
【HTML】初心者がエラーに詰まったらやってみてほしいこと。(構文チェック)
はじめまして!神聖眼鏡です!
神々しい名前ですね(笑)
さて、今回は初学者の方に向けてエラーで詰まったり、あれ?CSSが反映されない…
など、どこが原因なのかわからない時に試していただきたいことの紹介です!!
エラーで詰まって1時間…2時間…と費やして、解決したらただのスペルミスじゃん!!!
なんてことはあったはずです。。。
そうなる前にエラーで詰まったりしたら1度構文チェックをしてみましょう!
今回はW3C Markup Validation Serviceを使用します。
構文チェックとは?
正しく文法が書けているかは、自分で見ただけでは確認漏れがあったり、大量のコードを見るとなるとそれだけで大変な作業ですよね。
それをチェックをツールを使うことによって、正しい文法が書けているのか、スペルミスが無いかなどを見てくれる便利なツールです。
W3C Markup Validation Serviceとは?
HTMLの規格を管理している団体W3Cの公式ツールとなります。
https://validator.w3.org/
たくさんのチェックツールがあるかと思いますが、はじめは公式から出ているもの方が正確にチェックしてくれますのでこちら使用してみましょう。
ちなみにW3CとはWorld Wide Web Consortiumの略です
World Wide Web Consortium(ワールド・ワイド・ウェブ・コンソーシアム)は、World Wide Webで使用される各種技術の標準化を推進する為に設立された標準化団体、非営利団体である。
https://ja.wikipedia.org/wiki/World_Wide_Web_Consortium
Wikipedia参照
実際につかってみた
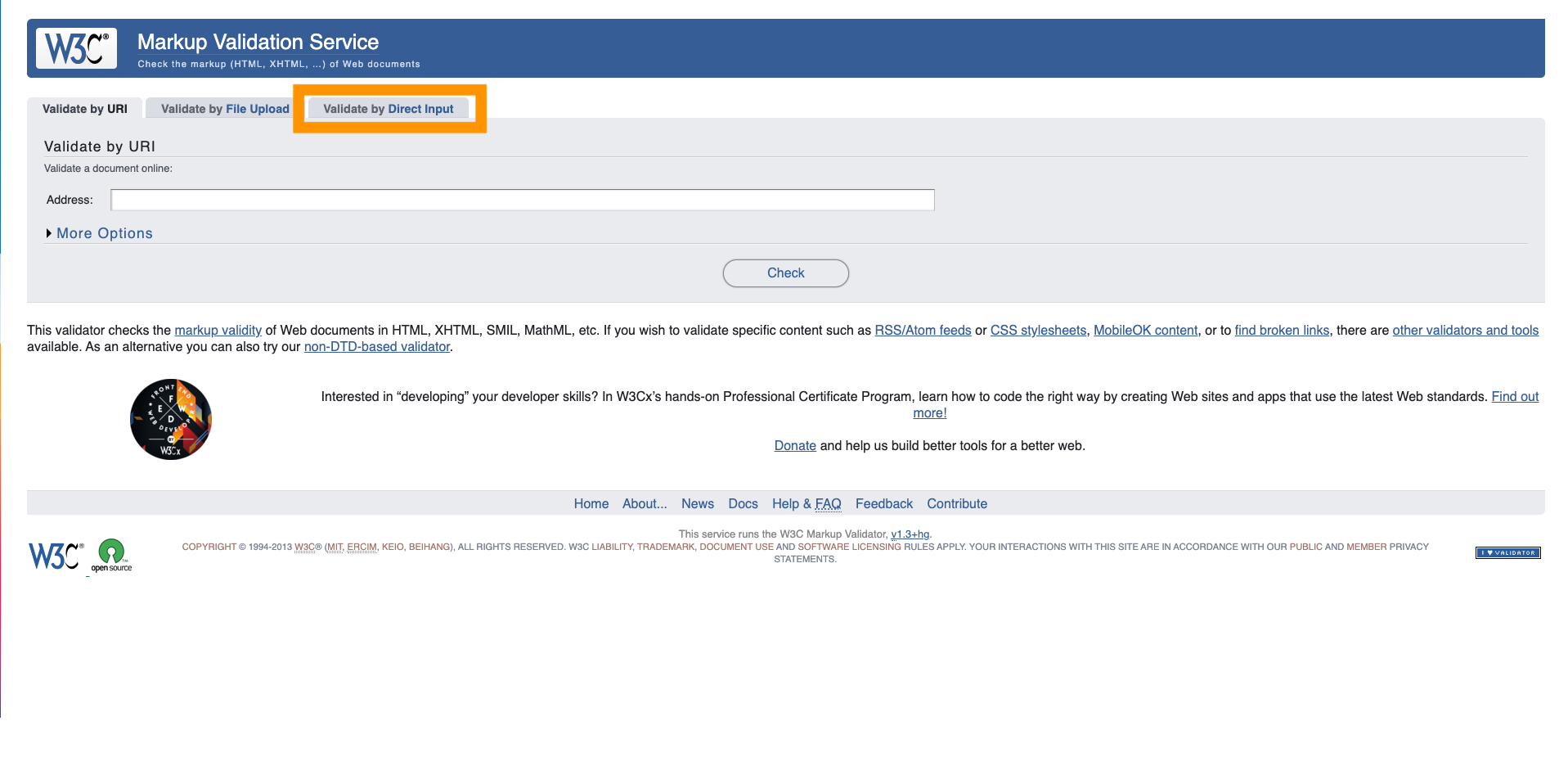
上記のリンクからアクセスし、「Validate by Direct Input」をクリック

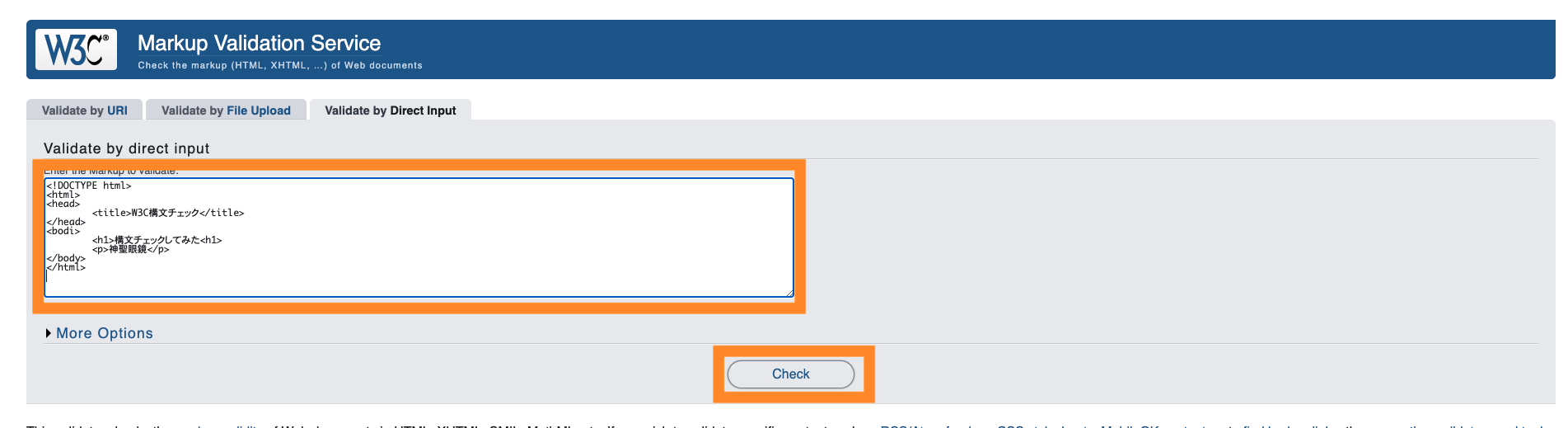
表示された、テキストボックス内にコードをコピペし「Check」クリック

ちなみに記述した内容はこちらです。
<!DOCTYPE html>
<html>
<head>
<title>W3C構文チェック</title>
</head>
<bodi>
<h1>構文チェックしてみた<h1>
<p>神聖眼鏡</p>
</body>
</html>すると…

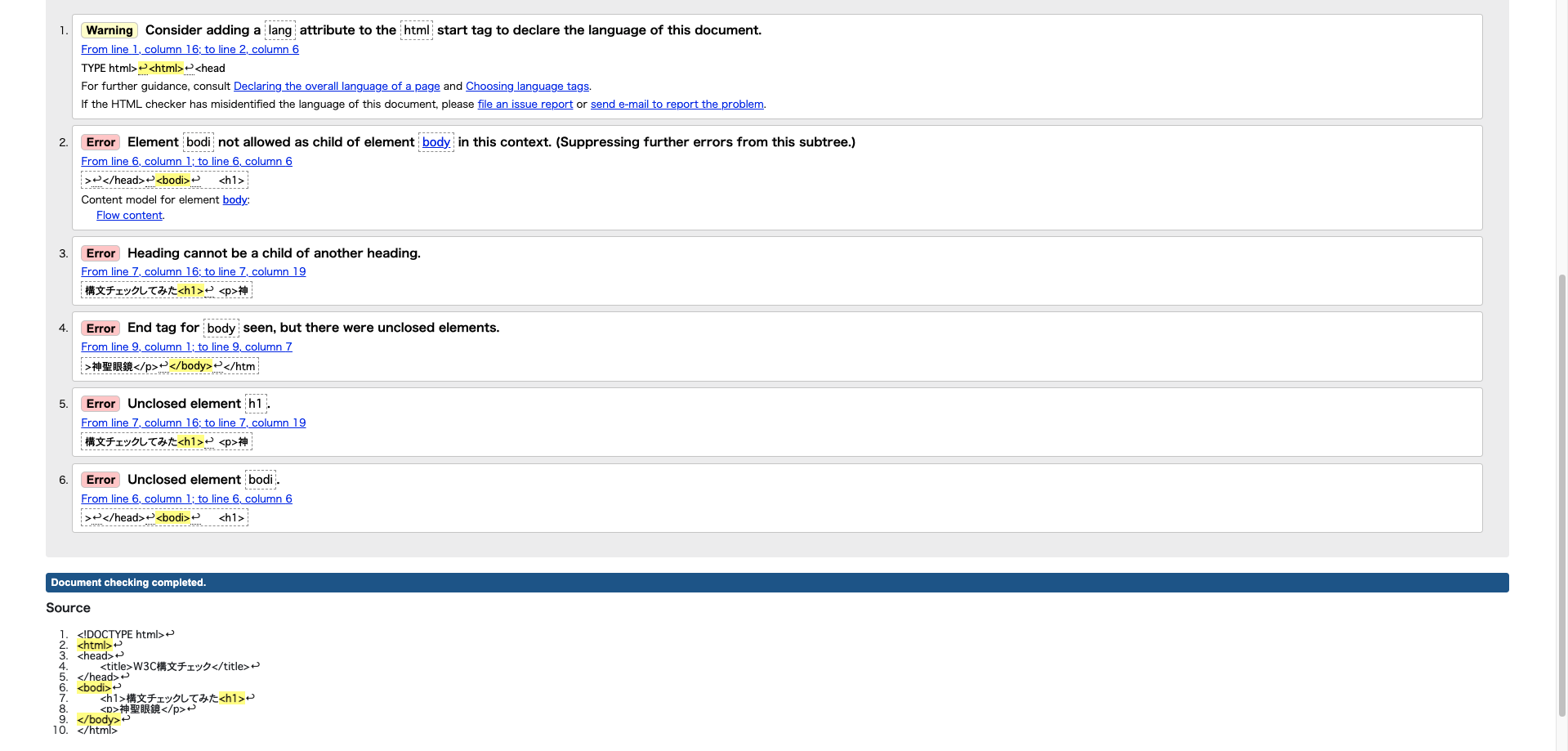
たくさん、エラーができましたね。。。(汗
直すべき所は3箇所あります。
1つ1つ解決していきましょう。
1.Warning: Consider adding a lang attribute to the html start tag to declare the language of this document.
From line 1, column 16; to line 2, column 6
「言語表記がされていませんよ。」ということです。
lang を書き加えます。
2.Error: Element bodi not allowed as child of element body in this context. (Suppressing further errors from this subtree.)
From line 6, column 1; to line 6, column 6
「6行目の「body」が「bodi」になってますよ。」ということです。
見逃しがちなスペルミスですね…
5.Error: Unclosed element h1.
From line 7, column 16; to line 7, column 19
<h1>タグが閉じられてないよ!といわれているので…..
すぐ閉じましょう…
などなど、英語で表記されていますが、英語が苦手な方はGoogle翻訳などをつかって調べてみましょう。
修正後
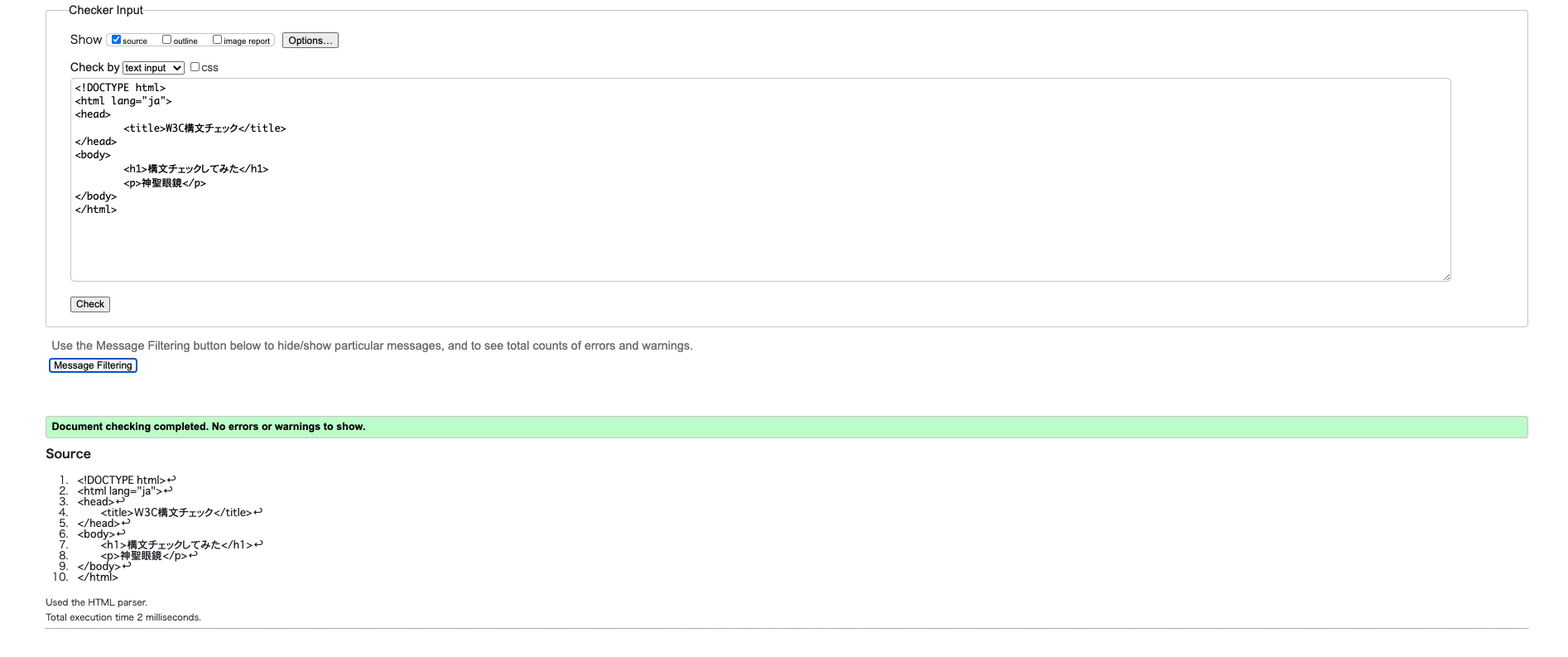
エラー表示されたものを全て直して、再Check!!
修正前:
<!DOCTYPE html>
<html>
<head>
<title>W3C構文チェック</title>
</head>
<bodi>
<h1>構文チェックしてみた<h1>
<p>神聖眼鏡</p>
</body>
</html>
修正後:
<!DOCTYPE html>
<html lang="ja">
<head>
<title>W3C構文チェック</title>
</head>
<body>
<h1>構文チェックしてみた</h1>
<p>神聖眼鏡</p>
</body>
</html>
エラーが無くなりました!!
まとめ
今回はW3Cの構文チェックツールの紹介でした。調べてみると日本語のものありますので、気になった方調べてみてください!
テキストエディタにも文法チェックやスペルミス機能がついてるかもしれませんが、細かい所までチェックできてないものもあり、テキストエディタを信じきってしまう小さなミスに何時間もかかってしまうことがありますので、このような構文チェックツールなど活用してみるのも1つの手段です。
また、はじめは正しくかけている不安になることもあるかと思います、そのようなときでも構文チェックツールを使うのもおすすめです。
