
【JQuery】フォームのバリデーションを作成する サンプルソースあり!
こんにちわ!
2023年になりました!!
今年は去年より健康を意識した、1年間を過ごしていきたいと考えております。。!
後は、技術者としてもレベルをバシバシ上げていきたいですね!!
皆さんも2023年頑張りましょう~!
さぁそんな話はさておき、今回はJQueryを使用したフォームバリデーションを作っていきたいと思います。
前準備
まずはバリデーションの実装をするために、フォームの作成をしていきましょう!
下記ソースをご覧ください!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>フォームバリデーション</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="index.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="col-md-12">
<h4 id="validate-massage" class="text-center mt-5"></h4>
</div>
<h1 class="mt-5">JQuery バリデーションチェック</h1>
<div class="form-group">
<label for="inputName">ユーザー</label>
<input type="text" class="form-control" id="inputName" placeholder="ユーザー名" value="">
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" placeholder="パスワード" value="">
</div>
<button type="submit" id="submit-btn" class="btn btn-primary mt-5">Submit</button>
</div>
</body>
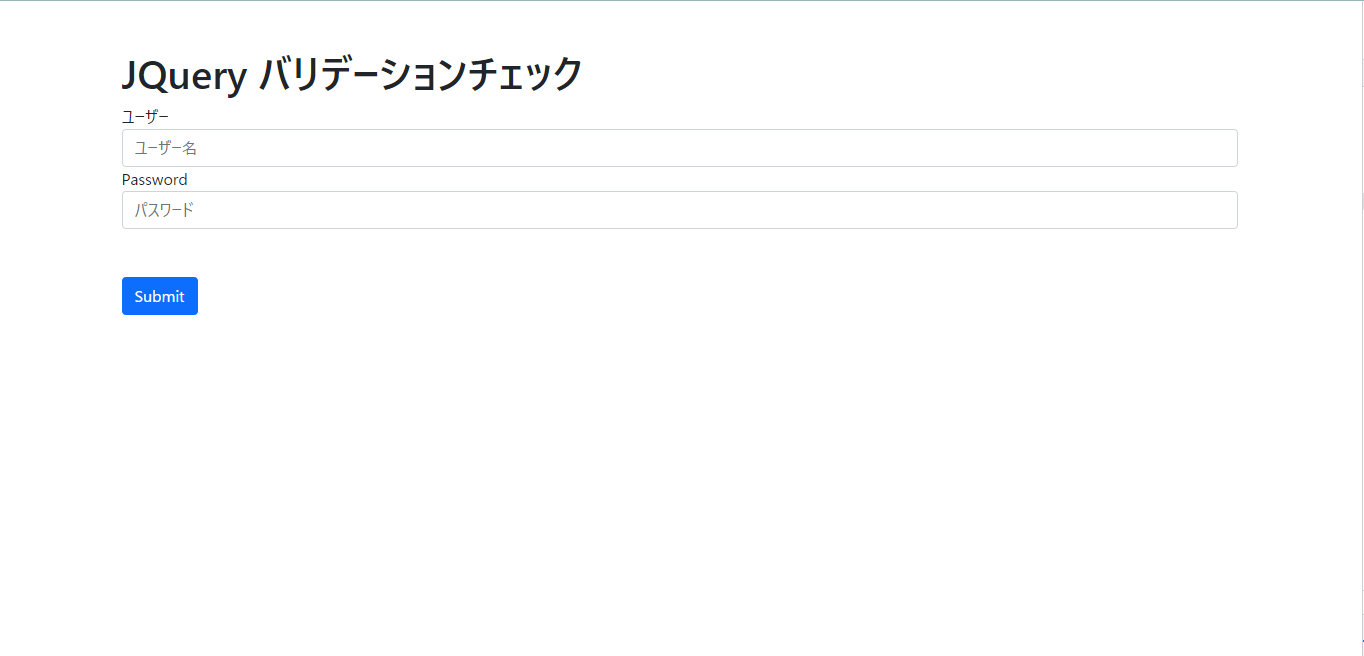
</html>さぁ、これで大枠のHTML部分は完成出来たので、画面で確認すると下記になります!

それでは次は本題のバリデーションの部分を作っていきましょう!
バリデーションの作成
今回は空欄だったら場合アラートを表示する様な処理を追加していきたいと思います。
大事なの箇所は2点あります。
まず最初は、ボタンが押下された際にJS側のファンクションを呼び出す。
そして次は、inputタグのvalueの中身を確認する。
上記2点をしっかりとおさえとけばバリデーションチェックの実装は出来てしまいます!
それでは、実装をご紹介していきます!
htmlファイルと同じ階層にindex.jsを作成して、下記処理を追加していきましょう!
$(document).ready(function () {
$('#submit-btn').on('click', function() {
// inputタグのvalueを取得
var name = $('#inputName').val();
var password = $('#inputPassword').val();
// 変数.name 変数.passwordのどちらかが空ならアラートを表示
if (name == '' || password == '') {
alert("ちゃんと入力してるぅ???");
}
});
});上記の処理を説明すると、
$(‘ボタンのID名’).on(‘click’, function() { ボタンが押下された際にしたい処理を入れる });
の様な形になっています!
そしてinputタグのID名から、valueの値を取得して変数に入れて、
その後の処理で論理演算子を使用し変数.nameと変数.passwordのどちらかが空の時にアラートを表示する処理になっています!!
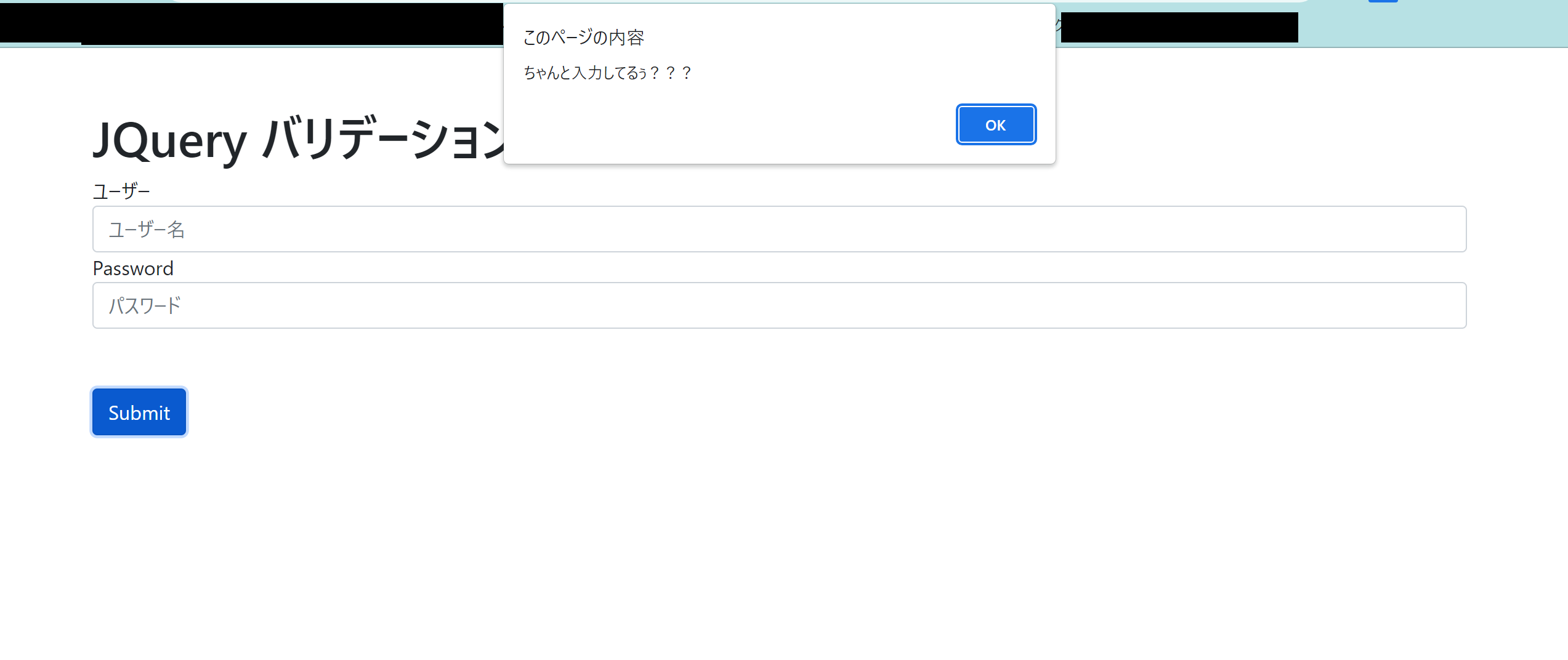
ユーザーとパスワードが空の時にボタンを押下すると下記の様になります!

無事表示されましたね!!
最後に
今回は簡単な空文字だけの判定でしたが、次はもっと他のパターンのバリデーションを紹介していければと思います!
他にもJQueryやjavascriptに関する記事を書いてあるので良かったら見て下さい!
javascriptで日付をyyyymmdd形式で取得する方法!サンプルソースあり
【JQuery】複数のチェックボックスの値を取得する方法 サンプルコードあり!
【JQuery】テキストボックスの変更を検知する方法 サンプルコードあり!
【jQuery】多次元配列をループして特定要素を取得する方法 サンプルコードあり!
最後まで見て頂きありがとうございます!それでは皆さん良い一日を!!
