字になっていたり、サイトリンクやフォームの送信ボタンはそこを押してほしいので青字になっていたりなど、
有名サイトのほとんどはそうなっているのでは無いでしょうか?
以下の図は人が光として感じることのできる色を示していますが、安全色は黒を除いた色の一番濃い6色が使われていることがわかります。
![]()
前述した通り日常的に感じていることなので考えすぎなくてもこれに沿った開発はできるのでは無いかと思いますが、
これを改めて意識して、次項からの内容を読んでいただければと思います。
2.赤や青の利用に気をつける
前述した通り、人にはその色に感じやすい無意識的な感覚を持っていたり、
今までの経験からこうであろうという潜在的意識が存在してしまっています。
その中でも特に気をつけたいのが、赤・青です。
赤には重要という意味合いがあります。
例えばコンテンツを流し読みしてしまう方もいたとして、文中に赤い文字がこのようにあったら、
ここが重要なんだなと思い、立ち止まるのではないでしょうか?
また、青には指示の意味合いがあり、Web媒体では広くリンクカラーとしてつかわれています。
こちら、といった感じで文中にあればこれはリンクなのかな?と勘違いをしてしまう場合もあります。
これらはうまく使えば記事を読みやすく、記事の重要な部分を伝えやすいものになりますが、
あまりに多用したり、なんでもないところに使ってしまうと逆に勘違いを生んだりしてしまします。
赤青に限らず、それっぽい色というものは皆さんの中にそれぞれ存在していると思います。
デザイン設計の段階でコンテンツ全体のベースの色であったり、ボタン配色などを考えると思いますが、
何をどこに使うかはかなり重要になるので良く考える必要があります。
その1つの指標として安全色が存在していたりもします。
3.状態を示す要素は色を明確に変える

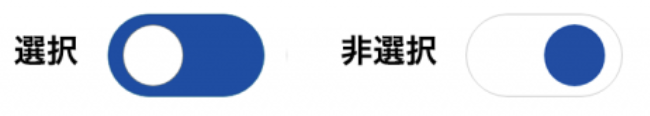
こちらは選択、非選択ともに青が使われているボタンですが、
この記事内でこれを見せられた場合はわかるかもしれませんが、
実際のサイトでは選択・非選択なんて文字はない場合が多いです。
ボタンだけに注目すると、これは選択できているのかどうか、ぱっと見でわかりにくい状態になってしまいます。
これを感覚的にぱっと分かるようにするには色を明確に変えることです。

これだけでもユーザー操作がスムーズになり、使いやすいサイトの一歩となります。
4.色の明暗をはっきり分ける
前項の内容と少し重なりますが、ラジオボタンに限らずテキストや表でも色分けは大切です。
| 文字文字文字 |
黄色い背景に白字を使っていますが、とても読みにくいのがわかります。
これに対して、以下のように黄色の背景に黒の文字はとても見やすい印象を受けると思います。
| 文字文字文字 |
Webサイトを作る上では「文字のコントラスト比は4.5:1にしましょう」という指標があります。
YahooやWikipedia、日経新聞など特に記事メインのサイトはこれが守られて作られています。
コントラスト比の説明は割愛しますが、簡単に言えば明暗をはっきりさせることです。
白や黄色など明るい背景にはテキストは黒や赤が見やすく、逆に黒や赤、青など暗い色には白や黄色が見やすいです。
これにより、読みやすいテキストをユーザーに提供するようにしましょう。
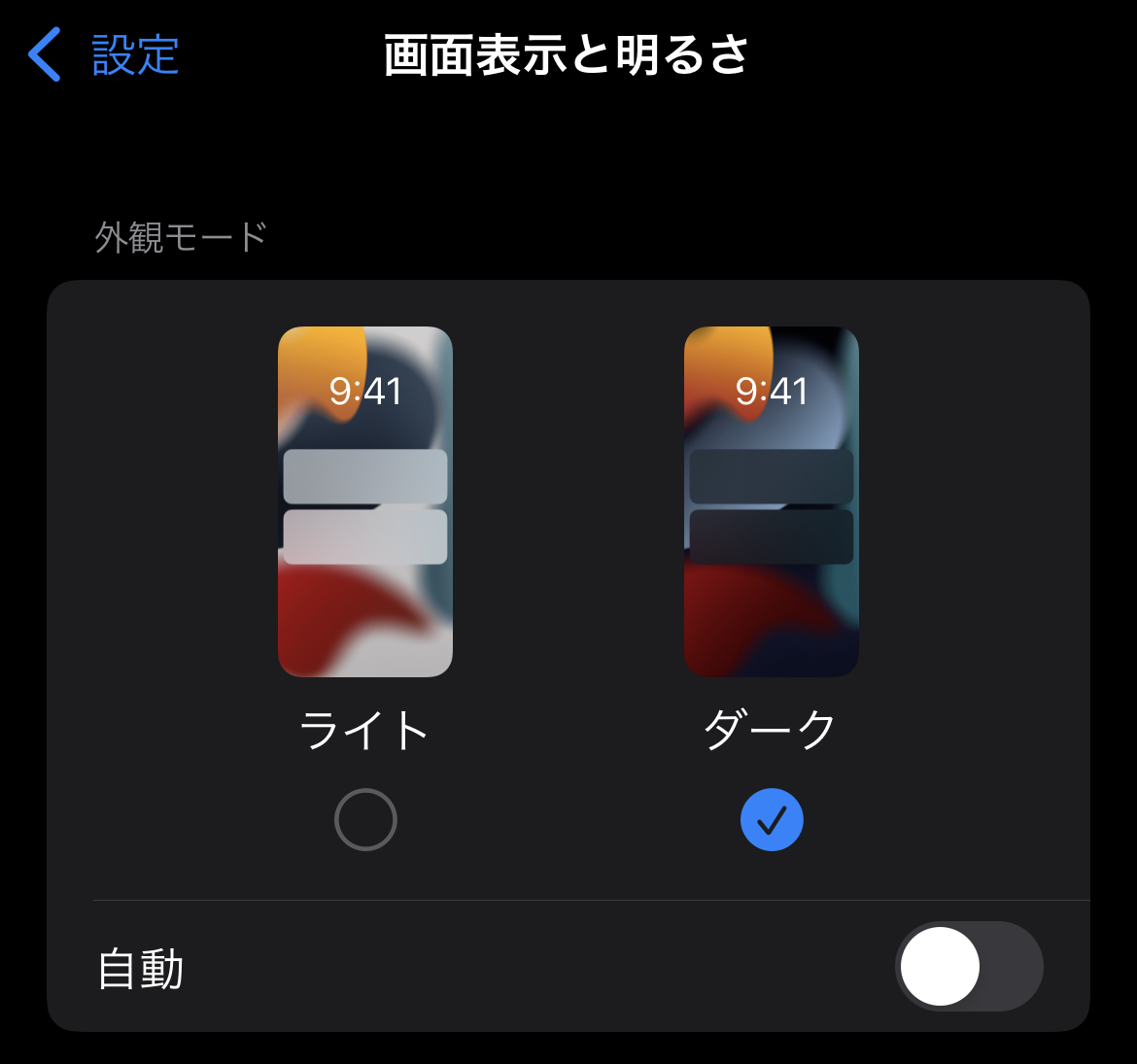
5.視覚に配慮した色をベースにする
最近(といっても年単位ですが)TwitterやInstagramがダークモードに対応していたり、
そもそもスマホ端末自体のメインの配色としてダークモードが用意されています。

多くのサイトでは白ベースに黒文字を基本とした全体的には明るい印象のUIが使われることが多いですが、
そもそも明るい光は目を刺激しやすかったり、そのせいで目が疲れやすかったりします。
また周囲環境でも明るいところで明るいサイトは見やすいのですが、
暗いところで明るいサイトは、どちらかというと見にくく、画面の明るさを落としたりすると思います。
そういったものに配慮したUIの状態としてダークモードが使われています。
派手なサイトを作りたい場合もありますが、明るすぎても人は見にくかったり、もちろん逆も然りだと思います。
必ずしも用意するものではありませんが、こちらを好んで使う方も多くなっているようです。
まとめ
この技術ブログを読む方のほとんどはサイトやアプリケーションなどを開発している方達だと思います。
その中でも特に世の中に公開して、たくさんの方々に利用いただくサイトを開発する方達はUIやUXをとても大事にする必要があります。
そのために企業は配色やフォント・動き方を考えるのに特化した開発者として、デザイナーさんを雇うことがありますが、
デザイナーさんがいなかったり、デザイナーさんが居たとしてもより良いサイトを作るために意見を出したりなど、
こういった知識も持ち合わせているとまた一目置かれる開発者になるのかなと思いました。
今回はUI部分でも特に色に関することを題材にしましたが、もっと応用した内容や、
配置やUX的な部分についても、もう少し学んでみようと思いました!
参考サイト
第2回 輝度とコントラスト比は高いほど良いのか? – EIZO
おまけ
今回は配色だけにこだわった記事を書きましたが、
本サイトではスタイルで使える他の記事もありますのでぜひ参考にしてみてください!
