
【Android】実務で使えるアプリのレイアウト検証で使える知識~ピクセル密度・dpとpxの違い~
皆さん、こんにちわ。
GOATの唯一のAndroidアプリ開発担当じゅんじゅんです。
夏も本格化してきて蝉も鳴いていますが、今年はなんとなく蝉が少ない気がしています。
新卒社員の方も、そろそろ研修期間を終え
配属先の部署・案件・現場などに参画しているんじゃないでしょうか。
という訳で今回は、Androidアプリのデザイン検証作業などで使える
レイアウトの大きさ・サイズの図り方について解説していきたいと思います。
そもそもデザイン検証(テスト)とは
Androidアプリの検証作業では、大きく以下の2つに分けられ
デザイン検証の場合は、アプリのデザイン仕様書通りに画面が実装されている事を確認します。
- 動作検証
→主にアプリの機能・不具合が無いかの確認 - デザイン検証
→画面の表示がおかしくないか(パーツ・文字の見切れや、パーツの大きさなど)
案件やプロジェクトによって検証方法は異なると思いますが
正確にパーツの大きさや、細かな設定がしっかりと対応できているかを確認する必要があります。
画面の表示確認については、基本的に仕様書と見比べれば良いケースが多いです。
ただ、各パーツの細かい大きさを確認する必要がある場合1px(ピクセル)単位で
パーツの大きさを確認しなければいけない場合が存在します。
ピクセル密度と、単位「dp」とは
大きさを図る作業を行う前に、「ピクセル密度」と、単位「dp」の概念を理解しておく必要があります。
Androidは解像度パターンが無限!!だから難しい。。。
皆さんご存知のiPhoneは、Apple社から出ている端末のみです。
その為、画面のインチ数・解像度が同じ機種も存在しており
iOSが対応している解像度のパターンの数は、頑張れば数えきることができます。
(例)
iPhone5, iPhone5s, iPhoneSE → 同じ
iPhone6, iPhone6s, iPhone7 ~ iPhoneSE2 → 同じ(plusの大きいサイズを除く)
一方Androidの場合は、様々な企業から、様々な端末が製造されているため
画面の大きさ・解像度が異なる端末が数え切れないほど流通しています。
上記の理由から、Androidアプリの実装では
レイアウト大きさ指定に「dp」という単位を用います。
この「dp」という単位は、様々に存在する画面の大きさと解像度に対応する為に用意されている単位になります。
例えば「1dp」は、端末・画面サイズ・解像度問わずに、AndroidのOS上では同じ大きさになるよう自動で計算されます。
そちらの解説をしていきましょう!
ピクセル密度の解説
ピクセル密度については、公式のDevelopersサイトでも解説されています。
https://developer.android.com/training/multiscreen/screendensities?hl=ja
ざっくりと述べると、端末の解像度ごとに構成が異なるんです。
現在、実務で使用することの多いものを以下の表にまとめています。
| ピクセル密度の修飾子 | 倍率 | dpi(画面のドット密度) |
| mdpi | 1倍(基準) | 〜160dpi |
| hdpi | 1.5倍 | ~240dpi |
| xhdpi | 2倍 | ~320dpi |
| xhhdpi | 3倍 | ~480dpi |
| xhhhdpi | 4倍 | ~640dpi |
端末には、画面内のドット密度が存在しdpiとされています。
端末のdpi値が当てはまる領域の修飾子・倍率がレイアウトなどに適応されることになります。
dpi値がわからない場合は、「端末名 dpi 解像度」などで調べると、出てくるかもしれないです。
筆者自身のおすすめは、以下のスマタブinfoさんです。
検索バーに端末名を入力することで、画面密度を知ることができます。
http://smatabinfo.jp/
大抵の端末はこちらのサイトで発見することができると思います。
違いが見やすくなるようにテストをしてみる。
アプリのデザイン仕様書などでは、Android・iOSで共通デザインとして
px単位で指定されていることが多くあります。
そんな中で、仕様書で指定されているpxの値を、そのままAndroidのレイアウト実装に組み込んでしまうと
解像度の端末ごとに大きさが異なってしまいます。
わかりやすく以下のテストを行いました。
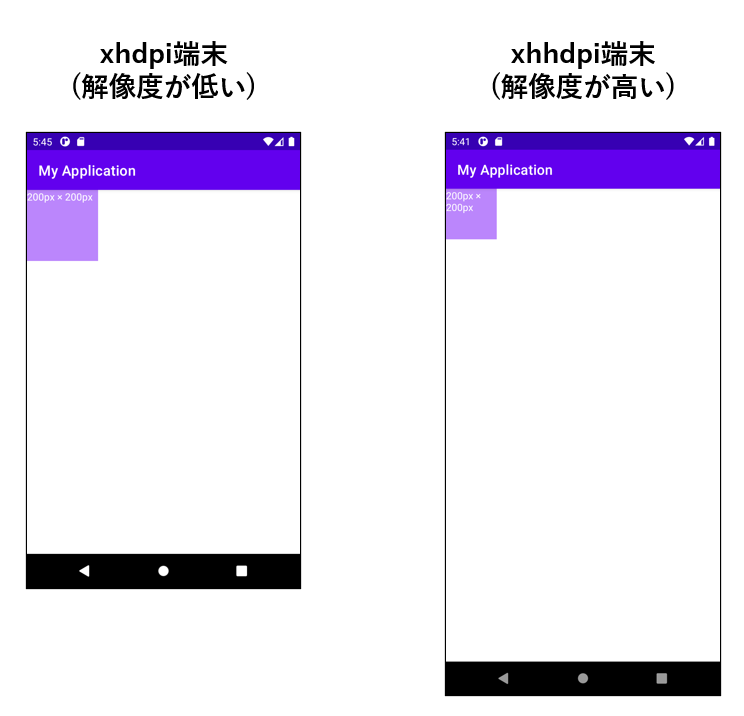
px単位でのテスト
内容:pxで指定する
検証環境:xhdpi端末(低解像度)とxhhdpi端末(高解像度)
結果:解像度の異なる端末同士だと、レイアウトのパーツの表示の差異がとても大きく、統一性が無い状態になっている。

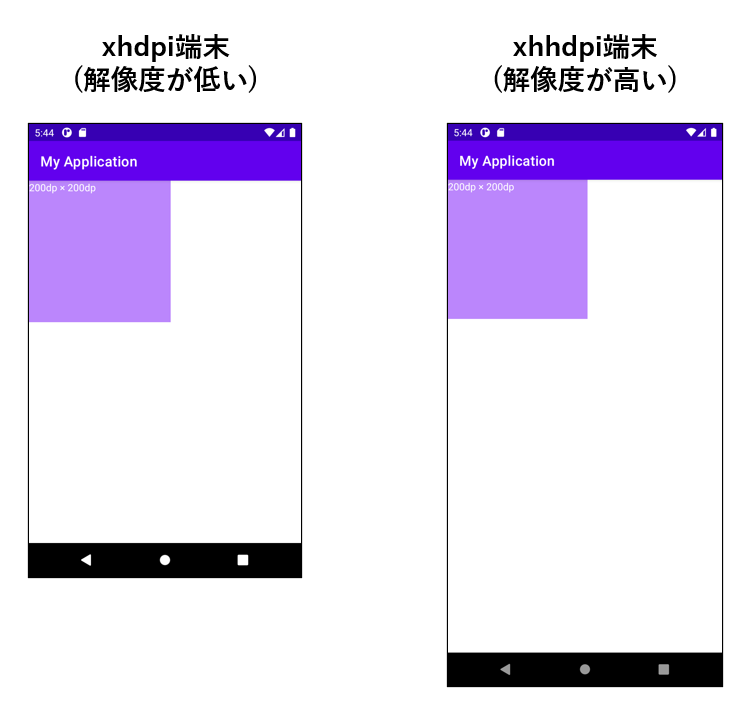
dp単位でのテスト
内容:dpで指定する
検証環境:テスト1と同様
結果:解像度の異なる端末同士でも画面表示の差異が少なく、統一されている

おまけ:レイアウト境界線を表示する
デザイン検証を行うときに使える設定です。
レイアウトパーツの大きさの計測などで必要な設定となりますので、覚えておくと便利かもしれません。
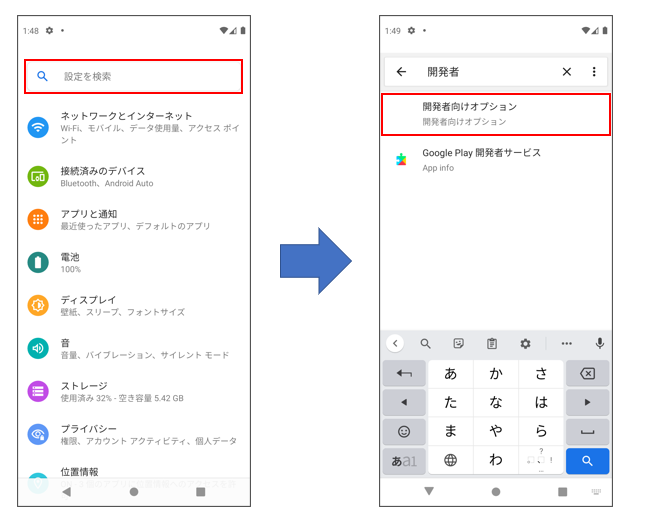
開発者オプションの有効化と、レイアウト境界線の表示
まずは以下の手順を行い、レイアウトの境界線を表示するところまで行いましょう。
エミュレータを使用したスクリーンショットも載せておきますので、そちらを参考に進めてみましょう。
※端末・機種・OS等によって、多少表示が異なる部分があります
- 端末内の「設定」アプリを開き、上部検索バーに「ビルド番号」と入力し検索する

- 「ビルド番号」を表示したら、「ビルド番号」の部分を「これでデベロッパーになりました!」が表示されるまで連打する

- 手順1の検索バーまで戻り、検索バーに「開発者」と入力し「開発者向けオプション」の項目を選択する

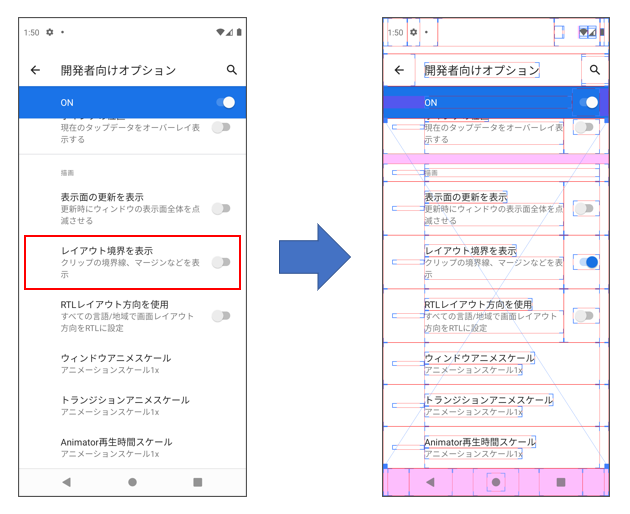
- 開発者向けオプションの画面をスクロールし、「レイアウト境界を表示」の項目をONにする

ピンク色の奇怪な画面になったら、設定は完了です。
とは言っても派手な画面なので、デザイン検証などで必要なとき以外はOFFにしておいたほうが見やすいですね。。。
最後に
今回は、デザイン検証(テスト)シリーズ第1弾として、「ピクセル密度・dpとpxの違い」について書いていきました。
若手社員だと、検証作業から入ることも多いと思いますので
みなさんのお役に立てる記事になっていると嬉しいです。
次回は、今回の記事の内容を使用してレイアウトを計測する方法を解説していきたいと思います。
他にもAndroid関連で以下の記事も書いていますので、興味があればご覧いただけると幸いです!
- 【Kotlin】ConstraintLayoutの相対的なView指定方法【Android】
- 【Android】入門!Activityのライフサイクルとは?
- JavaからKotlinに移行したAndroidエンジニアが困った!!スコープ関数について解説してみる
- 【Android】MVVMアーキテクチャについて
- 【Hyperion】Android開発でおすすめのライブラリ!Hyperionの紹介【Android】
ではでは、また次回!!
