
javascriptで日付をyyyymmdd形式で取得する方法!サンプルソースあり
どうもです!
早くも梅雨が明けて、7月ってこんなに暑かったっけと毎日思いながら生活している佐藤です!
日々暑いけど、冬の寒い日の中寒さに震えながら過ごすよりは生活しやすくて最高ですね!
夏最高です!!
さて今回はjavascriptで日付をyyyymmdd形式で取得する方法をご紹介していきたいと思います!
日付(Date)
まず最初はjavascriptでDateオブジェクトを使用して、日付を取得してみましょう!
それでは下記ソースをご確認下さい!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テーブルデータ取得</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
</head>
<body>
<div style="width: 100%;">
<input type="text" name="target_date_start" class="datepicker input-item-sm" style="display: inline-block; width: 20%;" id="sum_target_date_start">
</div>
</body>
</html>
<script>
var dt = new Date();
$('#sum_target_date_start').val(dt);
</script>今回日付を習得する際に使用している箇所は下記になります。
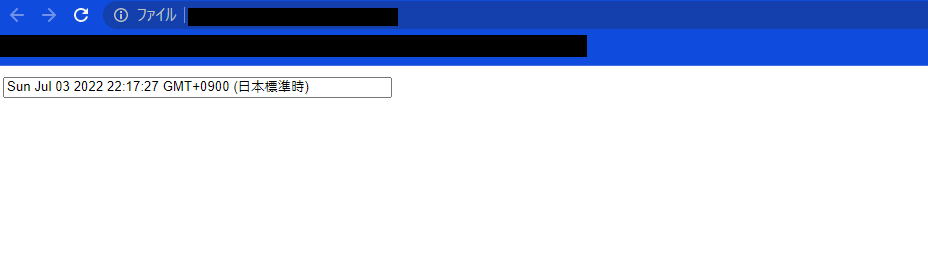
var dt = new Date();上記ソースで現在日付を取得し、入力フォームにDateオブジェクトで取得した値を入れると下記の様に表示されます!

これで日付を取得する事が出来ましたね!
次は上記で取得した日付をyyyymmdd形式に変換していきます!
new Dateで取得した日付をyyyymmdd形式に変換
結論から言うとyyyy(年)、mm(月)、dd(日)をそれぞれで取得した値を入力フォームに返すようにします。
それではまずyyyy(年)を取得する方法を確認しましょう!
yyyy(年)の取得方法
var dt = new Date();
var y = dt.getFullYear();Dateオブジェクトで現在日付を取得して、dtの中に日付データを格納します。
そして、newdate()で日付を取得した際は様々なメソッドが使えるようになります。
そして年度を取得する際はgetFullYear()メソッドで年度を取得することが出来ます!
mm(月)の取得方法
var dt = new Date();
var m = ("00" + (dt.getMonth()+1)).slice(-2);月の取得の仕方は現在日付からgetMonth()メソッドを使い月を取得し、先頭ゼロ埋めしたあと、後ろ2文字を変数 m に格納します。
※ getMonth() 関数は、1月を 0 として返却しますので、1を加算しています。
dd(日付)の取得方法
var dt = new Date();
var d = ("00" + (dt.getDate())).slice(-2);日の取得の仕方は現在日付からgetDate()メソッドを使い月を取得し、先頭ゼロ埋めしたあと、後ろ2文字を変数 dに格納します。
完成形
上記の取得方法で入力フォームに日付を返すとなると下記ソースの形となります。
var dt = new Date();
var y = dt.getFullYear();
var m = ("00" + (dt.getMonth()+1)).slice(-2);
var d = ("00" + (dt.getDate())).slice(-2);
var result = y + m + d;
$('#sum_target_date_start').val(result);別々にyyyy、mm、ddを取得しているので、別々に取得した日付を結合させて入力フォームに返します!
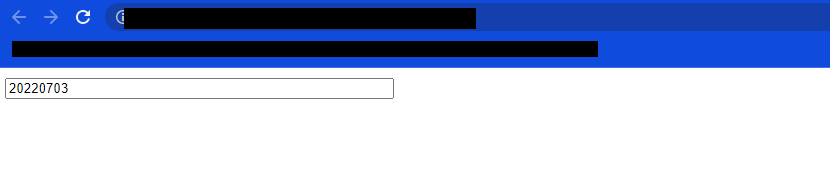
scriptタグ内を上記ソースに変換して頂くと下の写真のように表示されます!

これでyyyymmdd形式で取得出来るようになりましたね!
最後に
今回はjavascriptでyyyymmdd形式で日付を取得する方法をご紹介しました!
Dateオブジェクトに対しては様々なメソッドがあるので、下記サイトをご覧になってみてください!
今回の記事で誰かのお力になれれば幸いです!
それでは皆さん良い一日を!
