
AtomicDesignとは?簡単解説【デザインパターン】
どもども、こんにちは。
生ビールよりも熱燗が欲しくなって参りました。
GOATのAndroidアプリエンジニアじゅんじゅんです。
コロナもだいぶ収束し、飲食店も続々営業してきており嬉しい限りです。
話は変わりますが、先日着任している案件にて
Androidアプリプロジェクトに、AtomicDesignを採用したものがありました。
恥ずかしながら私自身もAtomicDesignについてなにも把握できていない状態でしたので
今回は、AtomicDesignについて私自身が調べた内容について共有し
少しでもみなさんのお役に立てる情報になれば幸いです。
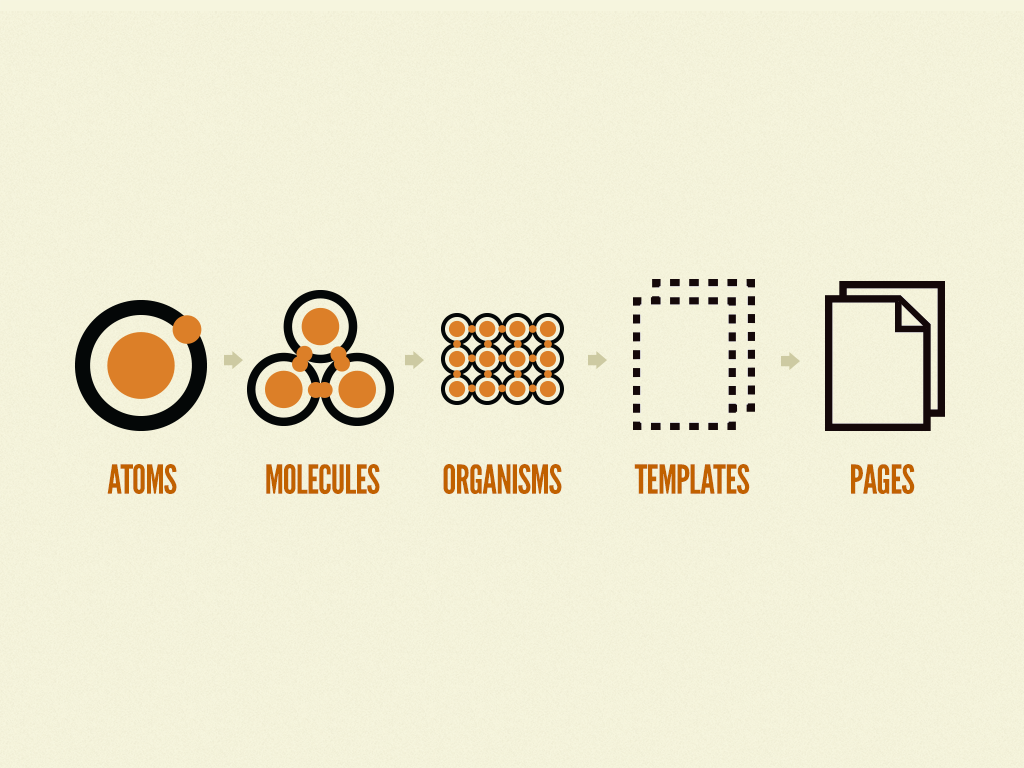
AtomicDesignとは

※画像引用元 Atomic Design Methodology
主にフロントエンドで使用されるUIデザインパターンです。
Webなどの画面上に表示する1ページ内のデザインを
各々ボタンやテキストボックスなどの原子的な小さなパーツの集まりとして考えていく方法になります。
それぞれの属性について
AtomicDesignは5つの要素から構成されますが、
サンプルとして、弊社ブログページのレイアウトで見ていきましょう。
atoms(原子)

上記2つの画像は、弊社ブログサイトヘッダーメニューのパーツや、GOATのアイコンになります。
この様に、画面上で表示される最小単位のレイアウトパーツで
そのもの以下には小さくできない要素を指します。
具体的には、ボタンやテキストボックス、アイコン等のそのものです。
molecules(分子)

上記は弊社ブログサイトヘッダーメニュー部分のレイアウトになります。
原子となるパーツを組み合わせて、小さなまとまりを構成します。
organisms(生物)
![]()
上記は弊社ブログサイトヘッダー部分のレイアウトになり
社名アイコンのatoms + メニュー部分のmolecules = ヘッダーのorganisms
という構成になっています。
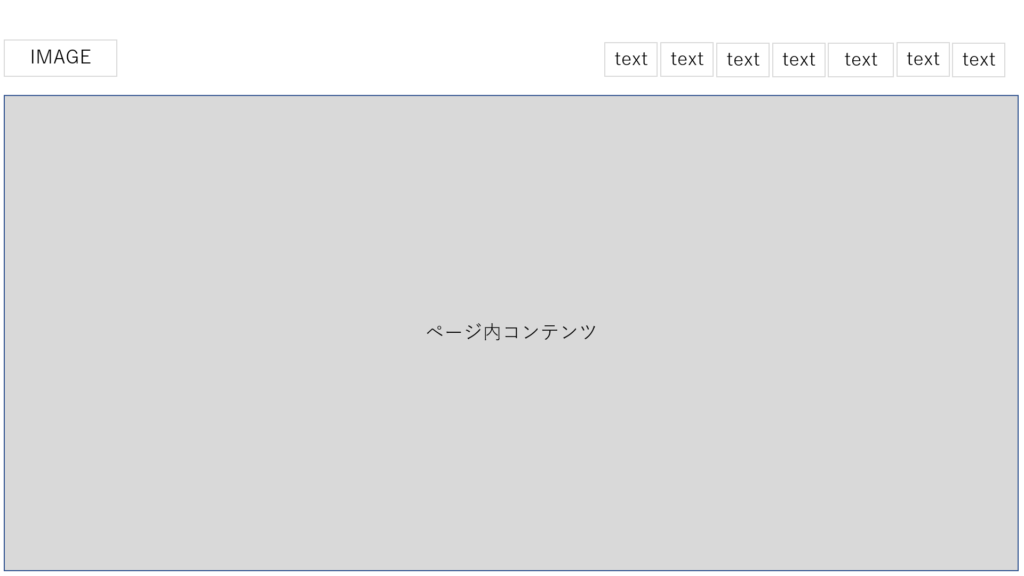
template(骨幹、骨組み)

ざっくりと画面に表示する構成を作成していきます。
organismsの要素を使用して、templateを作成します。
page(ページ)

最終的に上記のような「atoms,molecules,organisms,template」を組み合わせたものが、page要素の構成になります。
小さな要素の集まりで管理を行い、パーツを再利用できる利点もあります。
また実際に、画面表示のずれなどの見た目的不具合以外にも、
各ボタンパーツや、テキストパーツの処理実装も分けて管理することができる為、不具合発生時にも管理がしやすくなります。
さいごに
いかがでしたでしょうか。
今回はAndroidアプリ開発案件で採用されており
通常のディレクトリ構成などとはまた違った構成になっておりましたが
作り方としてはとても把握しやすく、保守観点でもとても開発しやすいものだなと感じました。
他にもデザインパターンは様々に存在するので、
皆さんもよかったら調べてみてください。
では、また後日。
~Android関連記事~
- 【Kotlin】ConstraintLayoutの相対的なView指定方法【Android】
- 【Android】入門!Activityのライフサイクルとは?
- JavaからKotlinに移行したAndroidエンジニアが困った!!スコープ関数について解説してみる
- 【Android】MVVMアーキテクチャについて
- 【Hyperion】Android開発でおすすめのライブラリ!Hyperionの紹介【Android】
- 【Android】実務で使えるアプリのレイアウト検証で使える知識~レイアウトの図り方・方法~
- 【ADB】コマンドで操作するAndroid開発 〜コマンド紹介編〜
- 【注意!】Androidアプリのリリースパッケージが変更?APK?AAB?【Android】
