
ReactにAxios導入してみる サンプルソースあり
現在個人的に大好きなNBAの決勝リーグが始まっております。
個人的にはミネソタティンバーウルブズを推してます、アンソニー・エドワーズ選手カッコ良すぎます。
日本人の八村塁選手もロサンゼルスレイカーズの一員として挑んでおりますね、
めっちゃ応援しています、頑張れ八村塁!!
そして、渡邊雄太選手お疲れ様でした!
スポーツマンって本当に格好いい。。
さてこんな話はさておき、今回はReactにAxiosを導入する方法を説明出来ればと思います!
Axiosとは
Axiosは、ブラウザやNode.jsで動作するPromiseベースのHTTPクライアントです。このクライアントは、HTTPリクエストを行い、レスポンスを取得するために使用されます。Axiosは、簡潔で使いやすいAPIを提供し、開発者がHTTP通信を行う際に手間を省きます。
Axiosの主な特徴の1つは、PromiseベースのAPIです。これにより、非同期処理を簡潔に記述でき、コールバックヘルやネストしたコードを回避できます。さらに、Axiosは自動的にJSONデータのシリアル化やデシリアル化を行い、データの送受信を容易にします。
また、Axiosは多くのプラットフォームで利用可能であり、ブラウザやNode.jsなどの環境でシームレスに動作します。さらに、リクエストのキャンセルやクッキーのサポートなど、さまざまな機能を提供しています。
Axiosは、Webアプリケーションの開発やAPI連携など、さまざまなシナリオで広く使用されています。その使いやすさと信頼性から、多くの開発者によって採用されています。
Reactアプリを作成
まずは下記コマンドにてReactアプリを作成しましょう!
npx create-react-app react-axios-app上記のコマンドでは、”react-axios-app”という名前のReactアプリケーションを作成していますが、
適宜プロジェクト名を変更してください!
Reactアプリケーションのディレクトリに移動して、以下のコマンドを実行してアプリケーションを起動します。
cd react-axios-app
npm start上記のコマンドを実行すると、ブラウザが自動的に起動し、Reactアプリケーションがローカルで実行されます。デフォルトではhttp://localhost:3000 でアプリケーションが実行されます。
下記画面が表示されていればOKです!

さて次は実際にaxiosを導入していきましょう!
Axiosの導入
まずは、AxiosをReactプロジェクトにインストールします。以下のコマンドを実行して、Axiosをインストールします。
nodeのバージョンは最新にする様にして下さい!
古いバージョンだとインストールが失敗することがあります。
npm install axiosYarnを使用している場合は、以下のコマンドを実行します。
yarn add axiosエラーが出ずにインストール出来ればOKです!
さぁ次は実際にAxiosをプロジェクトにセットアップしていきましょう!
Axiosのセットアップ
Axiosを使用するためには、必要に応じてセットアップを行う必要があります。
通常、ReactのコンポーネントでAxiosを使用する場合は、importステートメントを使用してAxiosをインポートします。
また、他にもuseEffectとuseStateを併せてインポートして下さい。
useEffectとuseStateReact hooksで用意されているものの一つになります。
React hooksについてはまた今度別記事で紹介出来ればと思います!
すぐに知りたい方は下記リンクから見てみて下さい!
React hooksを基礎から理解する (useState編)
React hooksを基礎から理解する (useEffect編)
実際に利用したい画面に対して下記ソースを記載して下さい!
import React, { useState, useEffect } from 'react';
import axios from 'axios';Axiosをセットアップしたら、HTTPリクエストを行う準備が整いました。以下は、GETリクエストを行う例です。
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios.get('https://jsonplaceholder.typicode.com/users');
setUserData(response.data);
setLoading(false);
} catch (error) {
console.error('データの取得に失敗しました:', error);
}
};
fetchData();
}, []);上記ではuseEffectとuseStateを利用していますが、useEffectとuseStateReact hooksで用意されているものの一つになります。
React hooksについてはまた今度別記事で紹介出来ればと思います!
それでは途中まで記載したソースは下記になります!
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const App = () => {
const [userData, setUserData] = useState(null);
const [loading, setLoading] = useState(true);
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios.get('https://jsonplaceholder.typicode.com/users');
setUserData(response.data);
setLoading(false);
} catch (error) {
console.error('データの取得に失敗しました:', error);
}
};
fetchData();
}, []);
console.log(userData);
return (
<div>
<h1>ReactにAxiosを導入したい</h1>
</div>
);
};
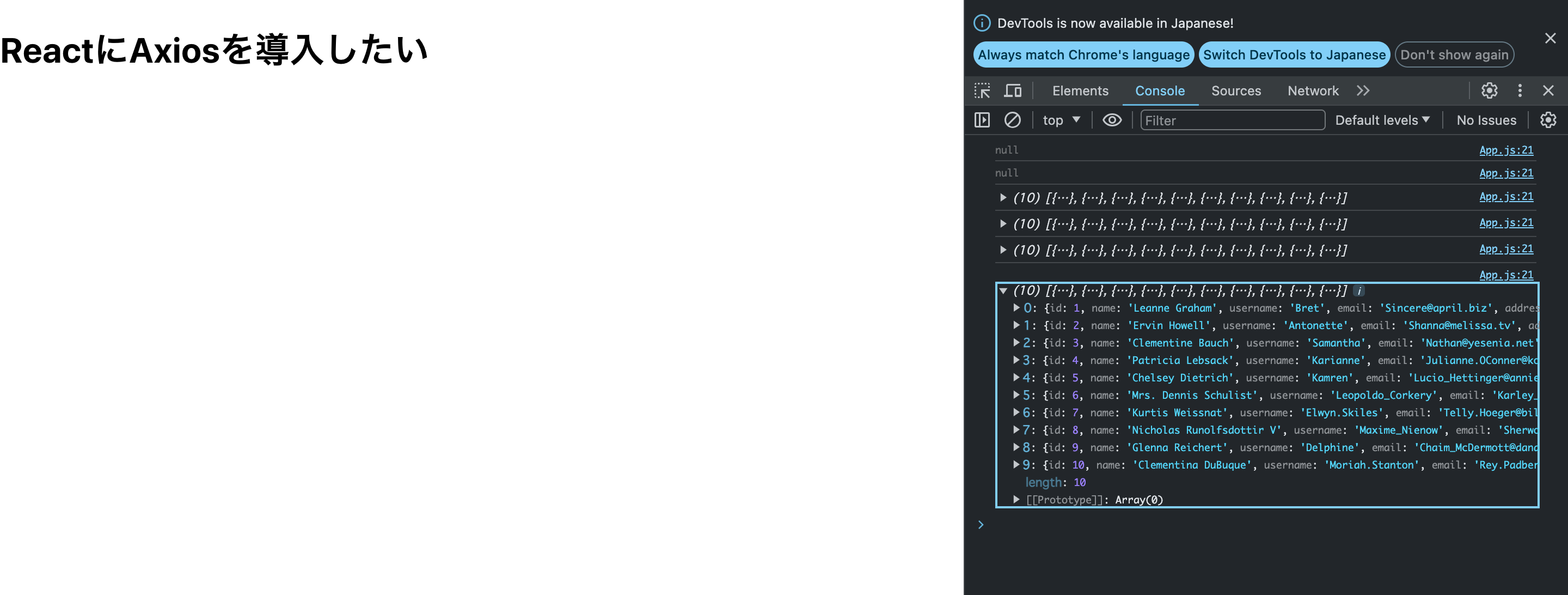
export default App;では実際に画面でデータが取れているか確認しましょう!

<ul>
{userData.map(user => (
<li key={user.id}>
<strong>{user.name}</strong> - {user.email}
</li>
))}
</ul>Reactアプリなどでは配列などをループして画面に表示する際は基本的にmap関数を使います!
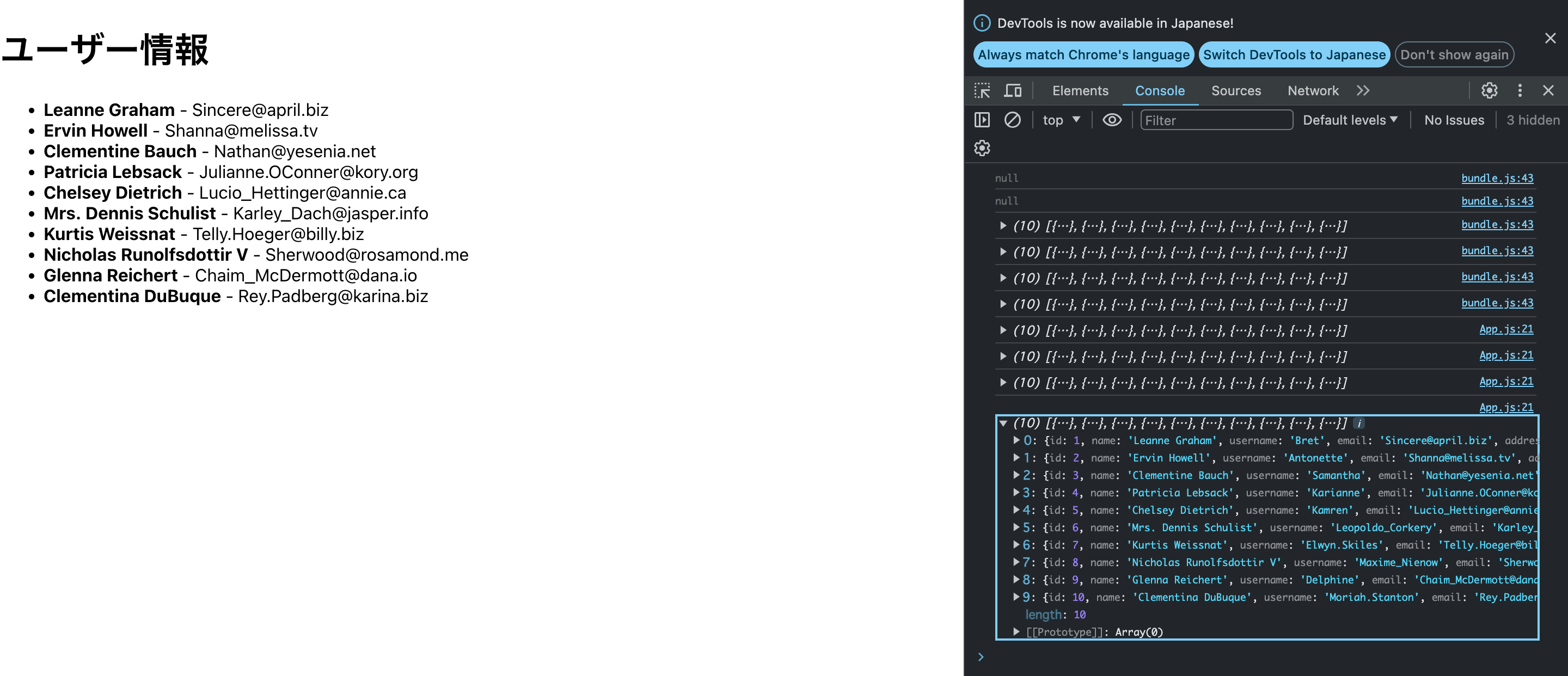
さぁそれでは実際に画面に表示されているか確認しましょう!

これで表示出来ましたね!!
無事にAPI通信が完了させることが出来ました!
完成系のソースは下記のものになります!
const App = () => {
const [userData, setUserData] = useState(null);
const [loading, setLoading] = useState(true);
useEffect(() => {
const fetchData = async () => {
try {
const response = await axios.get('https://jsonplaceholder.typicode.com/users');
setUserData(response.data);
setLoading(false);
} catch (error) {
console.error('データの取得に失敗しました:', error);
}
};
fetchData();
}, []);
console.log(userData);
return (
<div>
<h1>ユーザー情報</h1>
{loading ? (
<p>Loading...</p>
) : (
<ul>
{userData.map(user => (
<li key={user.id}>
<strong>{user.name}</strong> - {user.email}
</li>
))}
</ul>
)}
</div>
);
};
export default App;最後に
以上でReactにAxiosの導入する手順の紹介は以上となります!
API通信の際はAxiosを使用すると直感的で使用しやすいかと思います!
他にもReactアプリに関する記事書いているので良かったらどうぞ!
React+TypeScriptの環境構築 Windows
それでは皆さん良い開発ライフを!!!!
