【JavaScript】JSでURLを取得する方法とパターン一覧
こんにちは、ま。です
Webサイトを作っているときにはJavaScriptはよく利用されますよね。
その中でも今回はURLを取得する方法について解説したいと思います。
Window.locationオブジェクト
ブラウザのURLに関する情報はWindow.locationオブジェクトに格納されています。
このオブジェクトを実際に利用するときはlocationだけで利用することができます。
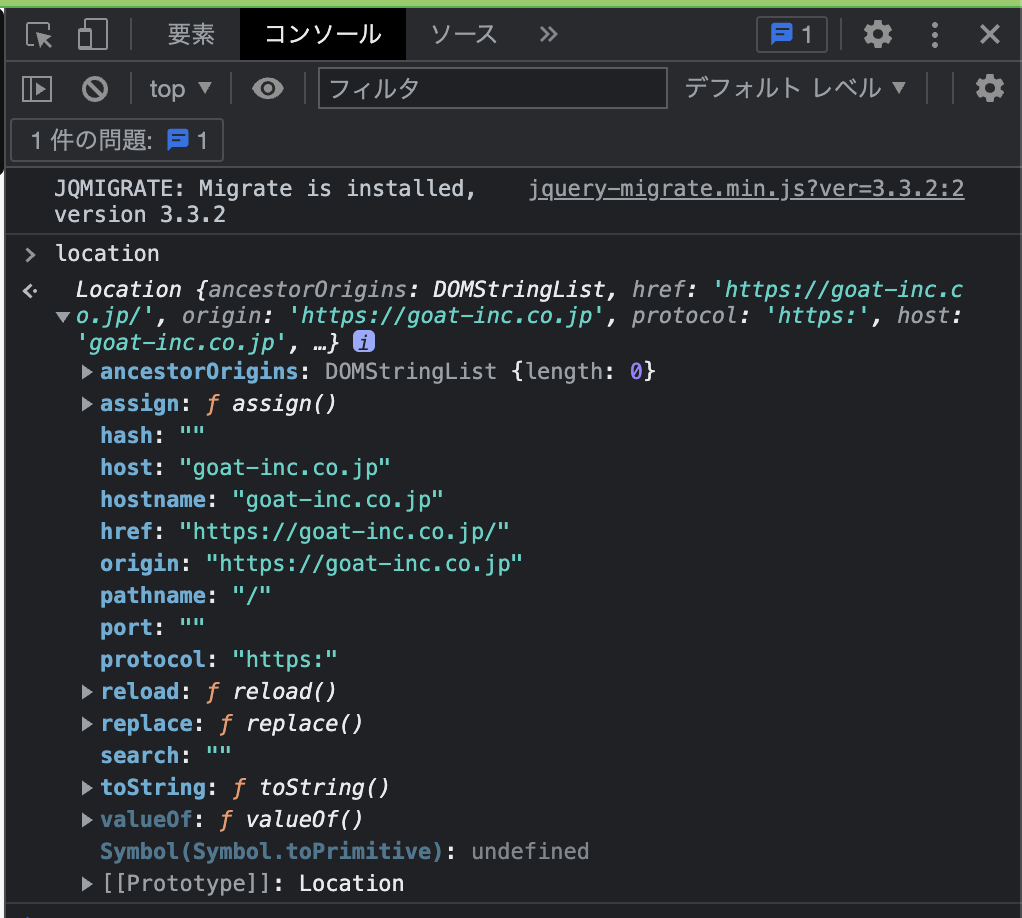
GOATのトップページで開発者ツールからこのオブジェクトを確認してみるとこんな感じです。
オブジェクトの中にはもちろんプロパティがあり、locationオブジェクトで一番よく使われるのは、やはり現在URLを丸々取得するlocation.hrefかなと思います。
それ以外のプロパティも利用しどころがあると思いますので。プロパティから何が取得できるのか次の項で一覧化します。
URL取得パターン一覧
例えば、実際には存在しませんがこんなURLのページがあったとします。
https://goat-inc.co.jp:80/example/index.html?id=1&name=ま#stage1
このURLを例に、プロパティから取得される値の一覧がこちらになります。
| location.href | URL全体を取得 | https://goat-inc.co.jp/example/index.html?id=1&name=ま#stage1 |
| location.hash | アンカー(#)を取得 | #stage1 |
| location.host | ホスト名とポート番号を取得 | goat-inc.co.jp:80 |
| location.hostname | ホスト名を取得 | goat-inc.co.jp |
| location.origin | プロトコル~ポート番号までを取得 | https://goat-inc.co.jp:80 |
| location.pathname | パス部分を取得 | example/index.html |
| location.port | ポート番号を取得 | 80 |
| location.protocol | プロトコルを取得 | https: |
| location.search | クエリを取得 | ?id=1&name=ま |
これらはすべて文字列として取得されるので、例えばパスを取得して、ファイル名だけを取得したい場合には、文字列操作をする必要があります。
基本のJSだけを利用するとこんな感じです。
var path = location.pathname; // パス部分だけ取得
var paths = path.split('/'); // スラッシュで分解して配列にする
var file = paths[paths.length-1]; // 最後の要素を取得する
console.log(file); // index.htmlおわりに
URLの取得して値を取り出したいとき、location.hrefで取り出して文字列操作でなんとかしようとしてたりしませんか?
大概の場合は文字列操作必要かもしれませんが、ある程度簡単になるとおもいます。
ここまで書いといてなのですが、ライブラリ使った方がパラメータ取得とかは簡単なので、軽くライブラリ利用のコードを最後に書いておきます笑
今回もありがとうございました!
// CDN(ライブラリ読み込み)
<script type="text/javascript" src="/js/purl.js"></script>
// パラメータ取得
var param = purl().param('id');
console.log(param); // 1
// ファイル取得
var file = purl().attr('file');
console.log(file); // index.html上記のライブラリpurl.jsについてはこちら