
VScodeでメモを取るときにMarkdownって使ってますか?
初めまして。柏倉です。
皆様VScodeは使っていますでしょうか?
私はコードを書くときも、ちょっとしたメモを取るときもVScodeを使っております。
そのメモを取るときなんですが、VScodeはMarkdownを書く時でも非常に便利です!
Markdownとは?
Markdown(マークダウン)は、文章の書き方です。デジタル文書を活用する方法として考案されました。特徴は、
– 手軽に文章構造を明示できること
– 簡単で、覚えやすいこと
– 読み書きに特別なアプリを必要としないこと
– それでいて、対応アプリを使えば快適に読み書きできること
などです。Markdownはジョン・グルーバー(John Gruber)によって2004年に開発され、最初は Daring Fireball: Markdown で公開されました。その後、多くの開発者の手を経ながら発展してきました。
引用元:日本語Markdownユーザー会「Markdownとは」
そのままでも理解できますとありますが、やっぱり特別なアプリを使って表示したほうが見やすくて使いやすいです。
最近はいろんなツールやブラウザでMarkdownのプレビューができますが、今回はオフラインで可能かつ、普段から使っているエディターのVScodeで紹介したいと思います。
VScodeでMarkdownを表示してみる
先ほども少しお話しましたが、VScodeでもMarkdownのプレビューを見ることが出来ます。
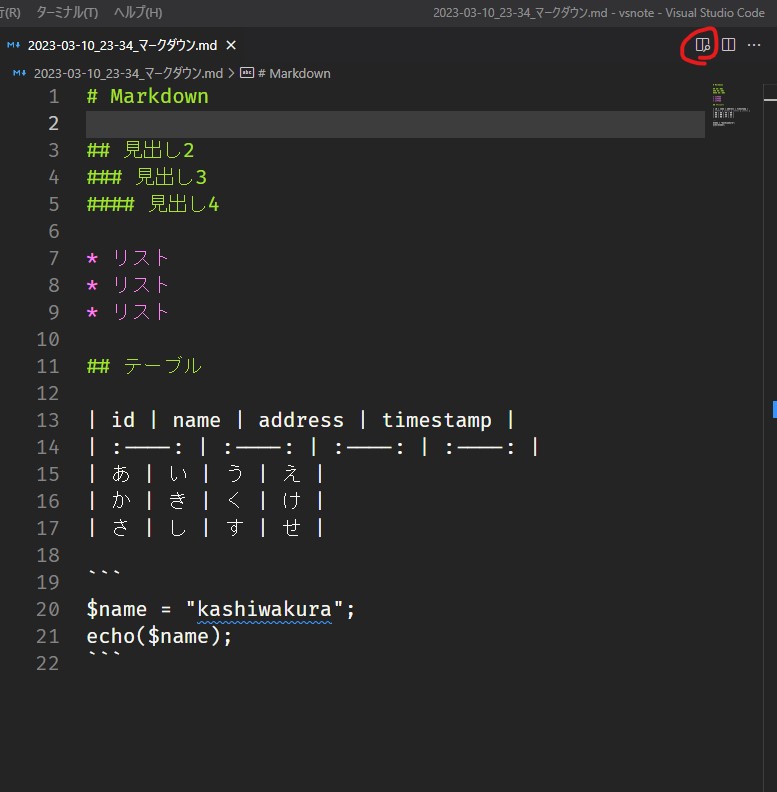
Markdownの拡張子の.mdファイルをVScodeで開くとこんなアイコンが右上に表示されていると思います。

このアイコンをクリックするか「Ctrl+K V」を押すとエディターが左右分割されて、右側にプレビューが表示されると思います。
では、次に実際Markdownを書いてみましょう。
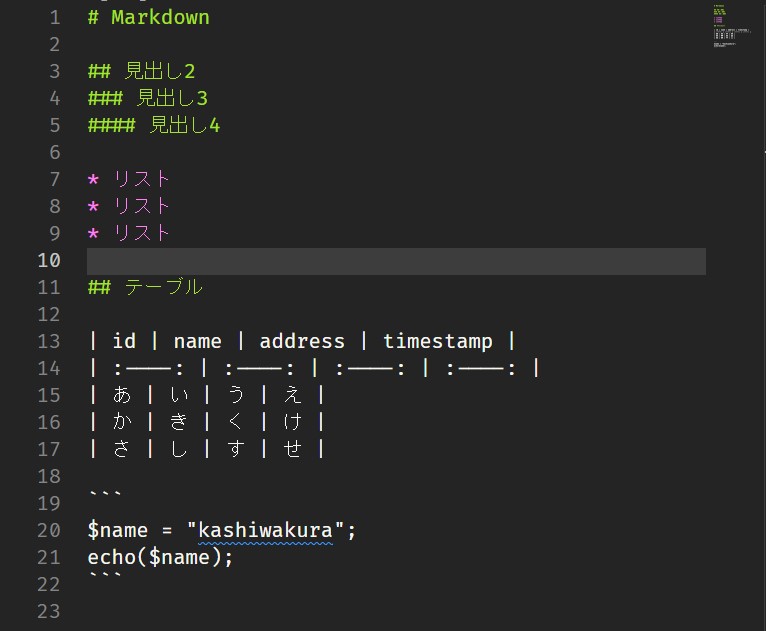
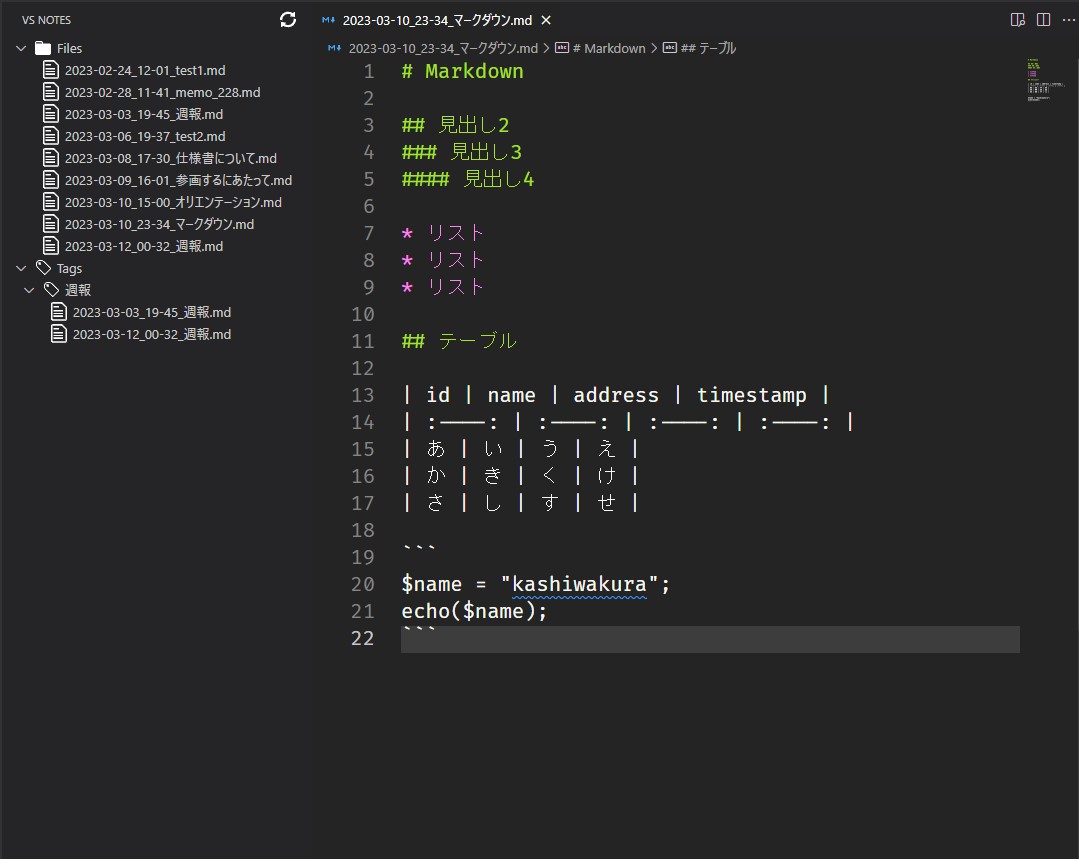
まず、簡単にですがこんな感じでMarkdownを記述すると・・・

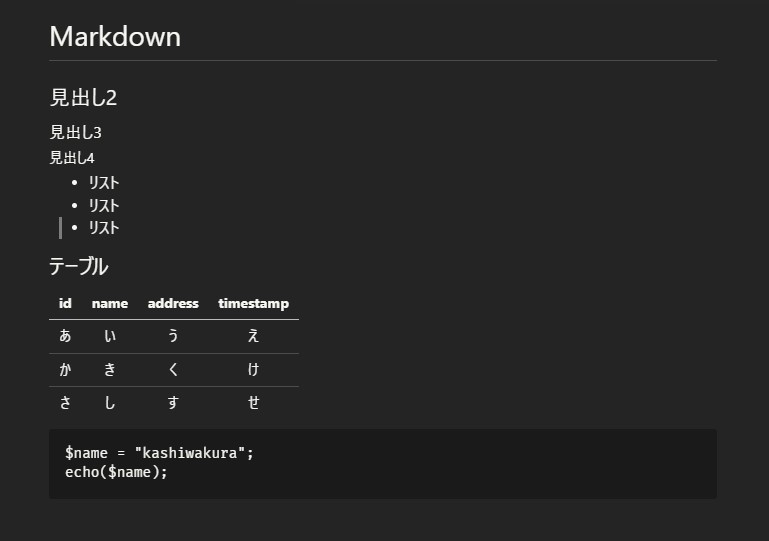
こんな感じにプレビューされます。

しっかりと見出しやリスト、テーブルなどHTMLに成型されて見やすくなっていると思います!
ある程度文法を覚える必要はあると思いますが、HTMLを下記ながらメモ取ったりするよりは絶対に早いし、簡単に書いていけるはずです。
プレビューをGitHub風に
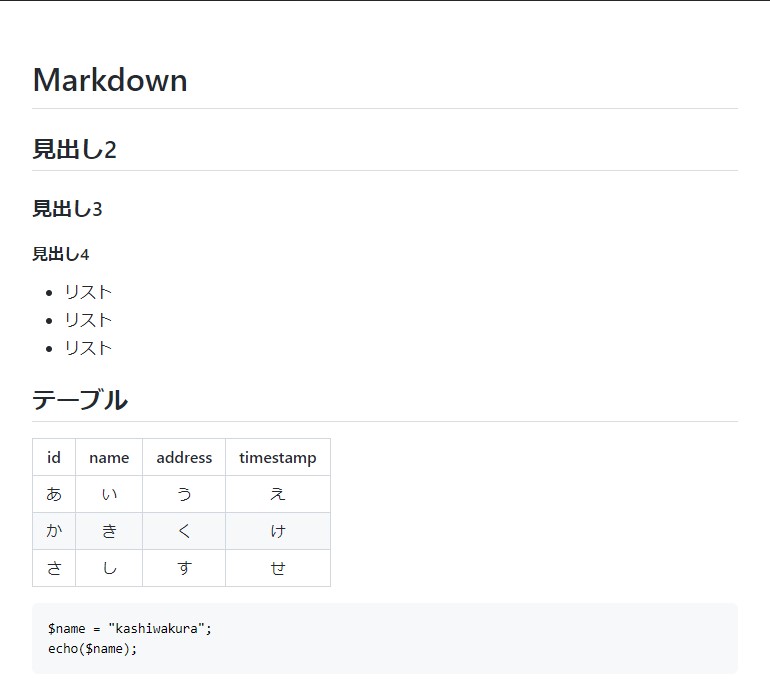
そのままのVScodeでもプレビューはできるのですが、どうせなら綺麗にということで、「Markdown Preview Github Styling」という拡張機能をインストールします。
この拡張機能を入れるとプレビューがGitHub風になってとても綺麗です!

メモとして使いやすくする方法
このままではパソコンだけでのメモになってしまいますが、ファイルの保存先をgoogleドライブなどに設定すれば、自分のスマホや会社のパソコンなどでもメモが確認できてとっても使いやすくなると思いますよ!
また、別の拡張機能の「VSNOTE」を使用すると、メモファイルにアクセスしやすくなり、タグ付けもできて更に使いやすくなります。

最後に
いかがでしたでしょうか?
VScodeでMarkdownを使ってメモを取ってみたくなりましたか?
VScodeは拡張機能を入れることによって、本当にいろんなことができるようになります。
今回のMarkdownでメモを取る話もその内の一つの活用術でしかありませんが、いろんなことをVScodeだけで完結できるようになればいろいろなツールを跨いで作業する必要もなくなり、効率化ができるのではないでしょうか?
私が書いた記事ではありませんが、VScodeについて書かれた素晴らしい記事が沢山ありますので、宜しければご覧ください。
VSCodeをインストールしたら初めに入れたい便利な拡張機能6選!
【Windows版】VSCodeのショートカットキー(基本ショートカット一覧)
HTML/CSSに便利機能!VSCodeの拡張機能「LiveServer」の導入手順【初心者向】
PlantUMLでのシーケンス図作成方法
最後までご覧いただきありがとうございました。
