
【EC-CUBE4】デザインカスタマイズ方法(CSS)
どうも神聖眼鏡です。
先日眼鏡が洗濯機に入っているとは知らず、服たちと洗濯してしまい、傷だらけで帰ってきました。
非常に悲しいです…
今回はEC-CUBE4系でデザインをカスタマイズする方法を紹介いたします。
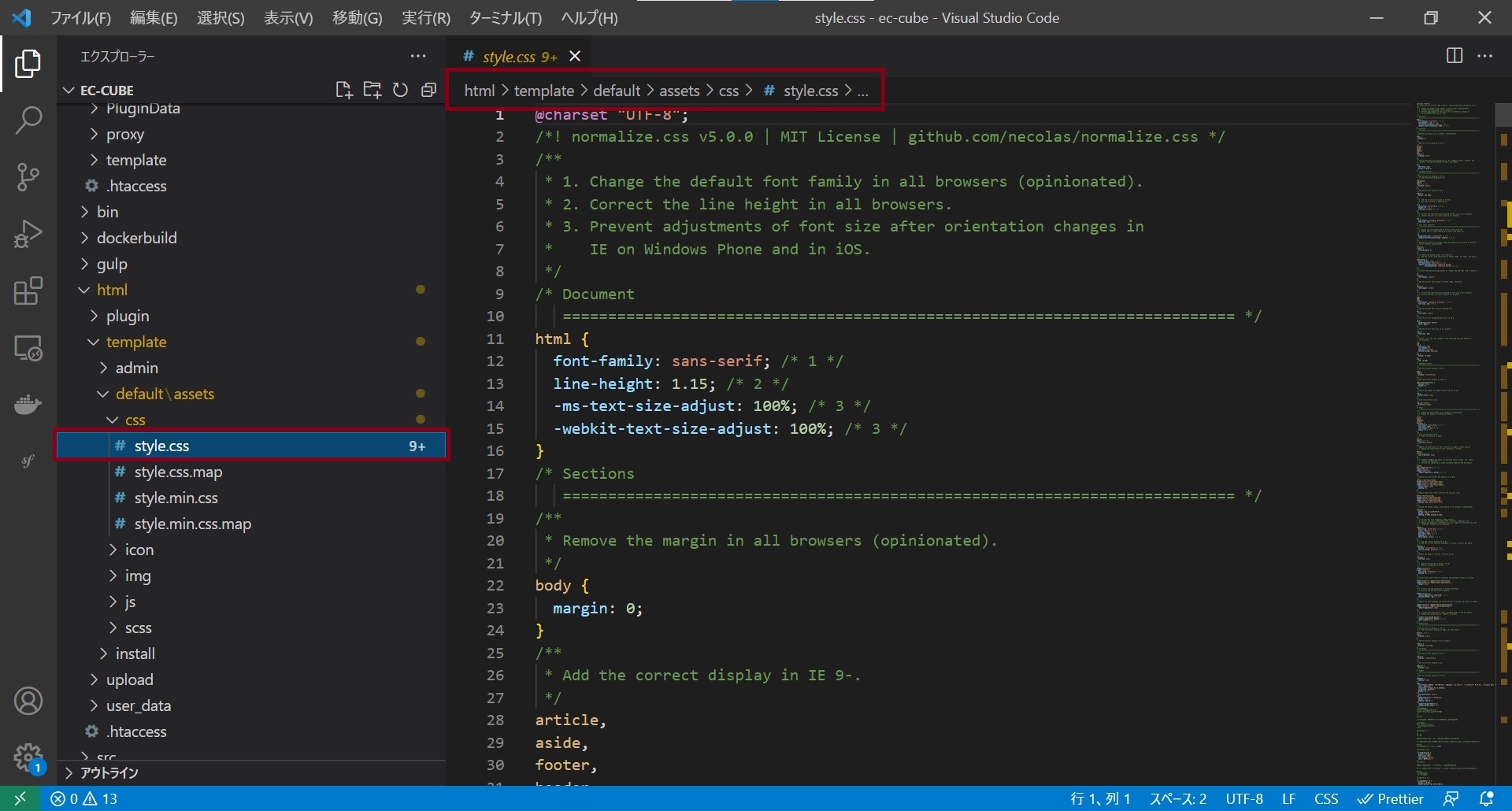
すでにある(style.css)CSSを編集する
一つ目の方法としてはすでに作成されている、CSSファイルを編集する方法です。
/html/template/default/assets/css/style.cssを編集します。

EC-CUBEのテンプレートのCSSの記述が書かれていますが、必要なところだけ追記、または修正します。
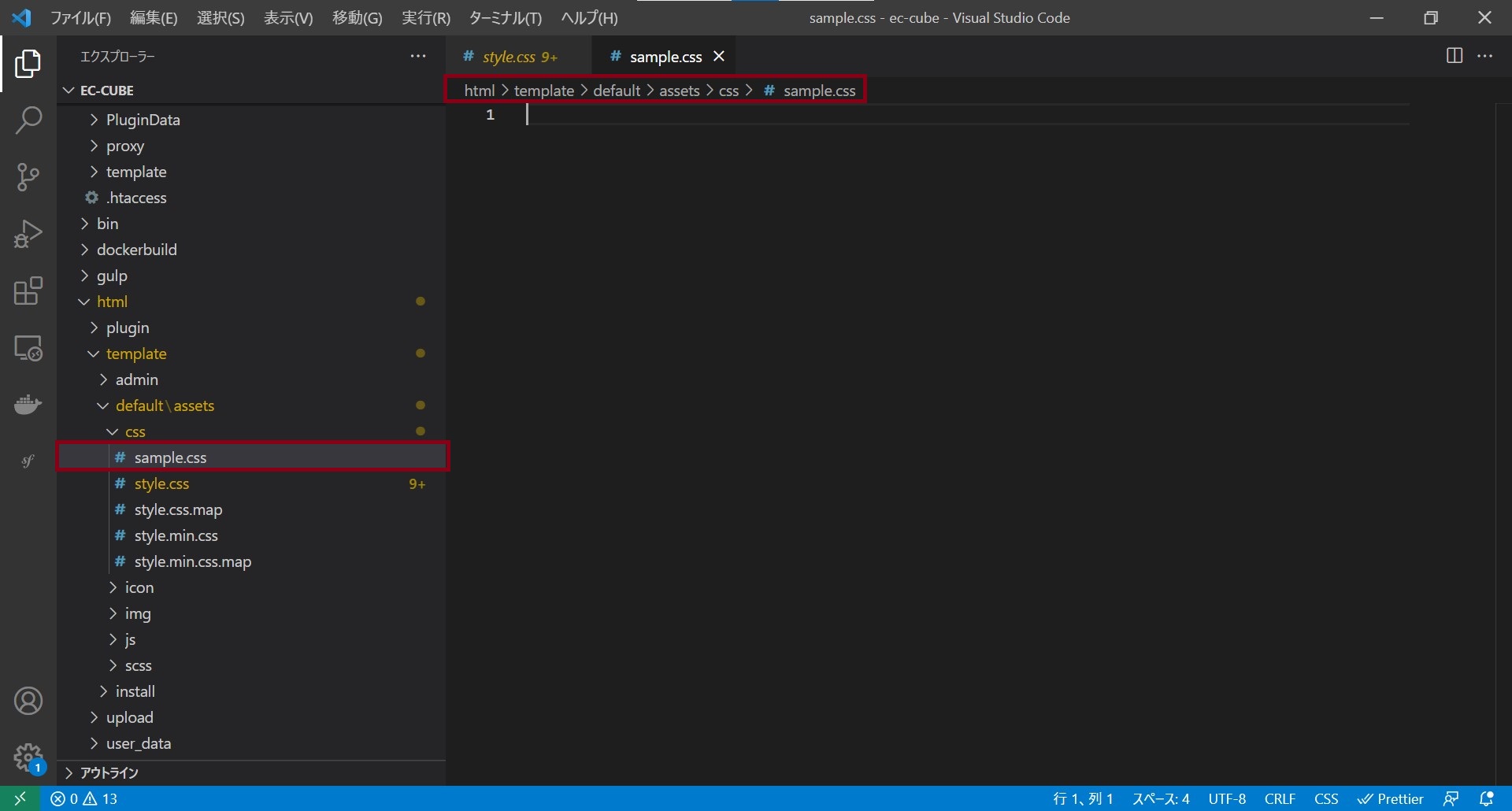
新規でCSSファイルを作成する
2つ目は新規でCSSファイルを作成する方法です。
/html/template/default/assets/cssファルダにcssファイルを作成します。
今回はsample.cssとして作成します。

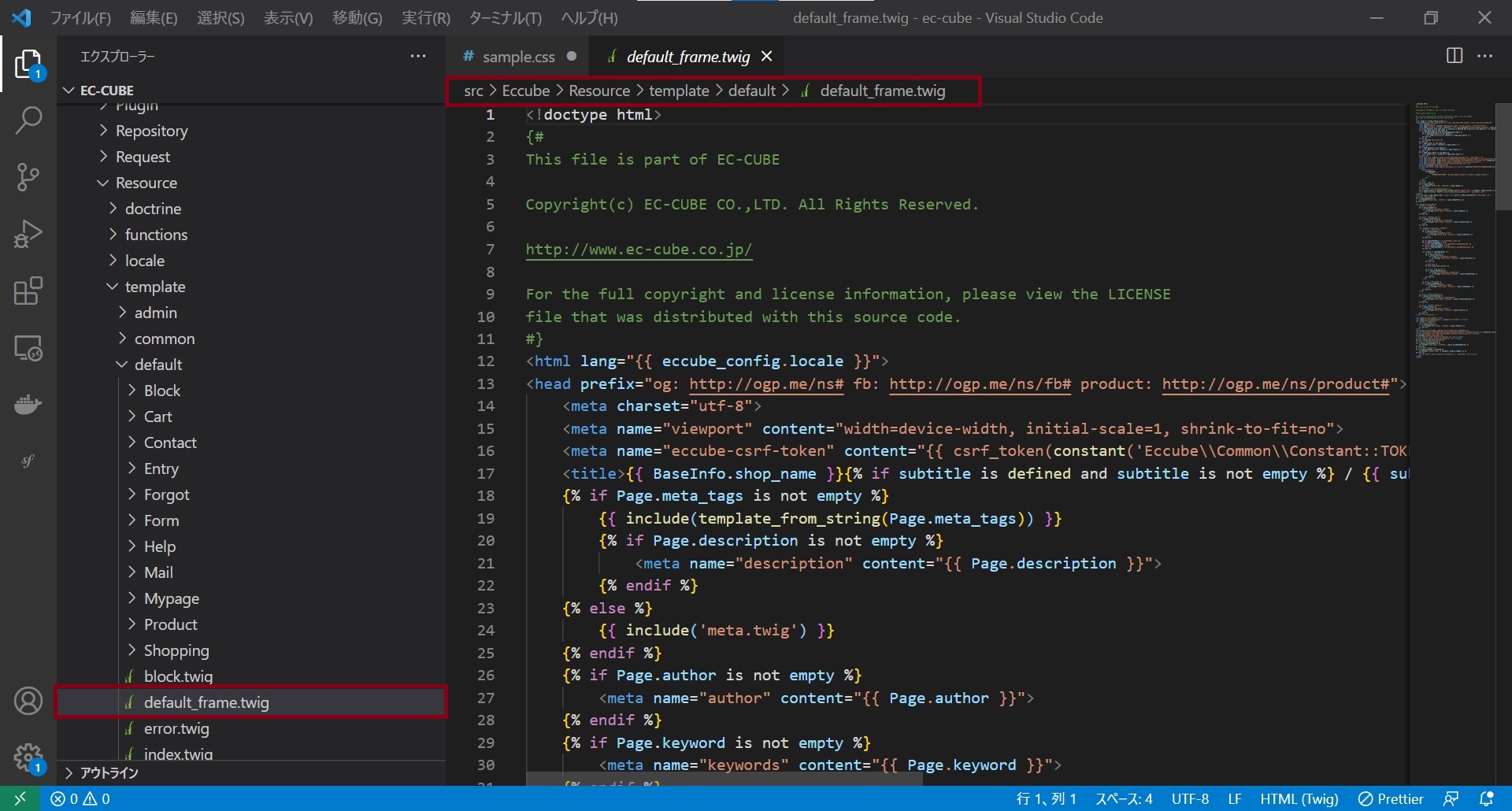
次に作成したcssを読みこむ準備をします。
/src/Eccube/template/default/deafault_frame.twigをコピーします。

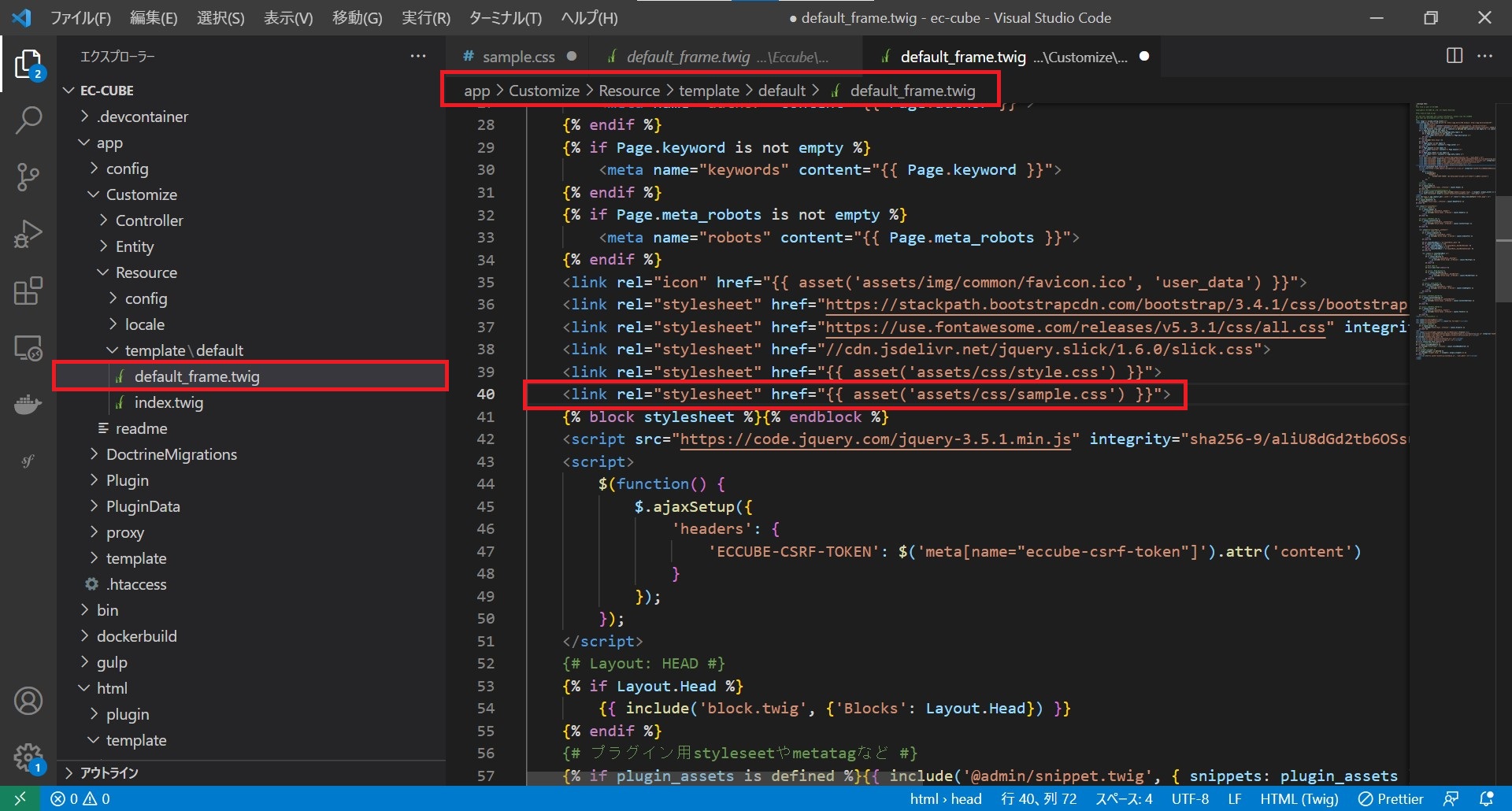
コピーした、default_frame.twigを/app/Customize/Resource/template/defaultにファイルを貼り付けします。
default_frame.twigを編集し、CSSを読み込ませます。
<link rel="stylesheet" href="{{ asset('assets/css/sample.css') }}">39行目にもともとあるstyle.cssを読み込んでいる記述があるので、そのしたの行に追記します。

EC-CUBEに作成したcssファイルを読み込むことが完了したので、修正した内容をsample.cssに記述すればカスタマイズできます。
管理者画面からデザインを修正する
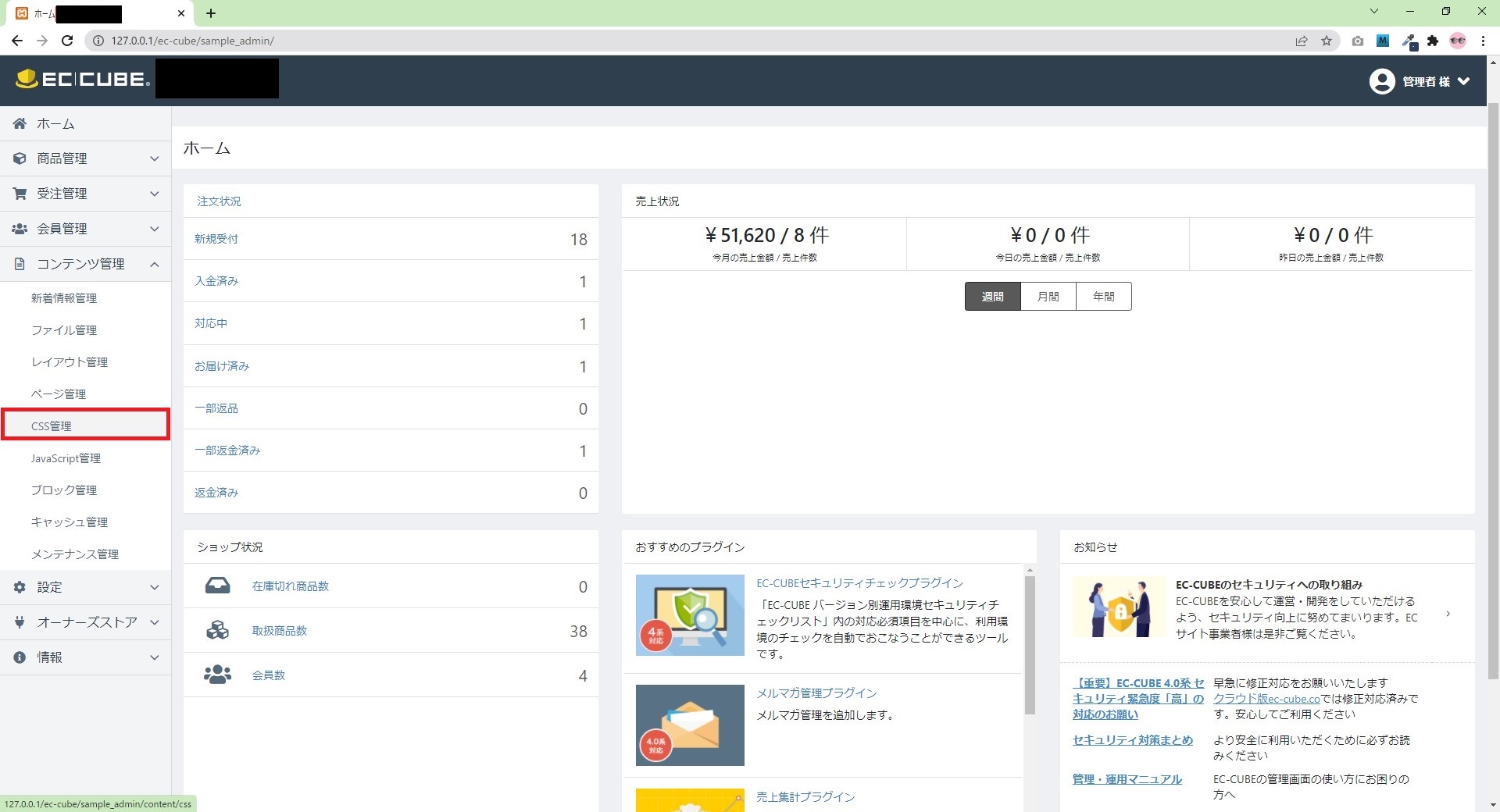
EC-CUBEの管理者画面にアクセスしサイドメニューの「コンテンツ管理」→「CSS管理」をクリックします。

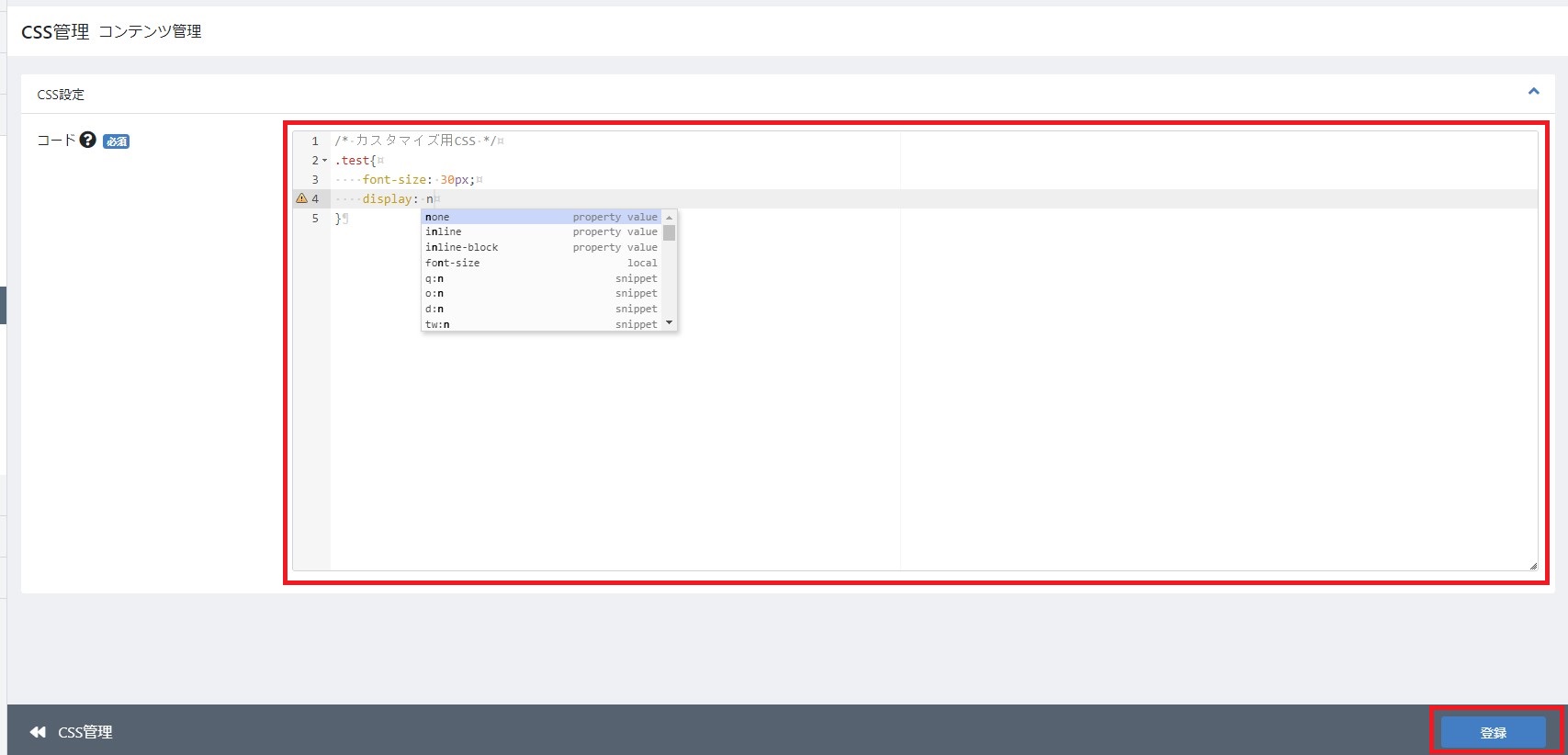
CSS管理画面にアクセスができたら、テキストフォームにCSSの記述を書いていきます。
予測変換なども出てくるので、とても便利です!
記述書き終えたら、「登録」ボタンをクリックします。

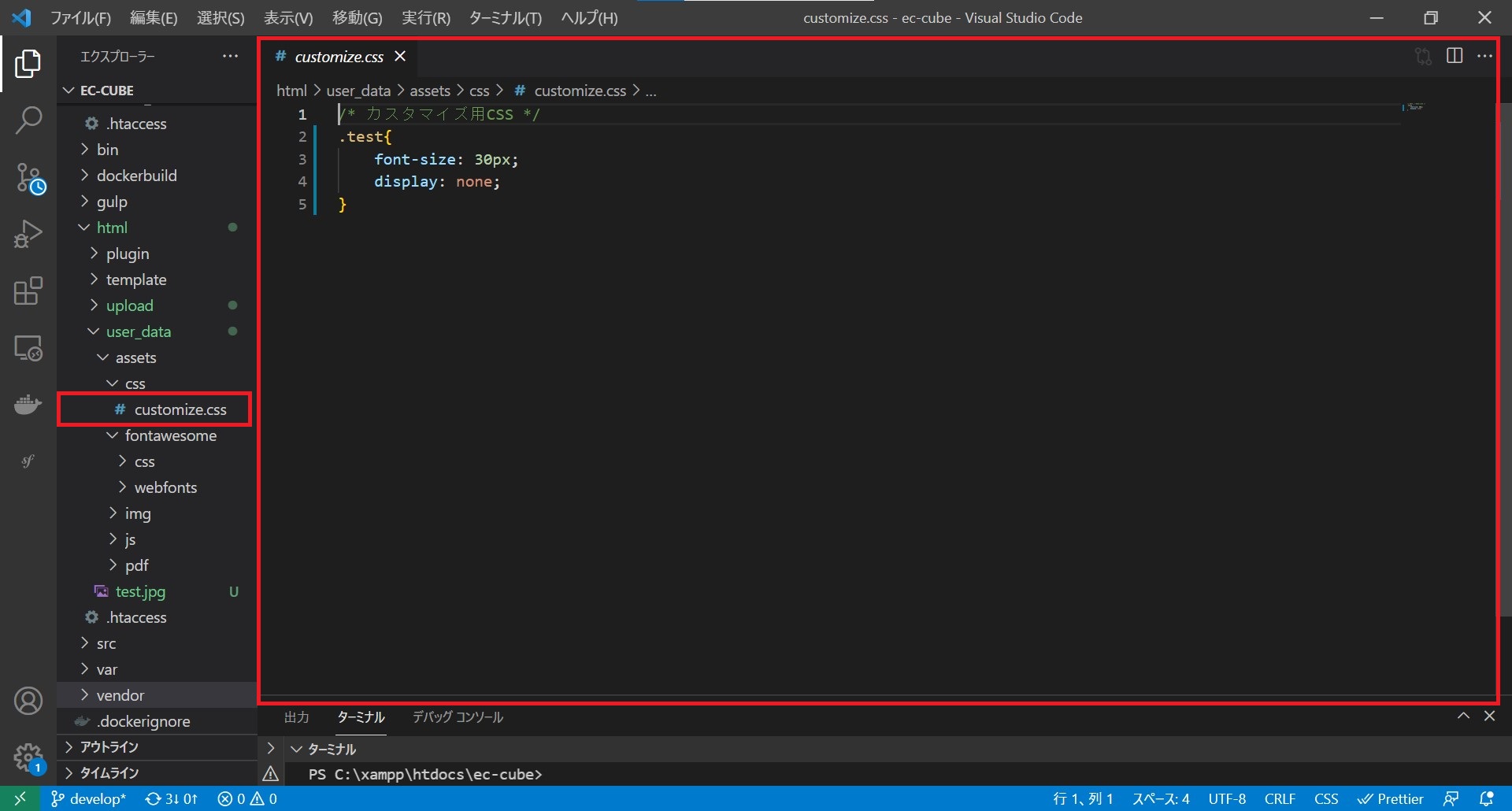
登録が完了すると、cssファイルが自動生成されます。
/html/user_data/assetes/cssフォルダにcustomize.cssファイルが作成されたことが確認できます。

こちらはテキストエディタからも再編集可能です。
もちろん、再度CSS管理画面にアクセスすれば途中から編集することができます。
最後に
今回はEC-CUBEのデザインを編集する手順を紹介いたしました。
いくつか方法がありますので、状況に合わせて試してみてください。
最後までご覧いただきありがとうございました。
