
無料で使えるオンラインエディタ!HTMLやCSS、JavaScriptを書けるサイト
今回はちょっとしたHTMLやCSS、JSの試し書きをしたり、
面白いCSSアニメーションなどを作って公開したりできるサイトをご紹介します!
オンラインエディタ
他にもまだまだあります!
ここで紹介するのは完全無料エディタですので気軽に使ってみてください!
CodePen
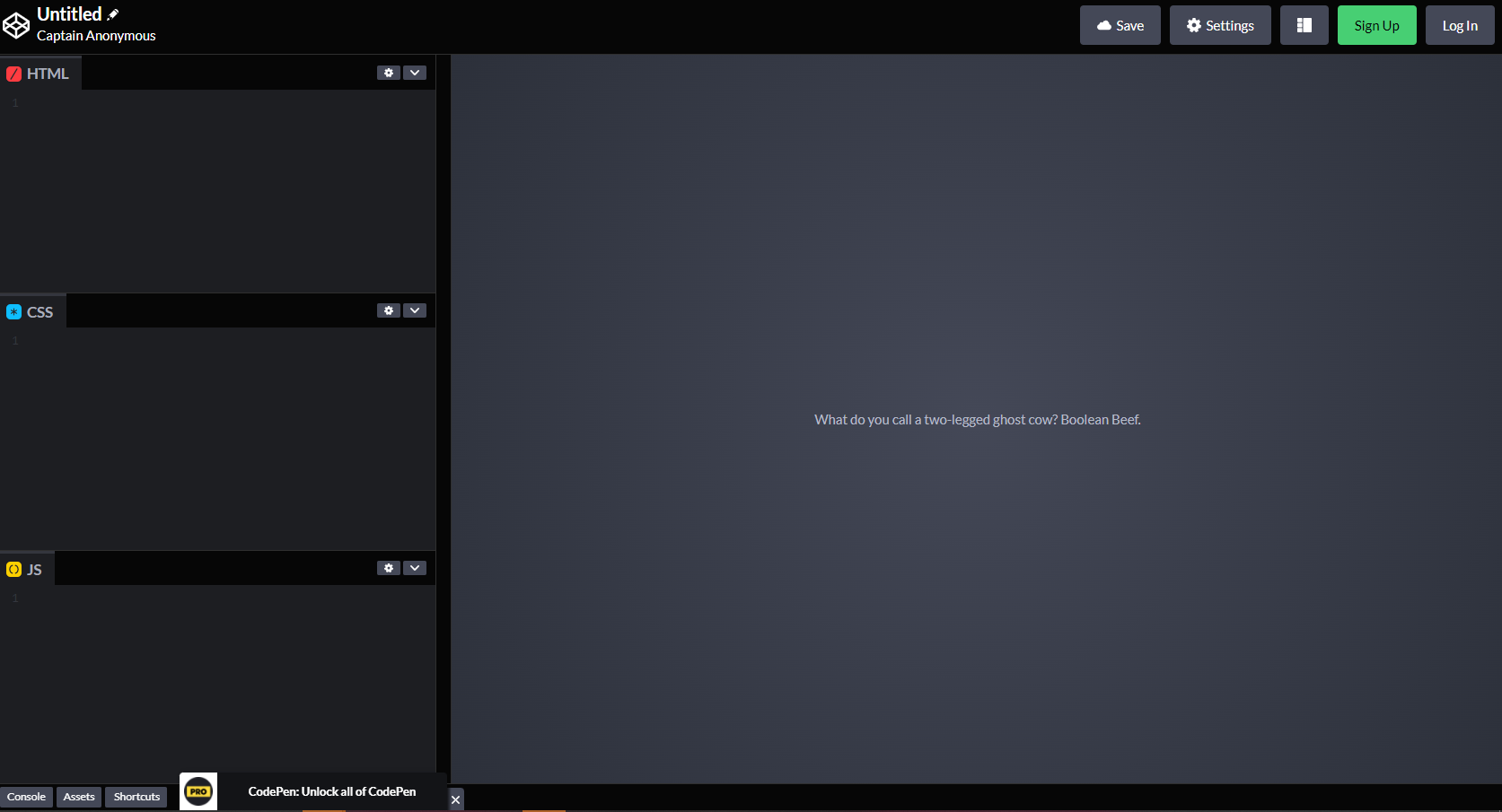
私がよく使うオンラインエディタです。画面はこんな感じ。

リアルタイムで変更を適応して表示してくれます!
ただ日本語対応していないのでGoogle翻訳に頼るとたまに無茶苦茶な日本語で翻訳されることがあります(笑)
参考画面はコード入力欄が左に寄っていますが右寄せにしたり、デフォルトは上にコード、下に画面になっています!
また、会員登録すれば(もちろん一切料金かかりません)書いたコードを保存できますし、
オリジナルのコードを世界に発信することができます!

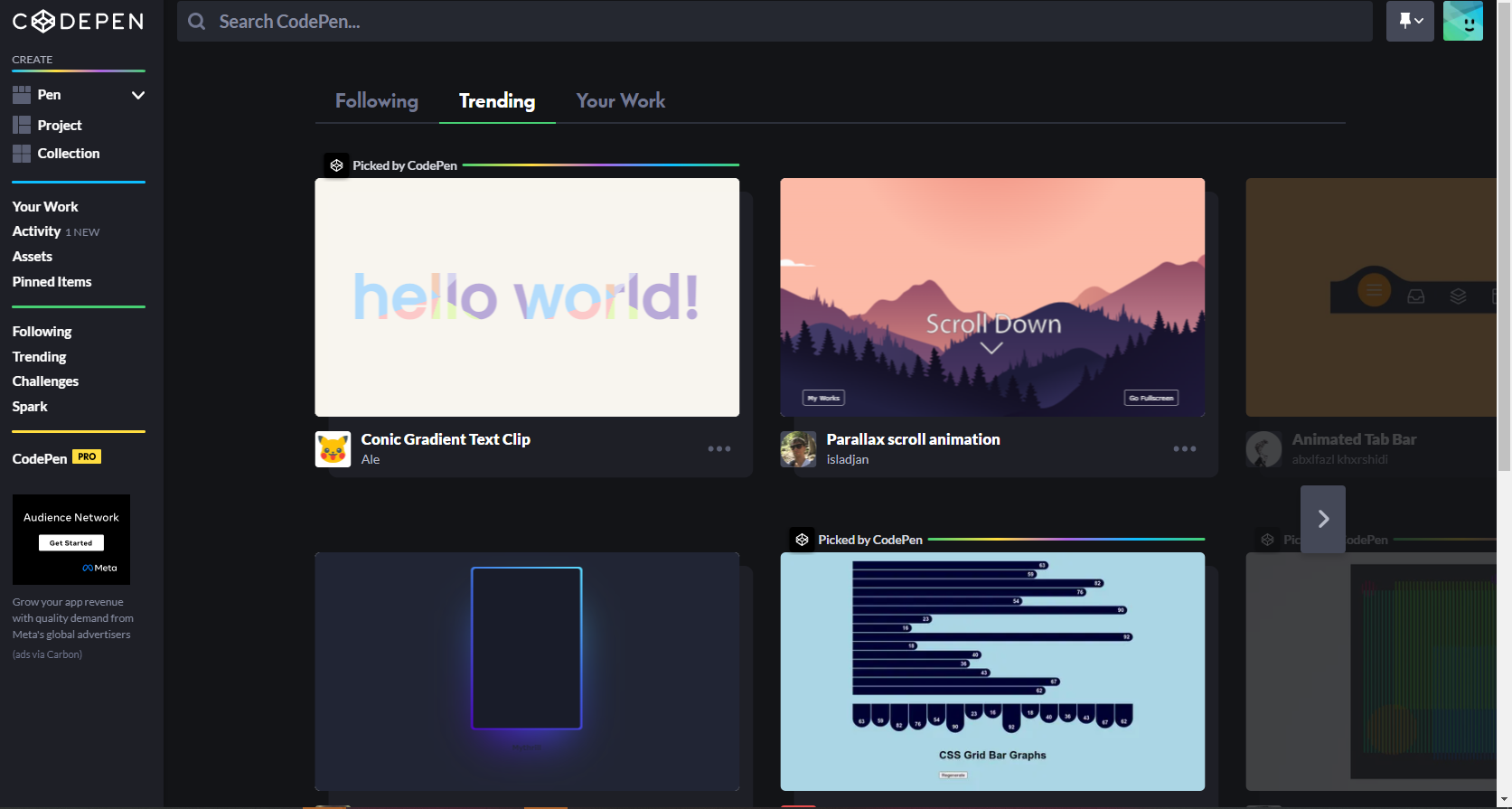
これを見ていると世の中のJS,CSSの天才たちに驚かされます、、。
キレイなサイトトップ画面を作ったり、ちょっとおしゃれなアニメーションのボタンなど、
いろんなものが共有されているので、その目的で気このサイトを見るだけでも面白いです!
サイトURL/画像引用:https://codepen.io/trending
JSFiddle
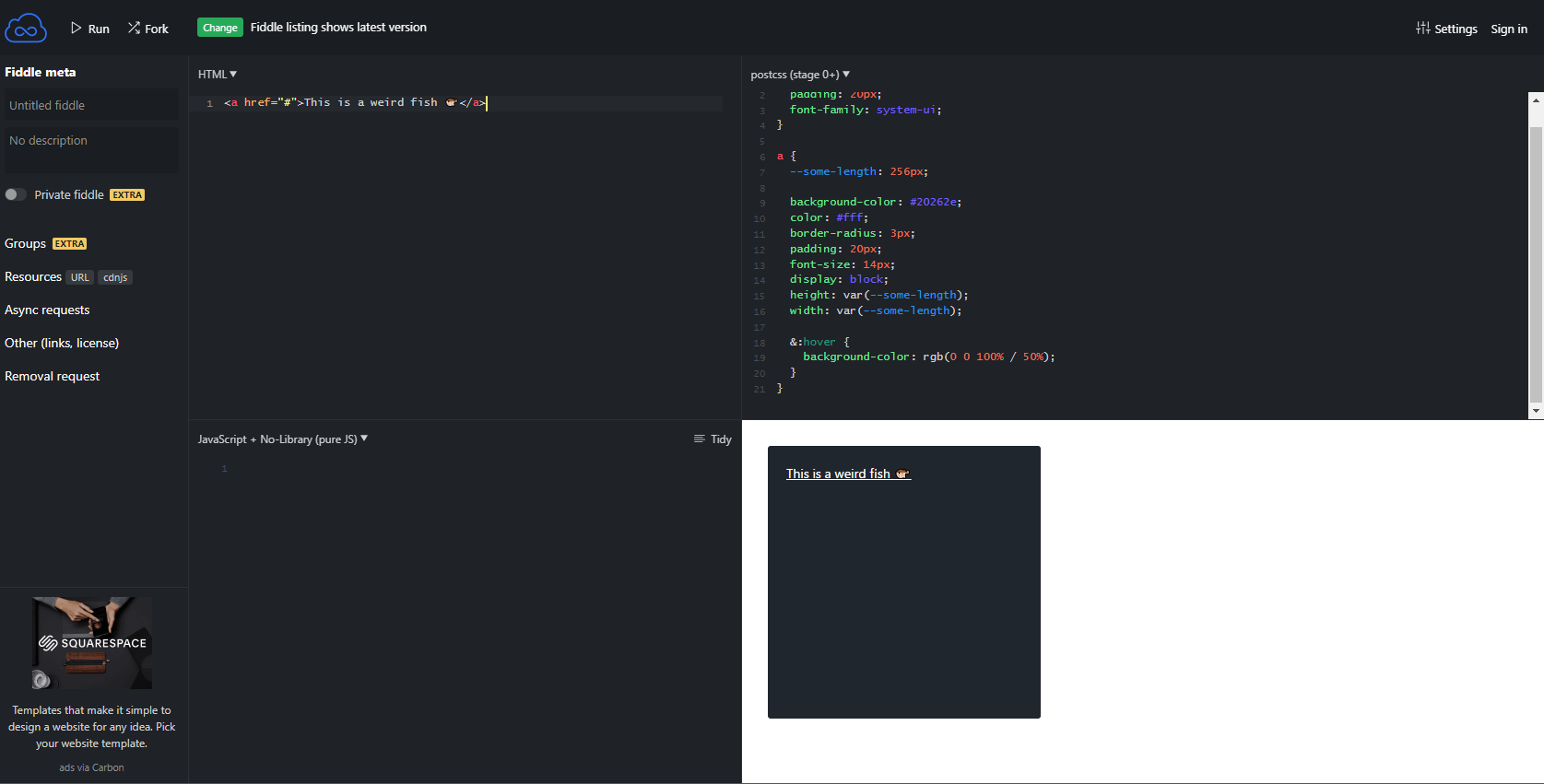
初期画面はこんな感じ、

こちらももちろんレイアウト変更ができ、変更をリアルタイムで表示してくれます!
JSFiddleの魅力は純粋なHTML-CSS-JSに限らず、VueやReactやTypeScriptなどにも対応しています。

こちらのサイトも会員登録(もちろん無料)に対応しており、コードの保存も可能です!
サイトURL/画像引用::https://jsfiddle.net/
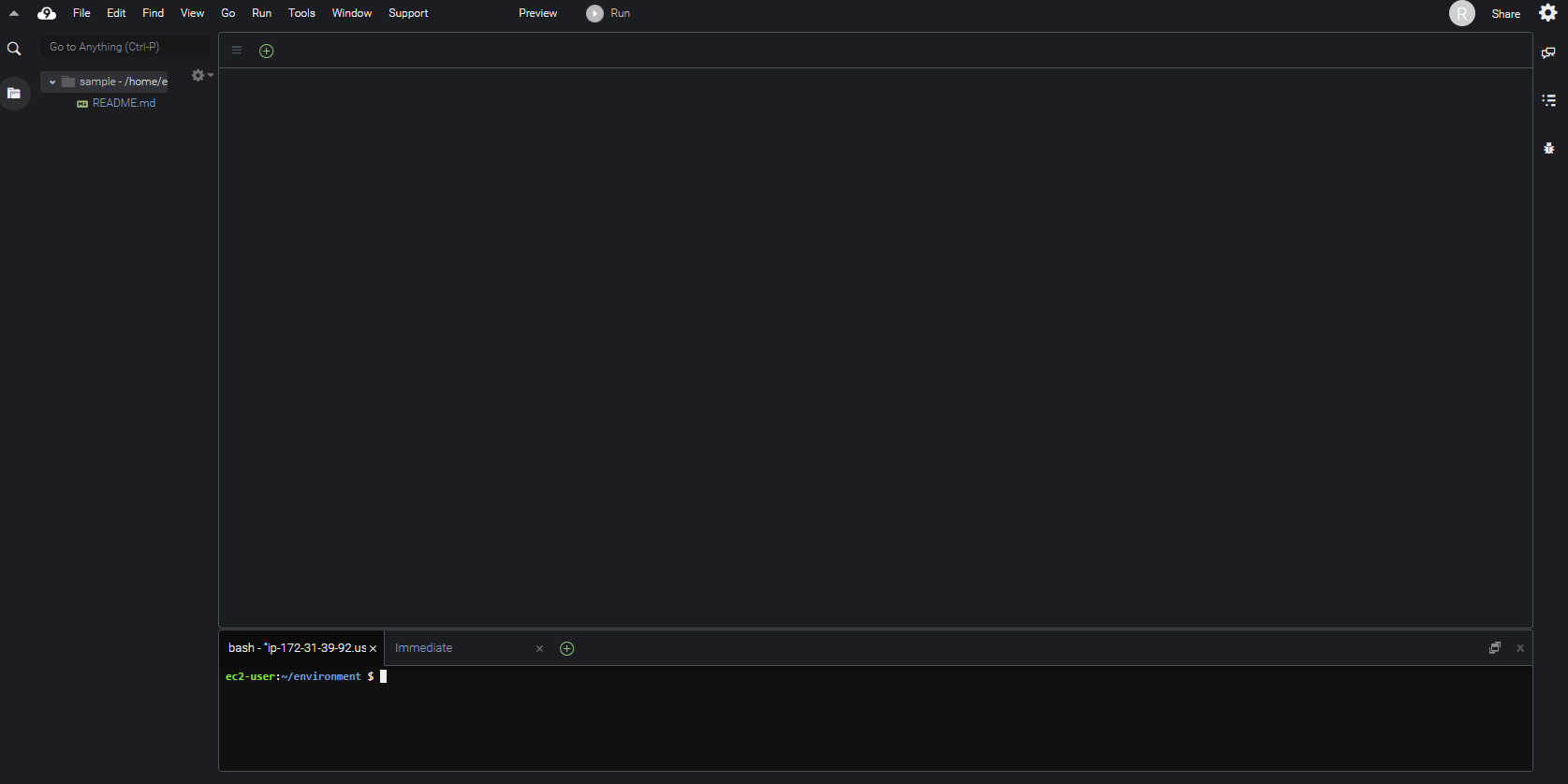
Cloud9
AWSに含まれているオンラインエディタです!

こちらはフロントのみならず、基本的な開発全般に利用できます。
AWSサービスなのでEC2へのデプロイも簡単にできますし、エディタ内からコンソールアクセスも出来ます。
またAWSLambdaもテストもエディタのみで解決します!
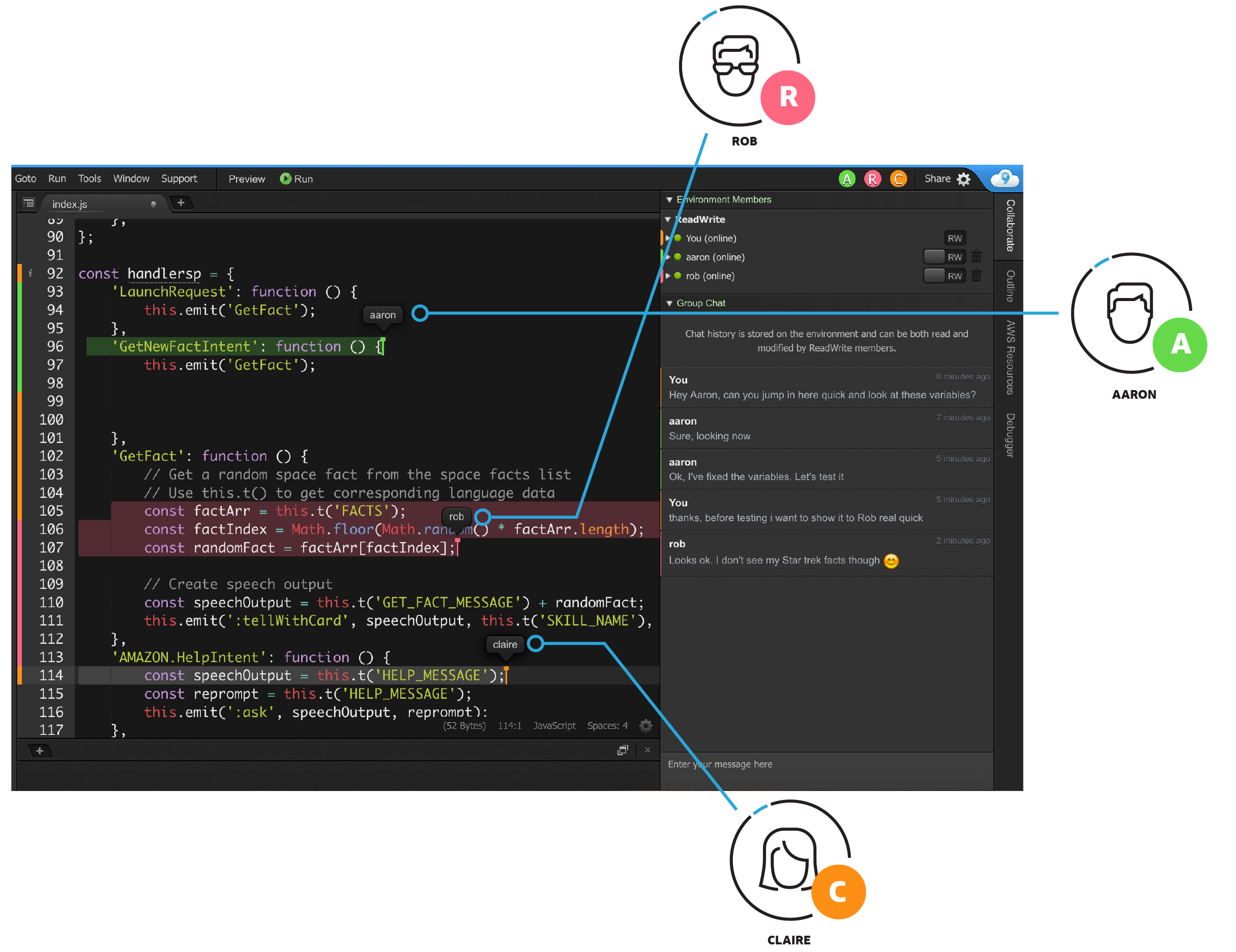
あまり使う機会はないかもしれませんが、単一ファイルの共同編集ができるのも一つの魅力です!
エディタ内にチャットがついており会話しながら編集することができます。

簡単なコード編集とかバグ対応であれば、使い勝手がいいこともありそうですね!
サイトURL/画像引用::https://aws.amazon.com/jp/cloud9/
まとめ
前述したとおり、紹介したサイト以外にもオンラインエディタのサイトは数多く存在しています。
もっとシンプルなものを使いたいであったり、フレームワークに対応していたりなど
使いやすいお好みのサイトを1つ知っておくと、何かの役に立つときも来るのではないのかなと思います!
