
基本!JQueryでのvalue値の取得方法!サンプルソースあり
どうもです!!
桜が咲くこの季節、元植木屋としては木々に緑が生い茂ってくるなと思う気持ちと同時に新生活の始まりと春の訪れを感じ「よし、今年も春が来た、いっちょ今年度も頑張ろうか!」という気持ちになるので春はとっても大好きです!
皆さんは春は好きですか~?
そんなことはさておき、今回はJQueryを使用してinputやselectやcheckboxの値の取得方法を書いていこうかと思います!サンプルのソースも書いておくので是非参考にしてみてください!
inputでの取得方法
今回の取得方法は、name値での取得方法とclass(もしくはid)からの取得方法をご紹介します。
最初はinputでname値からの取得方法を紹介していこうと思います。まずは下記のコードをご覧下さい。
最初はJQueryを使用出来るようするためにしましょう!今回の手順ではCDNを使用していきます!
下記リンクからCDNを取得して下さい!
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>上記のスクリプトタグをhtmlタグ内に読み込ませて下さい!
それで次はHTMLコードを書いていきましょう!今回はconsole.logでinputのvalueを見たいので、buttonとinputを使用しようと思います。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>value取得方法</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<body>
<input type="text" name="test_name" data-target="test_target" id="test_id" class="test_class" value="">
<button type="button" onclick="get_value()">ボタン</button>
</body>
</html>それで今回はボタンのクリックイベントをコンソールログに出そうと思うのでbodyタグの下に追加して下さい!
<script>
function get_value () {
var get_value = $('input[name="test_name"]').val();
console.log(get_value);
}
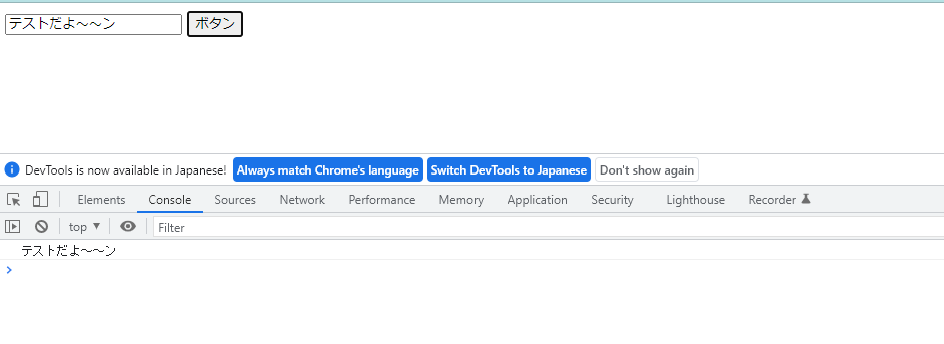
</script>一度これで画面を開いて、input欄に適当に文字入れてボタンを押してみましょう!

コンソールログ上にinput欄に入力した文字が表示されてるのが確認出来ましたか??
$('input[name="inputのnameで設定してる名前"]').val();上記のコードがname値での取得方法になります!
val()がvalueを取得するメソッドとなっています。
selectでの取得方法
それでは次はselectboxでのdata属性からの取得方法をご紹介します!
下記コードをご覧ください!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>value取得方法</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<body>
<select id='test_id'>
<option value="haru">春</option>
<option value="natsu">夏</option>
<option value="aki">秋</option>
<option value="huyu">秋</option>
</select>
<button type="button" onclick="get_value()">ボタン</button>
</body>
</html>
<script>
function get_value () {
var get_value = $('#test_id').val();
console.log(get_value);
}
</script>先ほどinputだった部分をselectに変えて、name属性の取得部分をIDでの取得方法に変えました!
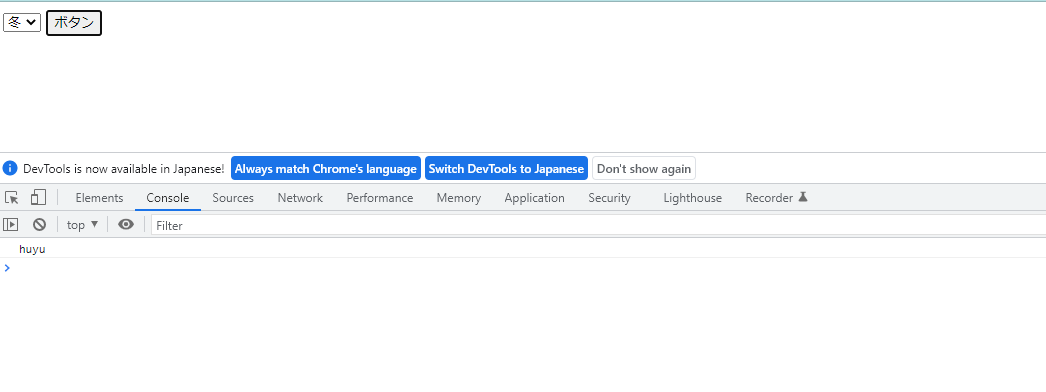
それでは画面を開いて一度ボタンを押して見ましょう!

取得出来てるのが確認出来ましたか??
var get_value = $('セレクトで設定しているID名またはクラス名').val();上記のコードがclass(もしくはid)からの取得方法になります!
checkboxでの取得方法
それでは今回はcheckboxでclass(もしくはid)からの取得方法をご紹介します!
下記コードをご覧ください!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>value取得方法</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<body>
<input type="checkbox" value="kendrick lama">ケンドリックラマー
<input type="checkbox" value="travis scott">トラビススコット
<input type="checkbox" value="Disclosure">ディスクロージャー
<input type="checkbox" value="Tchami">チャミ
<button type="button" onclick="get_value()">ボタン</button>
</body>
</html>
<script>
function get_value () {
$('input:checked').each(function() {
var get_value = $(this).val();
console.log(get_value);
})
}
</script>先ほどselectだった部分をcheckboxに変えて、target属性の取得部分をIDでの取得方法に変えました!
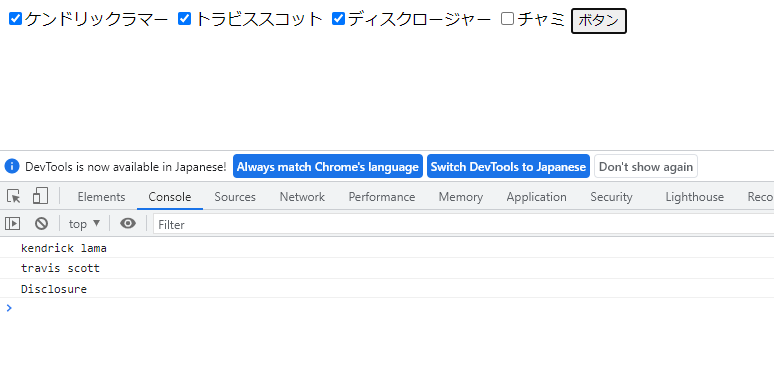
それでは画面を開いて一度ボタンを押して見ましょう!

取得出来てるのが確認出来ましたか??
$('input:checked').each(function() {
var get_value = $(this).val();
console.log(get_value);
})上記のコードはチェックボックスをeach文で回しvalueを取得しています!
最後に
inputのvalueの取得方法を今回は書きましたが皆さん理解出来ましたでしょうか??
ここら辺の処理は結構基礎なので実際の開発の現場でも使う機会が多いかと思うので皆さんの何か役に立てたなら幸いです!
それでは皆さん!良い一日を!!
