
JavaScriptでの三項演算子の使い方のご紹介! サンプルソースあり
これから3月に入り、卒業のシーズンになりますね!
学生ライフを終了してからの年月を考えると大分時が経ったな~と思うと同時に
自分自身はちゃんと大人になれているのか?と心配になる者です!
ちゃんとした大人になれる様頑張っていかないとですね!
さぁ余談はさておき、今回はJavaScriptでの三項演算子のご方法を紹介していこうかと思います!!
三項演算子とは
三項演算子とは簡単に説明すると、三つの変数を用いて一つの結果を得るものになります。
if~elseをコンパクトに書きたい時などには、三項演算子を使うと1文で書けたりするのでシンプルなif文に対して使うのがおススメです!
これだけの説明では分かりずらいので、実際のサンプルのソースをご確認下さい!
まずはどういったif文と三項演算子に変えれば良いのかと分からないかと思うので、下記に三項演算子に変更した方が良さそうなif文を用意します!
if文
if(変数1=="AAAA"){
変数2="BBBB"
}else{
変数2="CCCC"
}上記のif文を確認すると変数1が”AAAA”だった際に変数2に”BBBB”を代入する、変数1が”AAAA”ではない時には変数2に”CCCC”を代入する様になっていますね!
それでは上記if文を三項演算子に書き換えると下記の様な形式になります。
変数2=(変数1=="AAAA") ? "BBBB" : "CCCC"三項演算子を使えば、上記のソースの様にとてもスッキリした書き方になるかと思います!
三項演算子を簡単にご説明するとカッコ内に条件を記入し、条件の結果がtrueかfalseかによって、変数2に代入する値が変更される形になります。
“BBBB”側がtrueの時に代入する値で、”CCCC”側がfalseの時に代入する値になります。
サンプルソース
それでは下記ソースをご覧ください!
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>三項演算子</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="main.js"></script>
</head>
<body>
<div class="container">
<div class="col-md-12">
<h1 class="text-center mt-5">三項演算子</h1>
<div class="form-group">
<label for="inputPassword">点数</label>
<input type="text" class="form-control" id="input_score" placeholder="点数" value="">
</div>
<button type="submit" id="submit-btn" class="btn btn-primary mt-5">Submit</button>
</div>
</div>
</body>
</html>上記ソースをブラウザで開くと下記の様になります!

上記画面を確認出来たでしょうか?
それでは次はJavaScriptのソースを用意しましょう!
JavaScript
$(document).ready(function () {
$('#submit-btn').on('click', function() {
var score = $('#input_score').val();
var passing_score = "";
passing_status = (score < 70) ? "不合格" : "合格";
console.log(passing_status);
});
});上記のソースでしている処理は、inputタグに記入された点数が70未満のもの(条件)には、変数(passing_status)に不合格(true)、70点以上の際には合格(false)を代入するようにしています!
上記三項演算子の箇所をif文とすると下記の様な形になりますね!
if (score < 70) {
passing_status = '不合格';
} else {
passing_status = '合格';
}こうして見ると三項演算子を使った方がスッキリして見えますね!
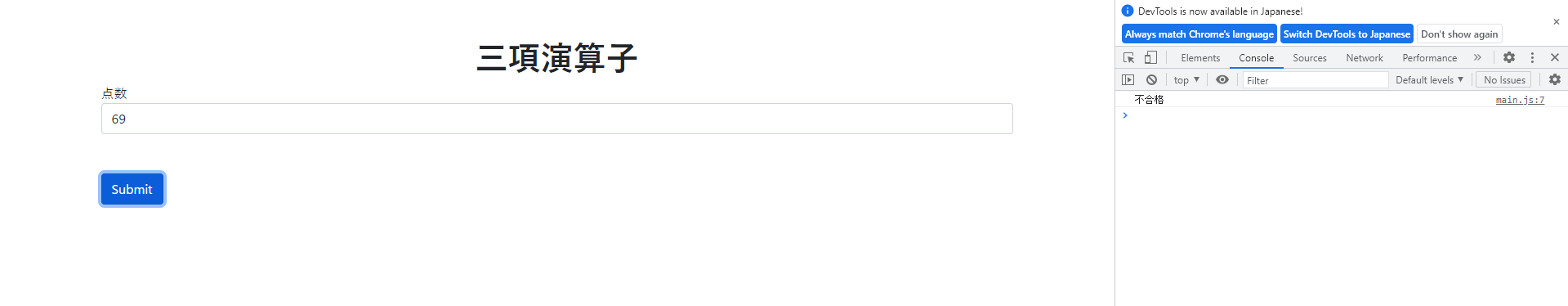
それではブラウザでディベロッパーツールを開き、ログの値を確認していきましょう!

上記画像ではテキストフォームに”69″を入力し、submitボタンを押下した際のコンソールになります!
69点で不合格点なので、コンソール上に不合格とログが出ています!
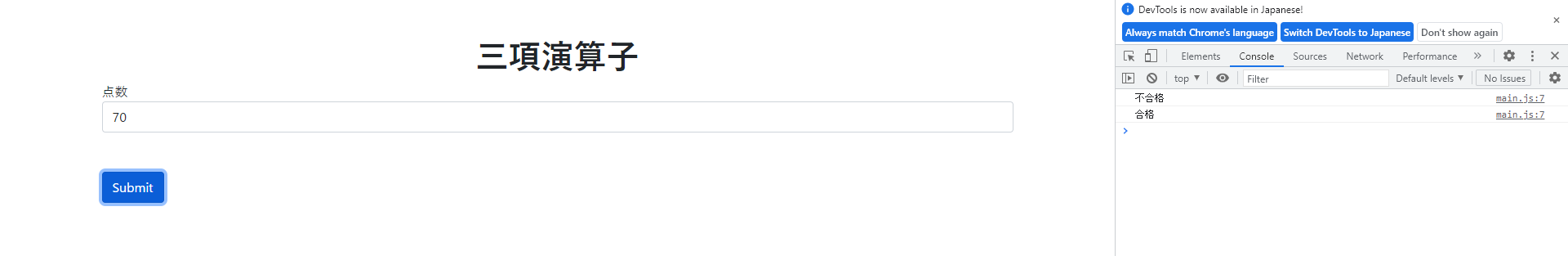
それでは次は70点以上の場合を見ていきましょう!

70点以上のため、コンソールには合格と出力されましたね!
シンプルなif文をスッキリ書きたいときには本当におススメです。
最後に
これで三項演算子の書き方はお分かり頂けたでしょうか?
私自身恥ずかしながら三項演算子を知らずに現場に入っていて、現場の方が三項演算子を使っていて、何をしているのだと思い質問したところ
何とスッキリ書けるif文なんだ!!と思い現在ちょくちょく使用させてもらっています。。!(笑)
皆さんも是非使ってみて下さい!
下記に過去に書いたJavaScriptやJQueryにおける記事などを張っておくので良かったら見てください!
javascriptで日付をyyyymmdd形式で取得する方法!サンプルソースあり
【JQuery】複数のチェックボックスの値を取得する方法 サンプルコードあり!
【JQuery】テキストボックスの変更を検知する方法 サンプルコードあり!
【jQuery】多次元配列をループして特定要素を取得する方法 サンプルコードあり!
【JQuery】フォームのバリデーションを作成する サンプルソースあり!
