
flexboxを簡単に説明!使い方もコピペでOK!
どうもです!!
今年ももう終わり!皆さん良い一年を過ごせましたか??
自分は仕事とプライベート両方共かなり充実したおかげで10kg太りました!
2022年の目標は目指せ-10kgです!
仕事とダイエットとプライベート全部頑張ってこうと思います!
それでは今回は簡単にflexboxについて紹介していこうと思います!
flexboxとは?
flexboxとは、webサイトなどの装飾を行うCSSにおいて、
短く柔軟なコードで配置を行うためのレイアウトに使用される要素です。
配置というと「float」「display」「margin」などのプロパティを使うのが一般的です。
しかし、このようなプロパティは癖が強いため、ちょっとした設定ミスでもレイアウトが崩れがちです。
自分も何度も悩まされました。。。
ですがflexboxを使えば、CSSのみで要素内の配置や表示順序を変えることができます!
また、要素間の幅の指定はもちろん、要素内の分量が異なる場合でも高さや幅を調整可能です。
要素間の余白設定も簡単なので、より少ない時間でレイアウトを整えられます!
flexboxの構造・基礎知識
CSS flexboxは、コンテナ(親要素)とアイテム(子要素)によって構成されています。
コンテナの中に、さまざまなアイテムが入っているイメージです。
flexbox使用時はHTMLファイルにコンテナ(f-container)を作成し、
そのコンテナ内にアイテム(f-item)を作成します。flexboxの基本的な使い方は単純で、CSSファイルで親となるコンテナに「display:flex」を指定するだけです。
この一行で、対象の要素がflexboxとなりました。レイアウトの細部を調整する際は通常のCSSと同様、コンテナとアイテムにプロパティを指定していきます。
それでは次はアイテムにプロパティを指定していきましょう!
flexboxの利用方法
display:flex;
まずは親要素にdisplay:flex;を指定しましょう!!
下記のソースを参考にして見ていってください!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<div class="f-container">
<div class="f-item" style="background-color: aqua;"></div>
<div class="f-item" style="background-color: red;"></div>
<div class="f-item" style="background-color: yellow;"></div>
</div>
</body>
</html>
body {
width: 100%;
height: 100%;
}
.f-container {
width: 90%;
margin: 0 auto;
display:flex;
}
.f-item {
width: 100px;
height: 100px;
margin-left: 10px;
}上記のソースをブラウザで確認してもらうと下の写真のように表示されます!

それでは次は子要素が横いっぱいになった時に親要素に指定するプロパティを紹介していきます!
flex:wrap;
先ほど書いたhtmlコードの子要素を沢山追加して横いっぱいに表示してみましょう!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="flexbox.css">
</head>
<body>
<div class="f-container">
<div class="f-item" style="background-color: aqua;"></div>
<div class="f-item" style="background-color: red;"></div>
<div class="f-item" style="background-color: yellow;"></div>
<div class="f-item" style="background-color: beige;"></div>
<div class="f-item" style="background-color: greenyellow;"></div>
<div class="f-item" style="background-color: purple;"></div>
<div class="f-item" style="background-color: orange;"></div>
<div class="f-item" style="background-color: olivedrab;"></div>
<div class="f-item" style="background-color: aquamarine;"></div>
<div class="f-item" style="background-color: royalblue;"></div>
<div class="f-item" style="background-color: gray;"></div>
<div class="f-item" style="background-color: black;"></div>
<div class="f-item" style="background-color: aqua;"></div>
<div class="f-item" style="background-color: red;"></div>
<div class="f-item" style="background-color: yellow;"></div>
<div class="f-item" style="background-color: beige;"></div>
<div class="f-item" style="background-color: greenyellow;"></div>
<div class="f-item" style="background-color: purple;"></div>
<div class="f-item" style="background-color: orange;"></div>
<div class="f-item" style="background-color: olivedrab;"></div>
<div class="f-item" style="background-color: aquamarine;"></div>
<div class="f-item" style="background-color: royalblue;"></div>
<div class="f-item" style="background-color: gray;"></div>
<div class="f-item" style="background-color: black;"></div>
</div>
</body>
</html>cssはそのままで大丈夫なので一回画面を確認してみましょう!
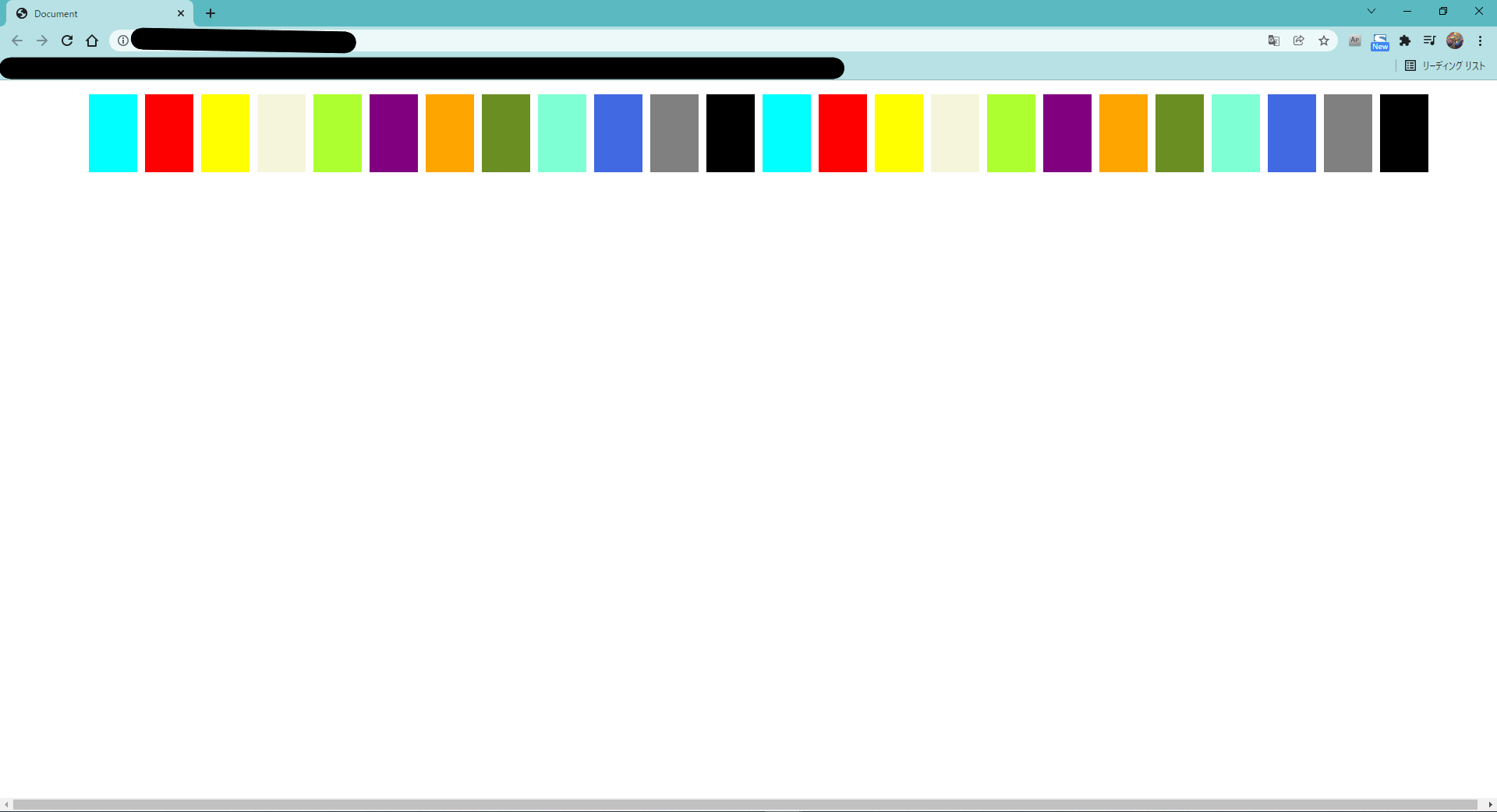
htmlソースを上記に変更してブラウザで確認すると下記のようになります!

凄い横並びだ!と思うかもしれないですが、子要素の横幅が小さくなってるのが分かりますか?
それだと本来作った子要素が思った表示になっていないので良くないですね。
なので子要素はそのままのサイズで横いっぱいまでいったら子要素を折り返して複数行に上から下に並べるプロパティflex-warp:wrapを親要素に指定しましょう!
変更する箇所は一か所!!
body {
width: 100%;
height: 100%;
}
.f-container {
width: 90%;
margin: 0 auto;
display:flex;
/* 追加プロパティ */
flex-wrap:wrap;
}
.f-item {
width: 100px;
height: 100px;
margin-left: 10px;
margin-top: 10px;
}
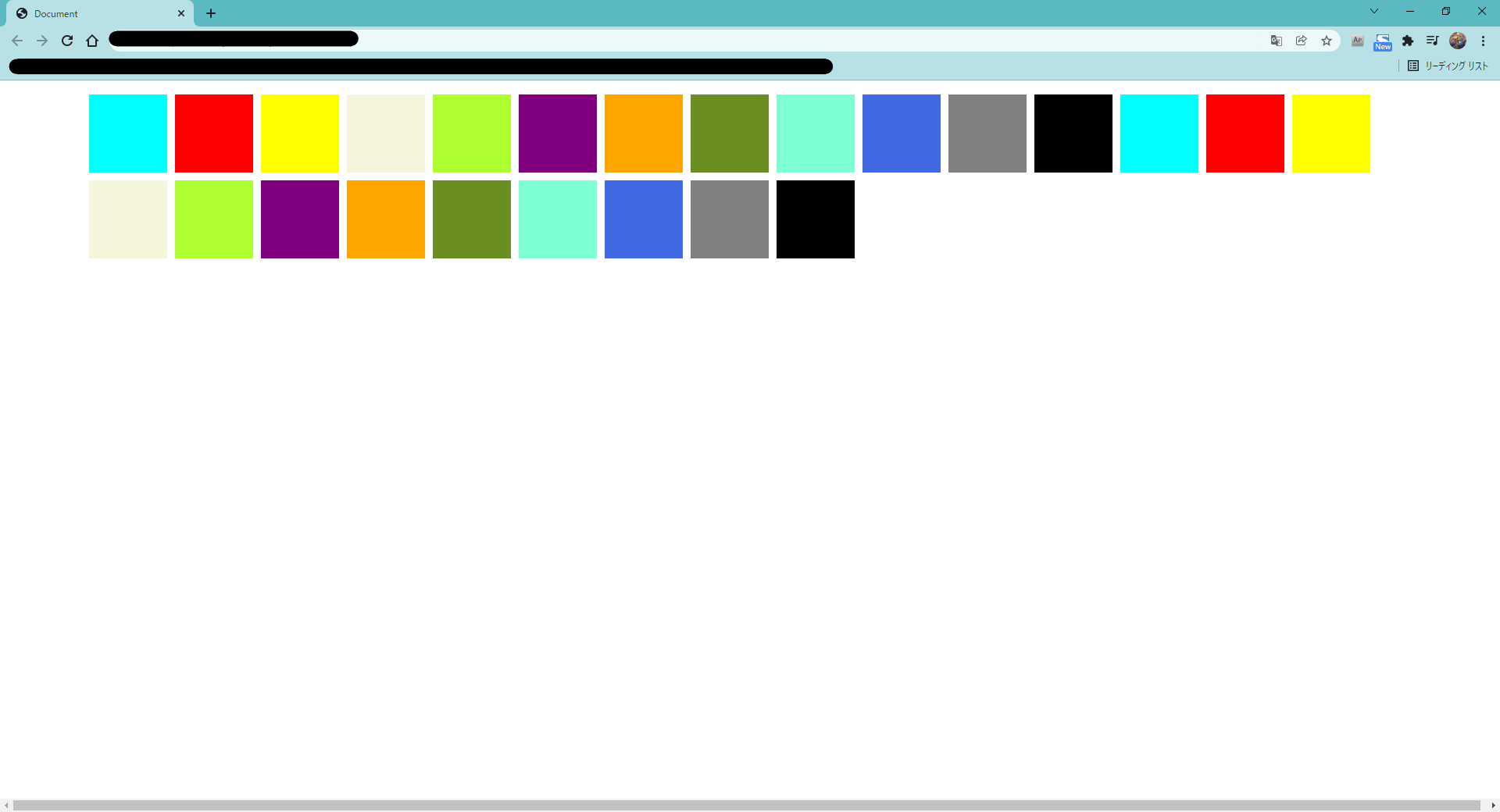
上記のcssに変えてもらうと下記の状態になります!
楽々に見た目の調整が出来ますね!

justify-content: space-between;
今回紹介するのは子要素と子要素の間に関するプロパティを紹介していこうと思います!
上記で書いたhtmlの子要素には横が間隔を作るために実はmargin-left: 10px;を入れていました!
一度上記ソースの.f-itemからmargin-left: 10px;を無くしましょう、そうすると下記の様な状態になります!

間隔が無くて見栄えが良くないですね。
ですが今回紹介する、justify-content:space-betweenを親要素に使えば両端のアイテムを余白を空けずに配置し、他の子要素は均等に間隔を空けて配置して表示されます!
それでは下記のようにソースを変更して下さい!
body {
width: 100%;
height: 100%;
}
.f-container {
width: 90%;
margin: 0 auto;
display:flex;
flex-wrap:wrap;
/* 追加プロパティ */
justify-content: space-between;
}
.f-item {
width: 100px;
height: 100px;
margin-top: 10px;
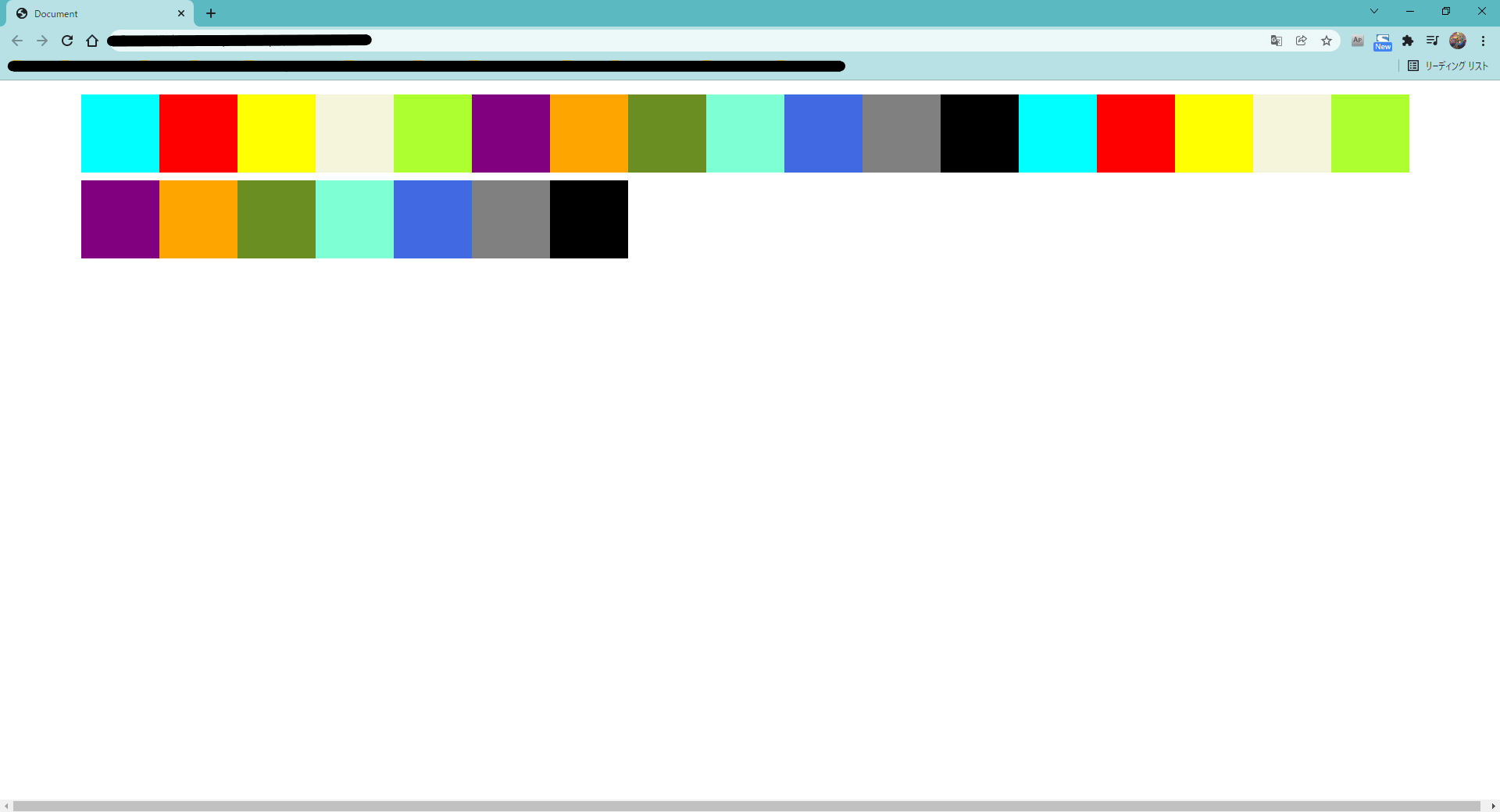
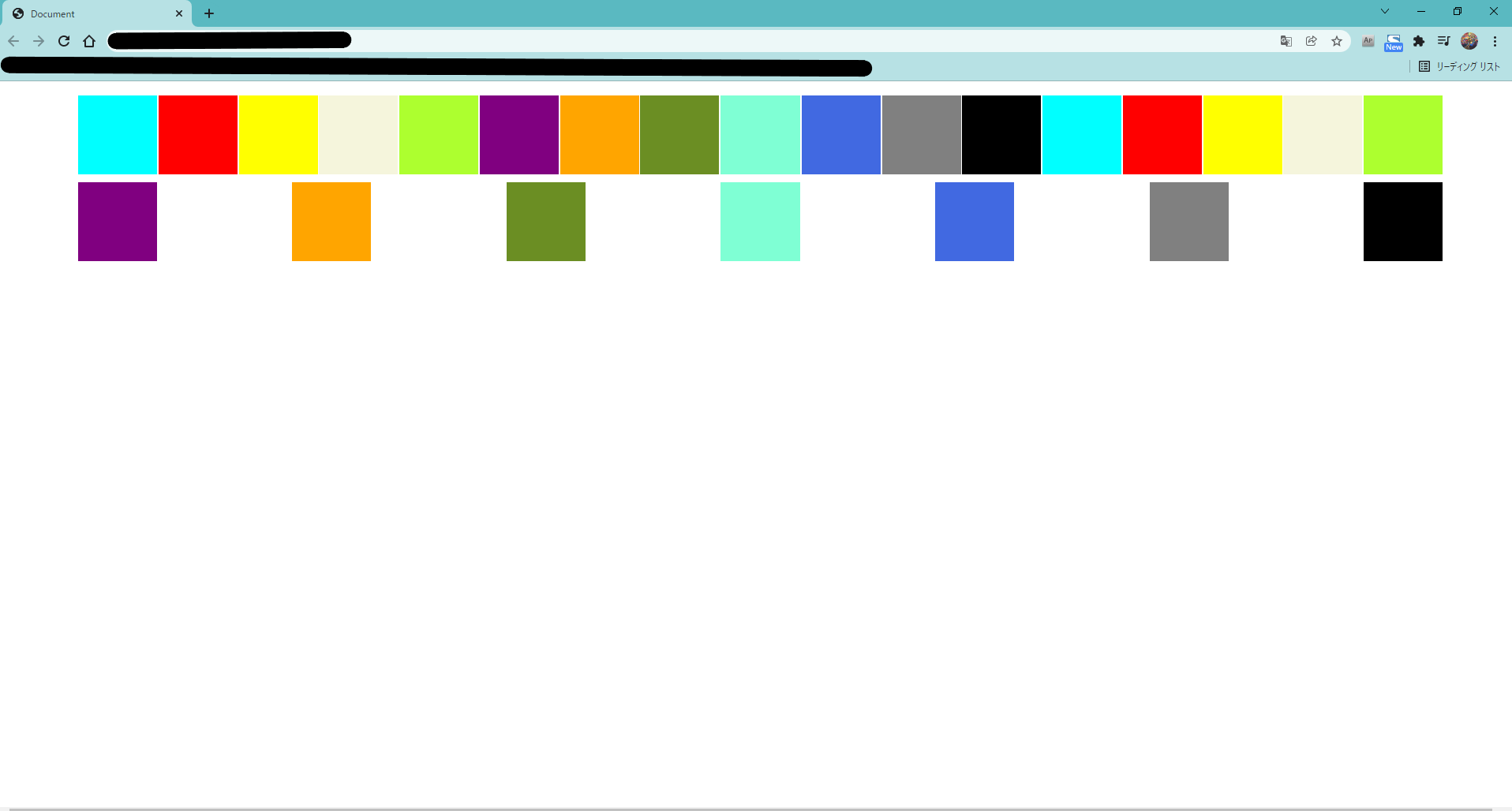
}上記のようにソースを変更して頂くと下記のように表示されます!
間隔が平等に出来てるのが分かりますか??

これで楽ちんに子要素の配置の指定が出来ますね!
とっても楽ちんです!
最後に
これで少しはflexboxに対する理解度が出来ましたか??
まだまだ紹介するプロパティなどがあるので、次回の記事で書けていけたらなと思っています!!
それでは皆さん良いお年を!!!
